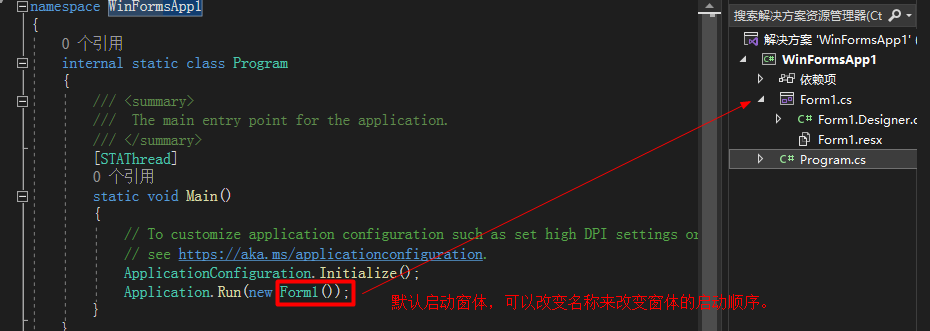
c#中的WinForm窗体应用程序

一、窗体的常用属性
1.Name:窗体名,最好不用随便更改,代码会用到。
2.Text:文本标题,这个可以更改,相当于窗体名,不过是文本描述会显示出来的。
3.Icon:窗体图标,只能用ico格式的图片。ShowIcon:True 或 False,是否显示图标。
4.BackColor:背景颜色,Backgroundimage:背景图片,会覆盖背景色。BackgroundimageLayout:调整图片布局。
5.MinimizeBox:最小化按钮,MaximizeBox:最大化按钮;HelpButton:但?号的帮助按钮,使用帮助按钮必须禁用大小化按钮。否则会被大小化按钮覆盖。
6.StartPosition:窗体启动时的位置,5个属性【CenterScreen:屏幕中央,CenterParent:在父窗体中居中,Manual:由Location属性坐标决定】,常用就前面两个,后面三个用不到。
7.WindowState:窗体初始化大小,3个属性【Normal:常规显示,Minimized:最小化显示,Maximized:最大化显示】
8.FormBorderStyle:整体边框样式,7个属性【None:无边框,FixedSingle:固定的单行边框,Fixed3D:固定的三维样式边框,FixedDialog:固定的对话框样式的粗边框,Sizable:可调整大小的边框,FixedToolWindow:不可调整大小的工具窗口边框,SizableToolWindow:可调整大小的工具窗口边框】
Load:窗体的加载事件,也可以鼠标双击设计时的窗体进来会自动生成代码。
private void Form1_Load(object sender, EventArgs e) { this.BackColor = Color.Green;//窗体背景色设置为绿色。 this.Text = "修改窗体标题";//this关键字表示当前窗体 }
Click:窗体单击事件
private void Form1_Click(object sender, EventArgs e) { this.BackColor = Color.Red;//改背景色为红色。 }
MouseMove:鼠标移动事件
private void Form1_MouseMove(object sender, MouseEventArgs e) { this.Text = e.X + " : " + e.Y; }
MouseLeave:鼠标立刻事件
private void Form1_MouseLeave(object sender, EventArgs e) { this.BackColor = Color.Blue;//鼠标离开背景变蓝色。 }
二、常用控件
1.Button:按钮;but的前缀命名规则,用Text来设置按钮文字,Click单击事件,Enabled属性来决定按钮是否可用状态。
2.Label:文字标签;lbl命名规则,AutoSize:true内容决定大小,false手动设置大小。BorderStyle:标签的边框。
3.TextBox:文本框;text可以设置默认值,接收值也是text属性。MaxLength=6,限制长度。ReadOnly:只读。PasswordChar:密码。Multiline:变为多行文本框。WordWrap:自动换行。ScrollBars:滚动条【None:常规没有滚动条,Horizontal:水平滚动条,需要把自动换行关闭,Vertical:垂直滚动条,Both:垂直和水平滚动条】
4.MessageBox:消息框,常用于按钮的弹窗,提示,和登录等等。
private void button1_Click(object sender, EventArgs e)//按钮的点击事件 { MessageBox.Show("内容", "标题", MessageBoxButtons.YesNoCancel);//参数三表示按钮数量 MessageBox.Show("内容", "标题", MessageBoxButtons.YesNoCancel, MessageBoxIcon.Error);//参数4内容提示图标。如黄色感叹号。 DialogResult dr = MessageBox.Show("提示内容");//用变量来接收点击的按钮 if (dr == DialogResult.OK)//按钮OK:确认,Yes:是,No:否,Cancel:取消 { this.BackColor = Color.Red;//当前窗体背景变为红色 } }
