批量下载(一)
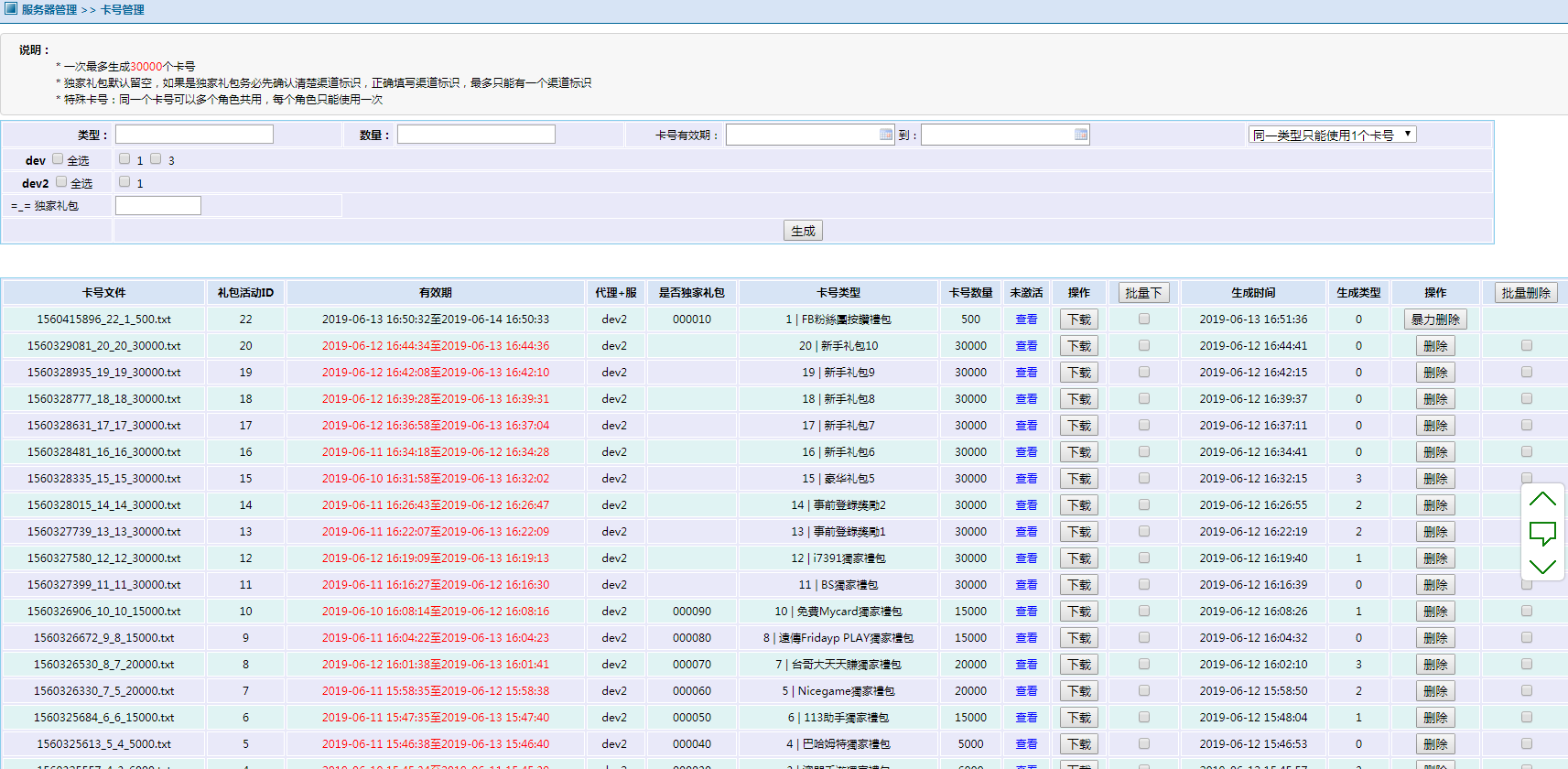
最近有个需求:由于每个礼包生成卡号后,下载的时候还要一个一个下载改文件名非常不方便,于是增加一个如图所示批量下载的功能。

大致逻辑:读取所有所勾选的的卡号文件中的内容,然后将所有卡号内容以卡号文件名分组汇总到excel表中, 代码如下:
Card.tpl
<script language="javascript"> function batchDownload() { if(confirm("批量下载?")) { $("#myform").attr("action", "<{$REQUEST_URI}>?action=batchDownload").submit(); } } </script> <form name="myform" id="myform" method="post" action="<{$REQUEST_URI}>"> <table class="DataGrid" style="width: 100%"> <tr> <th><{$CARD_CODE_FILE}></th> <th><{$GIFT_BAG_ACTIVITY}>ID</th> <th><{$VALIDITY}></th> <th><{$AGENTS}>+<{$SER}></th> <th><{$IS_UNIQUE_GIFT_BAG}></th> <th><{$CARD_CODE_TYPE}></th> <th><{$CARD_CODE_COUNT}></th> <th><{$NO_ACTIVE}></th> <th><{$OPERATE}></th> <th><input type="button" value="批量下" onclick="batchDownload()"></th> <th><{$CREATE_TIME}></th> <th><{$CREATE_TYPE}></th> <th><{$OPERATE}></th> <th> <input type="button" value="<{$BATCH_DEL}>" onclick="batchDelete()"> <input type="hidden" name="token" value="<{$token}>"> </th> </tr> <{if $card_list}> <{foreach from=$card_list item=row key=key}> <{if $row.file_card % 2 == 0}> <tr align="center" class='odd'> <{else}> <tr align="center"> <{/if}> <td><{$key}></td> <td><{$row.file_card}></td> <td><{if $row.expired eq 1}><font color="red"><{$row.startTime}><{$TO}><{$row.endTime}></font><{else}><{$row.startTime}><{$TO}><{$row.endTime}><{/if}></td> <td style="word-wrap: break-word; word-break: break-all;"><{$row.agent}> <{$row.server}></td> <td><{$row.channel}></td> <td><{$row.file_type}> | <{$row.file_type_name}></td> <td><{$row.file_num}></td> <td><a onclick="doSelectUnused('<{$row.file_card}>')" title="<{$GET_NO_ACTIVE_COUNT}>"><{$GET}></a><font id="<{$row.file_card}>msg"></font></td> <td> <input type="button" onclick="doDownload('<{$key}>');" value="<{$DOWNLOAD}>" /> </td> <td><input type="checkbox" name="downloadList[<{$key}>]"></td> <td><{$row.log_time}></td> <td><{$row.create_type}></td> <td><{if $row.delete eq 1}><input type="button" onclick="doDelete('<{$row.file_card}>','<{$key}>')" value="<{$DELETE}>" /><{else}><input type="button" onclick="doDelete('<{$row.file_card}>','<{$key}>')" value="<{$VIOLENCE_DEL}>" /><{/if}></td> <td><{if $row.expired eq 1}><input type="checkbox" name="deleteList[<{$row.file_card}>]" value="<{$key}>"><{else}> <{/if}></td> </tr> <{/foreach}> <{else}> <tr> <td colspan="4"><{$SERVER_NO_CARD_FILE}></td> </tr> <{/if}> </table> </form>
Card.php
if($action == 'batchDownload') { $downList = R('downList'); if(is_array($downList)) { $Card ->batchDownload($downList); } else { $msg[] = '先选择要下载的卡号'; } }
Card.class.php
class Card { public function batchDownload($downList) { //先判断下数组key value是否对应 foreach($downList as $card_id => $txt_name) { $_card_file_arr = explode('_', $txt_name); if($_card_file_arr[1] != $card_id) { break; } //获取txt文件内容 $card_file = $this ->getDir(). '/'. $txt_name; $cbody = file($card_file); $f_type = $_card_file_arr[2]; $f_type_name = isset($this ->card_type[$f_type]) ? $this ->card_type[$f_type] : 'unknown'; $filename2 = $f_type . '_' . $f_type_name . '_' . $txt_name; //根据数据长度进行分组,便于后面排序 eg:5-18_新手礼包8_1560310515_19_18_5.txt $length = count($cbody); $arr[$length.'-'.$filename2] = $cbody; } //将排序的键存进数组 foreach ($arr as $length_name => $value) { $len_arr = explode('-',$length_name); $key_arrays[] = $len_arr[0]; } array_multisort($key_arrays,SORT_DESC,$arr); //组装数据格式 $data = array(); foreach ($arr as $key => $value) { $card_arr = explode('-',$key); $head_arr[] = $card_arr[1]; foreach ($value as $k => $v) { $data[$k][] = $v; } } $fileName = "download_card".time().".xls"; header("Content-type:application/vnd.ms-excel"); header("Content-Disposition:attachment;filename=".$fileName); $j = 0; foreach ($data as $key => $value) { $body_arr[$j] = $value; $j++; } $MyExcel = new MyExcel(); echo $MyExcel ->htmlExcel($head_arr, $body_arr); exit; } }
MyExcel.class.php
class MyExcel { public function htmlExcel($head, $body) { $head_str = ''; $body_str = ''; if( ! empty($head) ) { foreach ($head as $row) { $head_str .= "<td>{$row}</td>"; } $head_str = '<tr>' . $head_str . '</tr>'; } if( ! empty($body) ) { foreach ($body as $key => $value) { $body_str .= '<tr>'; foreach ($value as $k => $val) { $body_str .= "<td>{$val}</td>"; } $body_str .= '</tr>'; } } $html = ' <html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="Content-type" content="text/html;charset=UTF-8" /> <style id="Classeur1_16681_Styles"></style> </head> <body> <div id="Classeur1_16681" align=center x:publishsource="Excel"> <table x:str border=1 cellpadding=0 cellspacing=0 style="border-collapse: collapse">' . $head_str . $body_str . ' </table> </div> </body> </html>'; return $html; } }
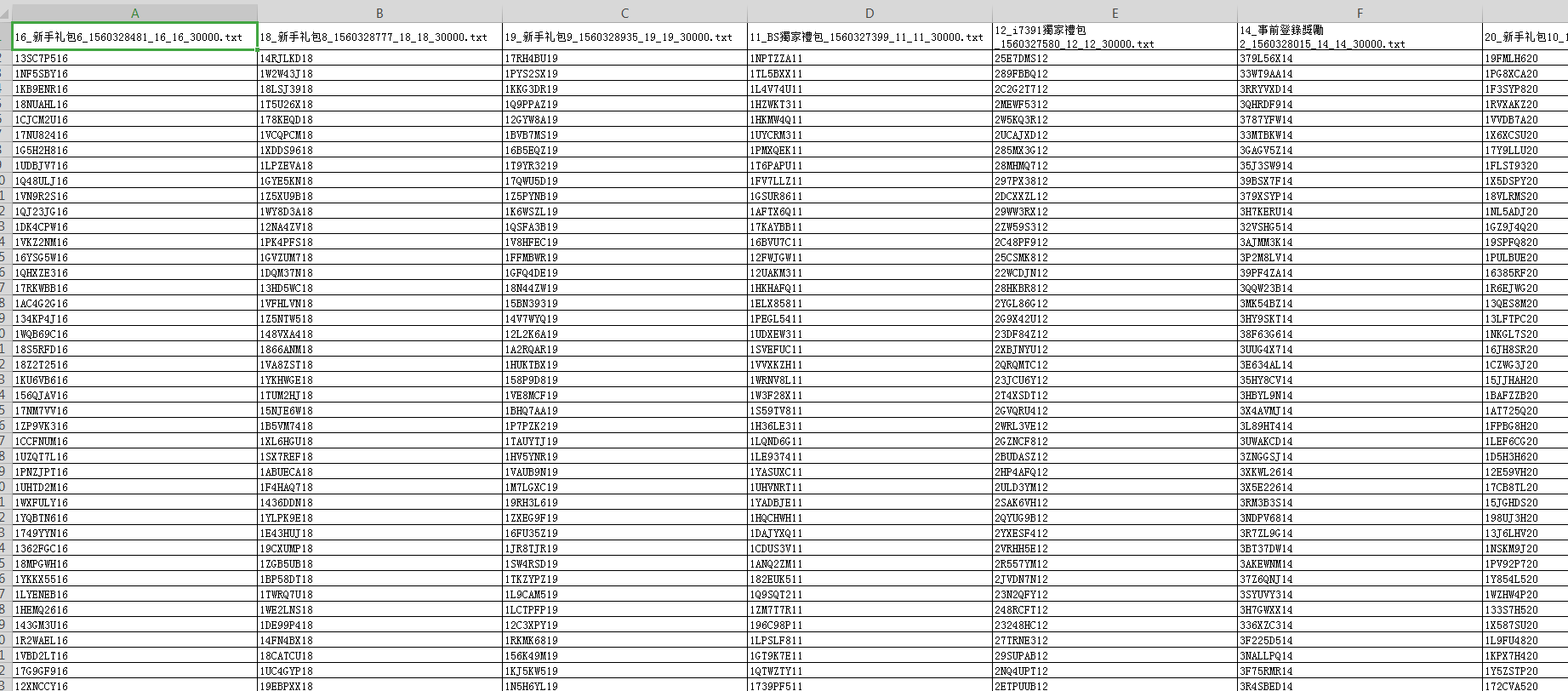
结果如图所示: