django二次开发对接FastDFS
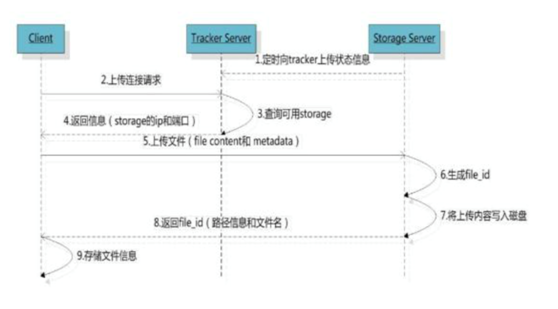
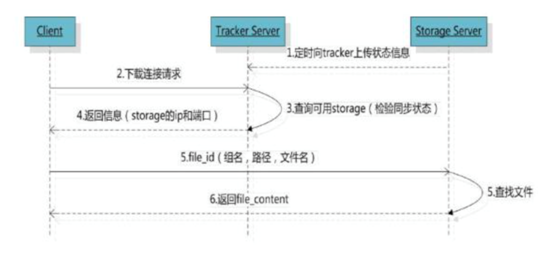
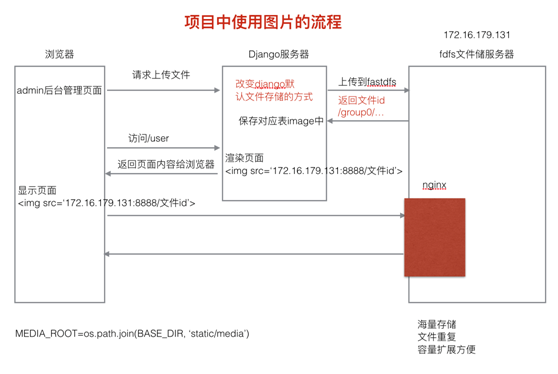
项目上传和下载图片流程
django admin的ImageField默认会把文件存到settings.py配置的MEDIA_ROOT目录下,所以存储图片的数量受限于django服务器的硬盘大小。为了支持海量的图片存储,
更易于拓展存储空间,使用FastDFS分布式存储系统。如果用户上传的文件重复(文件指纹一样),那么系统只有存储一份数据。


在文件存储服务器使用nginx支持大量用户请求

nginx对接FastDFS的简要配置
server {
listen 8888;
server_name localhost;
location ~/group[0-9]/ {
ngx_fastdfs_module;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
settings.py
# 设置Django的文件存储类
DEFAULT_FILE_STORAGE='utils.fdfs.storage.FDFSStorage'
# 设置fdfs使用的client.conf文件路径
FDFS_CLIENT_CONF='./utils/fdfs/client.conf'
# 设置fdfs存储服务器上nginx的IP和端口号
FDFS_URL='http://127.0.0.1:8888/'
自定义文件存储类
from django.core.files.storage import Storage
from django.conf import settings
from fdfs_client.client import Fdfs_client
class FDFSStorage(Storage):
'''fast dfs文件存储类'''
def __init__(self, client_conf=None, base_url=None):
'''初始化'''
if client_conf is None:
client_conf = settings.FDFS_CLIENT_CONF
self.client_conf = client_conf
if base_url is None:
base_url = settings.FDFS_URL
self.base_url = base_url
def _open(self, name, mode='rb'):
'''打开文件时使用'''
pass
def _save(self, name, content):
'''保存文件时使用'''
# name:你选择上传文件的名字 test.jpg
# content:包含你上传文件内容的File对象
# 创建一个Fdfs_client对象
client = Fdfs_client(self.client_conf)
# 上传文件到fast dfs系统中
res = client.upload_by_buffer(content.read())
# dict
# {
# 'Group name': group_name,
# 'Remote file_id': remote_file_id,
# 'Status': 'Upload successed.',
# 'Local file name': '',
# 'Uploaded size': upload_size,
# 'Storage IP': storage_ip
# }
if res.get('Status') != 'Upload successed.':
# 上传失败
raise Exception('上传文件到fast dfs失败')
# 获取返回的文件ID
filename = res.get('Remote file_id')
return filename
def exists(self, name):
'''Django判断文件名是否可用,返回False表示一直可用'''
return False
def url(self, name):
'''返回访问文件的url路径,就是ImageField字段image的url属性的值,image.url,默认的image的url是这样的格式:'/media/001.jpg' '''
return self.base_url + name

 浙公网安备 33010602011771号
浙公网安备 33010602011771号