5.ListBox:列表框,只有items列表选项,没有text内容属性
private void listBox1_Click(object sender, EventArgs e) {//列表框的单击事件 MessageBox.Show(listBox1.SelectedItem.ToString());//得到列表框,选项内容 MessageBox.Show(listBox1.SelectedIndex.ToString());//得到选项索引,如下表0123... } private void button1_Click(object sender, EventArgs e) {//添加按钮 listBox1.Items.Add(textBox1.Text.ToString());//把文本框的内容添加到列表框选项 textBox1.Text = ""; //清空文本框 } private void button2_Click(object sender, EventArgs e) {//删除按钮 //listBox1.Items.Remove(listBox1.SelectedItem.ToString());//根据内容删除,正常需要if判断是否空值 listBox1.Items.RemoveAt(listBox1.SelectedIndex);//根据索引来删除。 } private void Form1_Load(object sender, EventArgs e) {//窗体的加载事件 string str = ""; for (int i = 0; i < listBox1.Items.Count; i++)//Count可得到列表框所有个数 { str += listBox1.Items[i].ToString();//(遍历)通过下标获取内容 } textBox1.Text = str;//把内容赋值给文本框。 }
6.ComboBox:组合框(列表和文本框的组合),既有items列表选项和text内容属性。DropDownStyle:控制组合框外观,默认DropDown可写可选,DropDownList只能选不可写,Simple分离展示。代码使用跟文本框和列表框一样用。
7.RadioButton:单选按钮(如男和女的选项),Checked表示是否默认选中状态。通常配合GroupBox分组框或Panel面板来分组,一个容器里表示为一组
8.CheckBox:复选框(多选按钮),Checked也有默认选中。
9.NumericUpDown:计数器,Value值(初始值)。Increment递增值,每次加几。Minimum最小值,Maximum最大值。
10.PictureBox:图片框,Image图片路径值。SizeMode调整图片显示效果是否填满。
11.GroupBox:分组框,text分组的标题,可以为空,有边框线,可见的
12.Panel:面板,和分组一样的功能,只是他隐藏式的没有边框线,显示出来肉眼看不见。
13.TabControl:选项卡。类似表格里面的每一张表,也是用做分组,TabPage添加选项卡页面。
14.Timer:计时器,Interval=1000表示1秒钟执行,Tick事件表示启动后执行的代码。Enabled是否启动计时器。如果用代码启动计时器放按钮点击事件里:timer1.Start();启动,timer1.Stop();停止计时器。
15.imageList:图片列表(集合),配合图片框显示。
private void Form1_Load(object sender, EventArgs e) { pictureBox1.Image = imageList1.Images[0];//图片框的图片从列表框拿。 } int index = 0;//记录图片下标 private void button1_Click(object sender, EventArgs e) { pictureBox1.Image = imageList1.Images[index]; index++; if (index >= imageList1.Images.Count) { MessageBox.Show("已经是最后一张图片了"); index = imageList1.Images.Count - 1;//停留在最后一张的下标。 } }
16.MenuStrip:菜单。用得最多的就是他的单击事件Click。
17.ToolStrip:工具栏,带图标。鼠标右键DisplayStyle属性改显示图片和文字,ToolTipText鼠标指上去的提示信息。text:文字,image:图片。
18.StatusStrip:状态栏,左下角。通过text来显示提示内容。
19.ContextMenuStrip:鼠标右键菜单。需要窗体属性ContextMenuStrip值改为右键菜单名称一样才能显示。也可以用这种方式屏蔽右键选项按钮。
二、打开新窗体
这里用菜单选项的点击事件
private void 手动ToolStripMenuItem_Click(object sender, EventArgs e) { Form2 form2 = new Form2(); form2.Show();//非模式化窗体:打开了还可以操作上个窗体。 form2.ShowDialog();//模式化:不可操作上一个窗体,除非关闭当前窗体 }
窗体父子关系,也是窗体嵌套。需要将父窗体IsMdiContainer属性设置为true,表示窗体为MDI容器。
Form2 f2 = new Form2(); f2.MdiParent = this;//建立窗体的父子关系:子窗体的父窗体=当前窗体 f2.Show();//只能是show方法,不能用其他方法来显示窗体。
单文档模型:每次只能打开一个文件,简称SDI,如:记事本。
多文档模型:每次可以打开多个文件,简称MDI,如:窗体的父子关系。
三、DataGridView控件数据绑定
属性Columns集合做修改数据显示效果。名称只需要填页脚文本即可,对应的列,需要绑定名称一样。
代码
namespace WinFormsApp1 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { List<student> list = new List<student>(); list.Add(new student(1, "张三", "男", 17)); list.Add(new student(2, "李四", "女", 18)); list.Add(new student(3, "王五", "男", 19)); dataGridView1.DataSource= list;//把数据源绑定到控件。 } } public class student//用来存储数据的实体类 { public student(int _id, string _name, string _sex, int _age) { this.id = _id; this.name = _name; this.sex = _sex; this.age = _age; } public int id { get; set; } public string name { get; set; } public string sex { get; set; } public int age { get; set; } } }

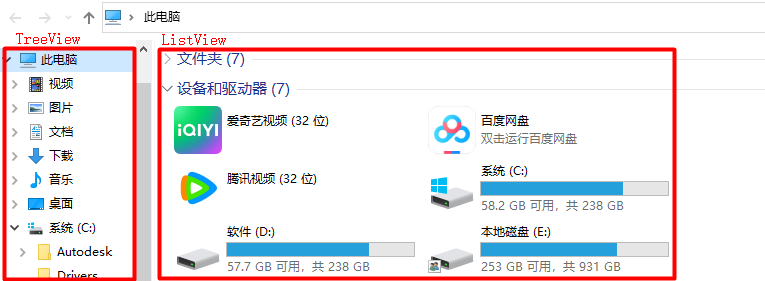
四、ListView列表试图
显示类型有大图标,小图标,列表,详细详细等样式,类似于上面图片计算机的又窗口。绑定数据如下面代码。
namespace WinFormsApp1 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { List<student> list = new List<student>(); list.Add(new student(1, "文档(C:)", "本地磁盘", 256)); list.Add(new student(2, "软件(D:", "本地磁盘", 100)); list.Add(new student(3, "娱乐(E:", "移动U盘", 32)); foreach (var dr in list) { ListViewItem item = new ListViewItem(dr.name.ToString());//获取数据 if (dr.sex == "本地磁盘") { item.ImageIndex = 0;//图片集合的第一张图片 } else { item.ImageIndex = 1;//第二张图片 } this.listView1.Items.Add(item);//把数据添加到ListView控件中 } } } public class student { public student(int _id, string _name, string _sex, int _age) { this.id = _id; this.name = _name; this.sex = _sex; this.age = _age; } public int id { get; set; } public string name { get; set; } public string sex { get; set; } public int age { get; set; } } }
这里还绑定了图片需要用到imageList1表示小图标,imageList2来表示大图标,在绑定时需要将ListView控件属性的LargelmageList绑定指定大图标集合,SmallImageList绑定小图标。默认view大图标显示。
绑定鼠标右键菜单contextMenuStrip1需要修改ListView属性ContextMenuStrip绑定对应的菜单名
private void 大图标ToolStripMenuItem_Click(object sender, EventArgs e) { this.listView1.View = View.LargeIcon; } private void 小图标ToolStripMenuItem_Click(object sender, EventArgs e) { this.listView1.View = View.SmallIcon; } private void 列表ToolStripMenuItem_Click(object sender, EventArgs e) { this.listView1.View = View.List; } private void 详细详细ToolStripMenuItem_Click(object sender, EventArgs e) { this.listView1.Items.Clear();//清空所有数据。Items所有项的集合。添加项用Items.Add(一行数据)。 this.listView1.Columns.Clear();//清空所有列。添加列用Columns.Add() this.listView1.View = View.Details;//重新绑定数据,以详细详细的方式展示 this.listView1.Columns.Add("磁盘名称", 200);//添加显示的列 this.listView1.Columns.Add("磁盘类型", 200);//构造方法指定宽度200 this.listView1.Columns.Add("磁盘大小", 200); List<student> list = new List<student>();//数据源 list.Add(new student(1, "文档(C:)", "本地磁盘", 256)); list.Add(new student(2, "软件(D:", "本地磁盘", 100)); list.Add(new student(3, "娱乐(E:", "移动U盘", 32)); foreach (var dr in list) { ListViewItem item = new ListViewItem(dr.name.ToString());//获取第一列数据 //添加子项 item.Tag = dr.id;//绑定一个隐藏值用来获取ID,方便删除,注意在初始化试图时也要添加隐藏值,不然大小图标找不到id item.SubItems.Add(dr.sex.ToString());//表示磁盘类型,第二列数据 item.SubItems.Add(dr.age.ToString());//表示磁盘大小,第三列数据 if (dr.sex == "本地磁盘") { item.ImageIndex = 0;//图片集合的第一张图片 } else { item.ImageIndex = 1;//第二张图片 } this.listView1.Items.Add(item);//把数据添加到ListView控件中 } //在详细详细里有两个属性:1.FullRowSelect可以选中一整行,2.GridLines显示网格。 } private void 删除ToolStripMenuItem_Click(object sender, EventArgs e) { string str = this.listView1.SelectedItems[0].Text;//text获取的是名称,SelectedItems获取选中的一个项。 MessageBox.Show(str);//弹窗检测 int did = Convert.ToInt32(this.listView1.SelectedItems[0].Tag);//获取隐藏的id值 MessageBox.Show(did.ToString());//删除成功需要刷新数据,清空数据,重新绑定数据。 }
五.TreeView树状视图

常用属性:
1.CheckBoxes:指是否在节点旁边显示多选框。
2.Nodes:获取TreeView控件的所有节点集合;可以增加或删除节点。
3.SelectedNode:获取或设置当前树试图选中的节点。
4.ShowLines:指示是否在同级节点之间以及父子节点之间显示连线。
5.ShowPlusminus:指示是否在父节点旁边显示加/减按钮。
6.ShowNodeToolTips:指示当鼠标指针悬浮在TreeNode上时显示的工具提示。
TreeNode类:表示一个节点,只要实例化一次就是一个节点
namespace WinFormsApp1 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { List<int> uid = new List<int>() { 101, 102, 103 };//表示3个班级 List<student> us = new List<student>() { new student(101, "程一") }; us.Add(new student(102, "小二")); us.Add(new student(103, "张三")); us.Add(new student(101, "李四")); us.Add(new student(102, "王五")); us.Add(new student(103, "赵六")); TreeNode treeNode = new TreeNode("学生信息");//1.创建根节点 foreach (var dr in uid)//2.创建班级,子节点 { TreeNode classNode = new TreeNode(dr.ToString());//3.班级节点 foreach (var stu in us) { if (dr.ToString() == stu.id.ToString()) //如果是相同班级才绑定。 { TreeNode stuNode = new TreeNode(stu.name.ToString());//4.学生节点 stuNode.Tag = stu.id;//设置一个Tag隐藏值,用于删除。 classNode.Nodes.Add(stuNode);//把学生节点添加到班级节点上。 } } treeNode.Nodes.Add(classNode);//把班级子节点添加到根节点上。 } this.treeView1.Nodes.Add(treeNode);//最后把根节点添加到控件上,就是把树种在土里。 } private void button1_Click(object sender, EventArgs e)//删除按钮 { if (this.treeView1.SelectedNode.Level != 2)//如果选中的不是的2个节点 { MessageBox.Show("只能删除学生信息", "系统提示", MessageBoxButtons.OK, MessageBoxIcon.Information); return;//退出 } MessageBox.Show(this.treeView1.SelectedNode.Tag.ToString());//取值:Tag隐藏值,如果是Text就是显示值。 this.treeView1.Nodes.Clear(); //删除成功后需要清空节点,然后重新绑定数据。 } } public class student//用来存储数据的实体类 { public student(int _id, string _name) { this.id = _id; this.name = _name; } public int id { get; set; } public string name { get; set; } } }
六、常用控件
1.SplitContainer:由两个面板组成控件,可以分开控制Panel1或者Panel2
this.splitContainer1.Panel1.BackColor = Color.Pink: this.splitContainerl.Panel2.BackColor = Color.Yellow;
2.TableLlayoutPanel:由表格形式呈现的
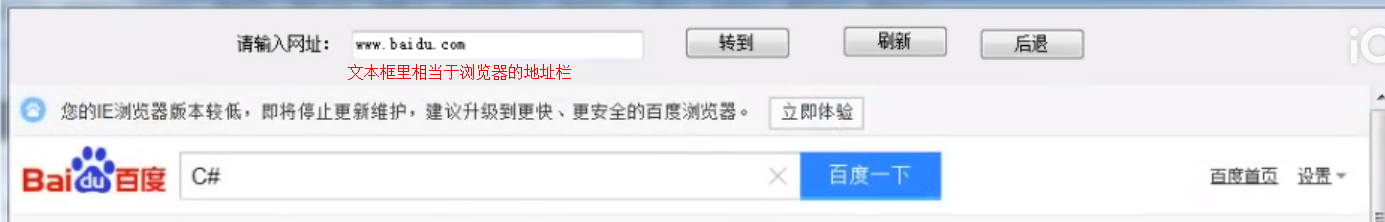
3.WebBrowser:可以模仿IE浏览器的功能进行Web访问(相当于浏览器)常用的方法有【Refresh:刷新;GoBack:后退;GoForward:前进;Navigate:定位到指定的URL】
this.webBrowserl. Navigate (this.txtAddress. Text);//路径文本框填的网站

常用事件有【Navigated:加载中处理事件;Document Comp l eted:页面加载完成处理事件;NewWindow:新的窗口中打开页面】
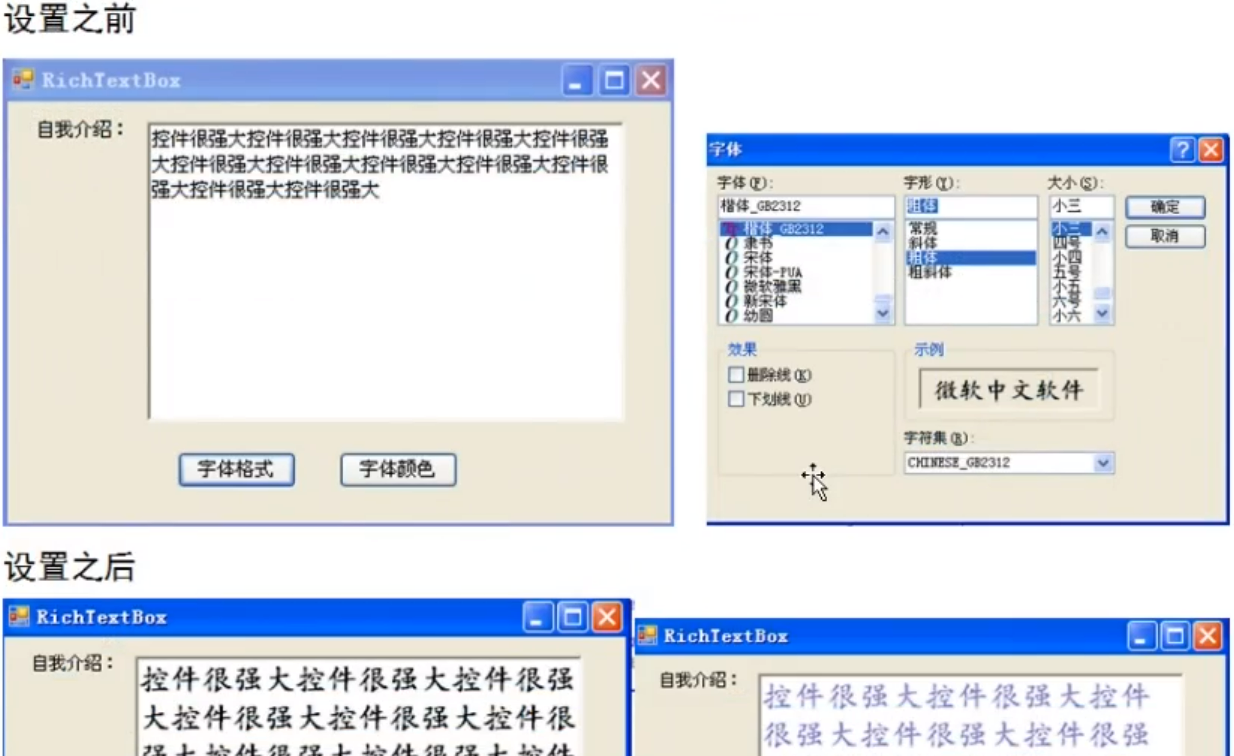
4.RichTextBox:用于设置字体样式;显示、输入和操作格式文本,是一个可编辑控件,又乐为富文本控件
private void btnFont_Click(object sender, EventArgs e) { FontDialog f = new FontDialog(); f.ShowDialog();//显示字体属性 this.richTextBox1.SelectionFont = f.Font;//修改控件里的字体 } private void btnColor_Click(object sender, EventArgs e) { ColorDialog c = new ColorDialog(); c.ShowDialog();//显示字体颜色属性 this.richTextBox1.SelectionColor = c.Color;//修改控件字体颜色 }

5.MaskedTextBox:设置掩码进行格式控制;如:时间日期格式等等。
6.Notifylcon:在任务栏中显示图标【this.Visible = false;//隐藏;true;//显示;Application.Exit();//退出】
//this.Hide();//隐藏窗体的方法,显示窗体的方法this.Show(); this.Visible = false;//隐藏,这里用属性隐藏。 this.Visible = true;//显示,图标是否显示也可以控制这个属性 WindowState = FormWindowState.Normal;//安装用来的方式显示。 //Application.Exit();//退出
7.Process:调用外部应用程序
this.process1.StartInfo.FileName="水晶连连看.exe";//设置要调用的应用程序(完整路径也可以) this.process1. Start();//启动
8.ErrorProvider:数据验证
常用方法:SetError:设置指定控件的错误描述;语法:public void SetError(Control control,string value);(参数1:控件;参数2:错误消息)
属性事件Validating:验证数据时触发的事件;Enter //进入控件时发生,GotFocus //在控件接收焦点时发生;Leave /输入焦点离开控件时发生;Validated //数据效验完成后发生;LostFocus //失去焦点时发生;
private void textBox1_Validating(object sender, System.ComponentModel.CancelEventArgs e) { if (this.textBox1.Text.Trim() == "") { this.errorProvider1.SetError(this.textBox1, "姓名不能为空"); } else { this.errorProvider1.SetError(this.textBox1, ""); } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix