c#中的ASP.NET core
学习web首先要了解网址:https://hanyu.baidu.com/zici/s?srcid=28232&from=kg0
协议有两种:http:明文,不安全;https:加密;目前国家一般都要求以加密https证书加密方式访问网站。
www域,域名是3w后面的,如Baidu.com,最后是被翻译为ip地址。后面还有个端口后默认是:80隐藏了
域名端口后面是路径,?后面为参数。参数有两种请求方式:post请求,隐藏传递安全。get请求,显示传递不安全。
Program类:顶级程序
顶级程序的出现把main方法隐藏了,控制台应用程序有说过不在演示。
var builder = WebApplication.CreateBuilder(args);//定义默认web(服务器)主机,args是main方法传下来的,这里是顶级程序。 var app = builder.Build();//创建,服务器主机 app.MapGet("/", () => "Hello World!");//路由 app.Run();//运行,阻塞的调用,当我们停止,整个服务器就
https设置协议安全访问
var builder = WebApplication.CreateBuilder(args);//定义服务器主机 var app = builder.Build();//创建 if (!app.Environment.IsDevelopment())//当不是开发环境下进入 { app.UseHsts();//添加协议中间件,设置安全访问 } app.UseHttpsRedirection();//遇到http也会自动跳转为https. app.MapGet("/", () => "Hello World!");//路由 app.Run();//运行
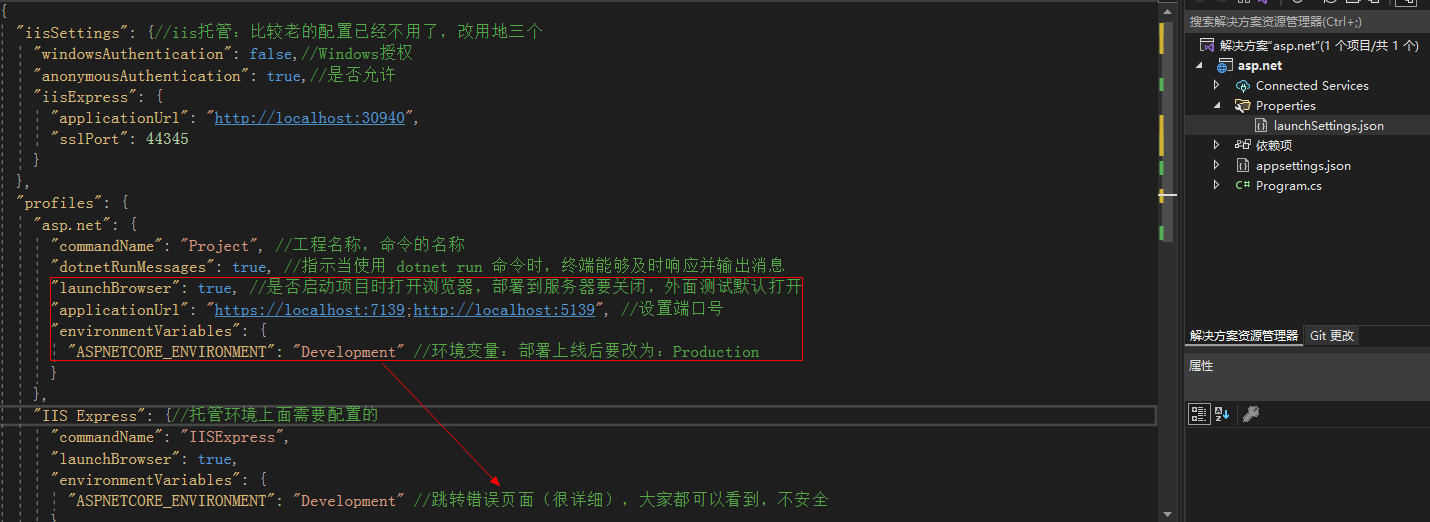
项目启动配置:launchSettings.json
启动类:Startup
添加新建项,asp.net core下面有添加启动类:作用是把启动代码放到此类中,给顶级程序文件腾空。顶级程序少量代码调用即可。
using Microsoft.AspNetCore.Builder; namespace asp.net { public class Startup //项目启动类:两个方法框架自动调用 { //添加服务的 public void ConfigureServices(IServiceCollection services) { } //中间件配置方法(项目启动中间件) public void Configure(IApplicationBuilder app,IWebHostEnvironment env)//参数1:请求管道中间件,自定义参数2:获取运行的环境信息 { if (!env.IsDevelopment())//当不是开发环境下进入 { app.UseHsts();//添加协议中间件,设置安全访问 } app.UseRouting();//启动终结点路由(做选择)路由有两部分组成 app.UseHttpsRedirection();//先启动路由在跳转https安全,顺序不能乱. app.UseEndpoints(endpoints =>//设置路由,最终的执行。 { endpoints.MapGet("/", () => "Hello World!"); }); } } }
顶级程序去调用
using asp.net;//引入启动类Startup命名空间 Host.CreateDefaultBuilder(args).ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); }).Build().Run();//创建,启动
这种是老的方法,跟上个版本一样。
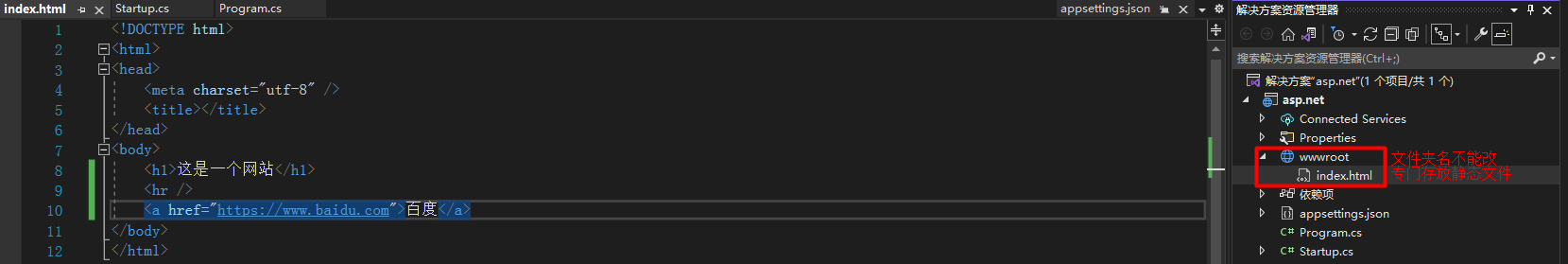
添加静态文件(网页html)
静态文件必须放在wwwroot文件夹里。
启动类中需要添加访问静态文件的中间件:app.UseStaticFiles();和默认首页中间件:app.UseDefaultFiles();启动项目可自动访问:index.html或default.html
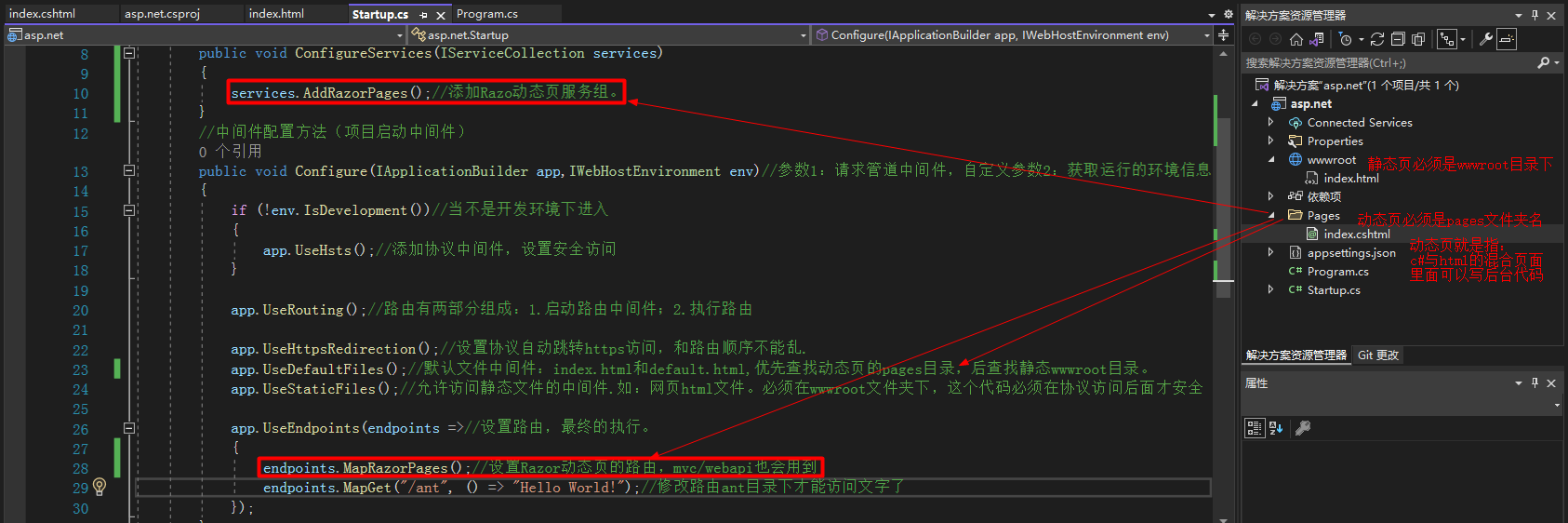
public class Startup //项目启动类:两个方法框架自动调用 { //中间件配置方法(项目启动中间件) public void Configure(IApplicationBuilder app, IWebHostEnvironment env)//参数1:请求管道中间件,自定义参数2:获取运行的环境信息 { if (!env.IsDevelopment())//当不是开发环境下进入 { app.UseHsts();//添加协议中间件,设置安全访问 } app.UseRouting();//路由有两部分组成:1.启动路由中间件;2.执行路由 app.UseHttpsRedirection();//设置协议自动跳转https访问,和路由顺序不能乱. app.UseDefaultFiles();//默认文件中间件:index.html和default.html,项目启动时自动访问这两个其中一个做首页 app.UseStaticFiles();//允许访问静态文件的中间件.如:网页html文件。必须在wwwroot文件夹下,这个代码必须在协议访问后面才安全 app.UseEndpoints(endpoints =>//设置路由,最终的执行。 { endpoints.MapGet("/ant", () => "Hello World!");//修改路由ant目录下才能访问文字了 }); } }
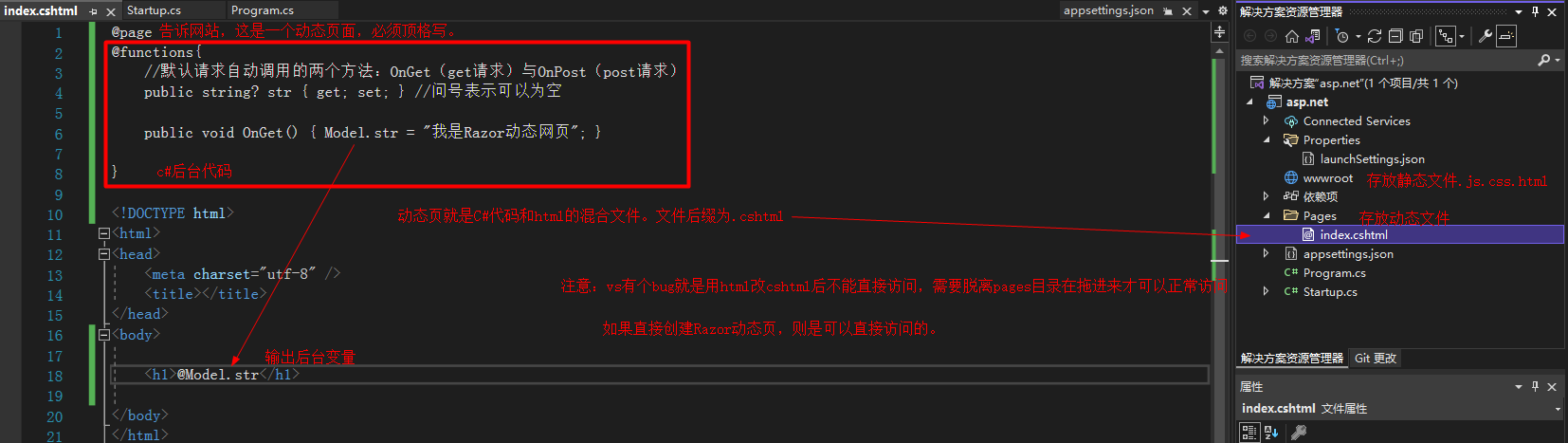
添加Razor动态页
动态页必须放在pages目录下。且必须添加动态服务组和设置动态路由。
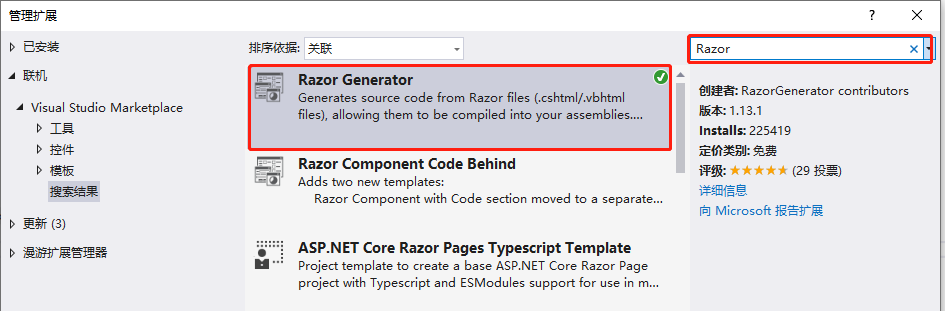
Razor动态页的构造:c#与html的混合页面,文件后缀为:cshtml 在页面了写c#代码提示,需要安装 工具(Razor Generator)
@page 必须在文件最顶部,表示这个页面是一个Razor动态页;@functions{ } 里可以写c#代码后台代码
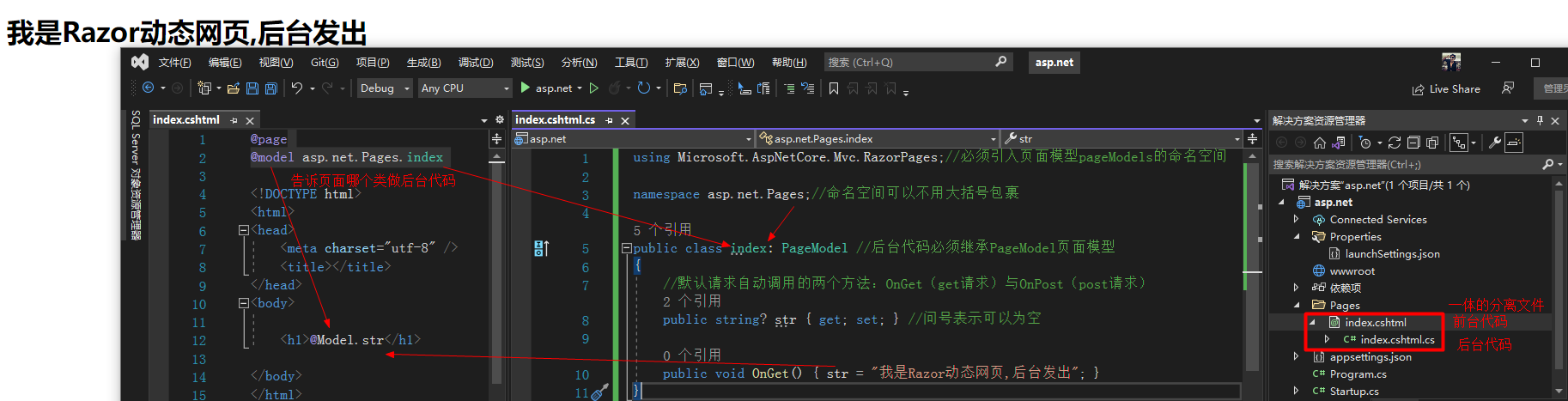
创建cs文件用来隐藏后台代码,构造直接创建Razor动态页就是这种效果。
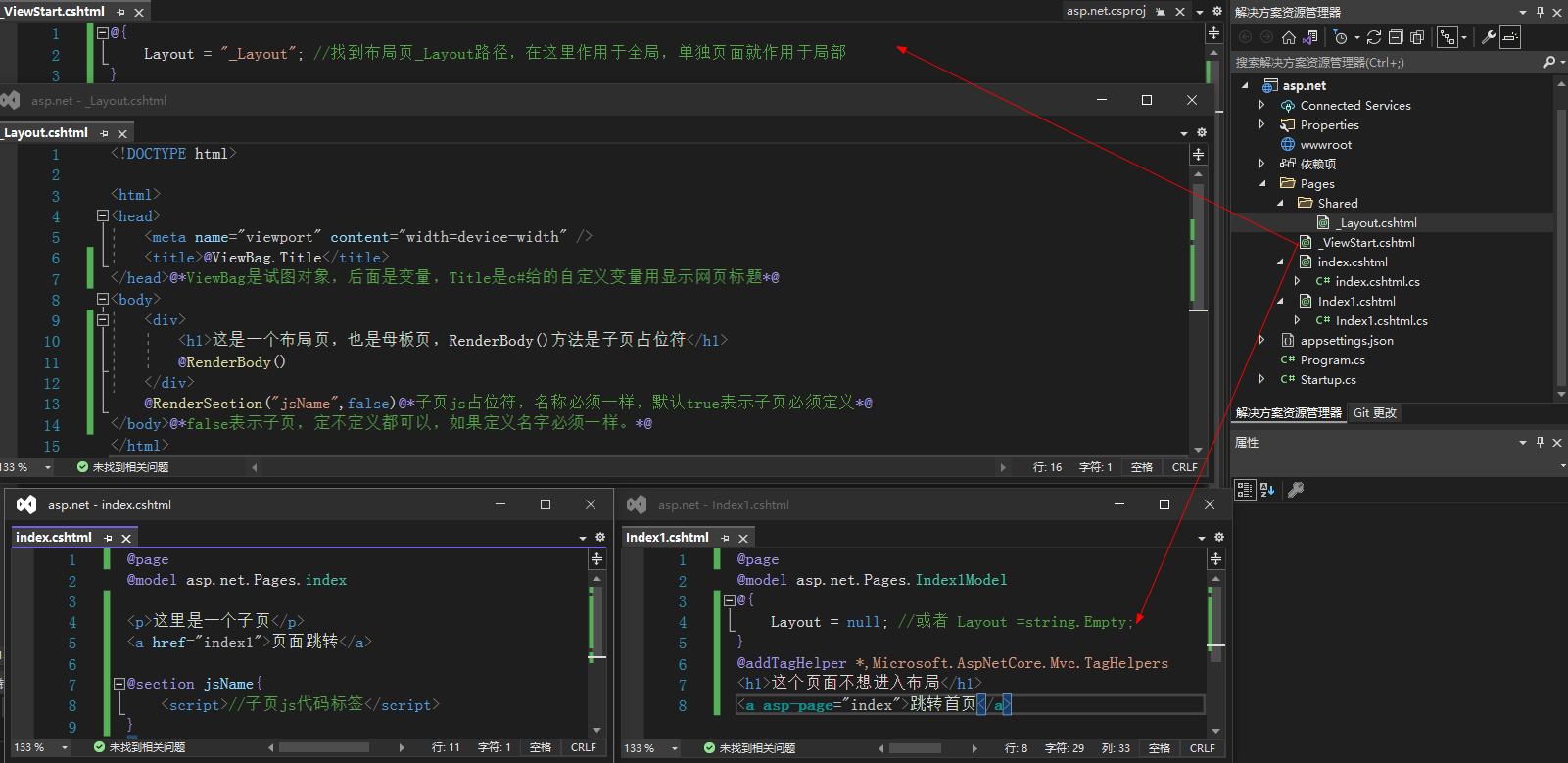
布局页(母板页)

标签帮助助手是可以将c#代码翻译为标签:*号表示所有标签,后面是程序包,在依赖项-框架里,可以创建一个Razor试图导入文件存放可以作用于全局使用
@addTagHelper *,Microsoft.AspNetCore.Mvc.TagHelpers <a asp-page="index">跳转首页</a>
ViewData传值:键值对
ViewData["name"] = "后台:ViewData键值对方式,布局页可以直接传递"; @ViewData["name"] @*前台:显示传递的值*@
ViewBag传值:变量,不过不能使用隐藏后台传,Title是变量名可更改。
@{ ViewBag.Title = "首页"; //只能在前台定义了 } @ViewBag.Title
与数据库互交
先创建一个实体类,放Models文件夹下
namespace asp.net.Models { public class Student { public int id { get; set; }//编号,默认约束指定:第一个属性名包含id大小都可以,默认为主键,如:uID public string name { get; set; }//姓名 public string sex { get; set; }//性别 public int age { get; set; }//年龄 } }
创建上下文类,放Data文件夹下
using asp.net.Models; using Microsoft.EntityFrameworkCore;//使用EFCore框架必须要引入。 namespace asp.net.Data { //创建一个操作OA数据库的上下文类 public class NetContext : DbContext//必须继承ef框架提供的DbContext类,我们创建的上下文类是用来添加新功能的 { //构造方法主要ef框架在用,有时用户也可能用到 public NetContext() { } //其实这两个构造也是父类的构造,其实参数是给父类传递的。参数的意思是自动获取到连接数据库字符串 public NetContext(DbContextOptions<NetContext> options) : base(options) { } public DbSet<Student> Student { get; set; }//用一个字段表示一个表。连接model用与生成表,默认属性名为表名 //重写实现父类虚方法;作用是配置数据库 protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder) { //数据库连接字符串,写人appsettings.json配置文件里,由Startup.cs配置和调用,这里充当中间件服务功能。 } } }
配置数据库连接字符串:appsettings.json
{ "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*", "ConnectionStrings": {//配置数据库连接字符串,NetContext是自定义取名,这里的server是连接vs自带的数据库。 "NetContext": "server=(localdb)\\MSSQLLocalDB;database=OA;trusted_connection=true;MultipleActiveResultSets=true;" } }
回到项目启动类Startup里配置调用数据库上下文类的一个服务
private IConfiguration _configuration;//创建字段,存放配置文件内容:appsettings.json public Startup(IConfiguration configuration) { _configuration = configuration;//自动获取配置文件appsettings.json里的内容。 } //添加服务的:其实是loc依赖注入框架(管理我们的对象:有创建和自动释放的功能)这里配置所有地方都可以使用,外面就不需要在手动创建了 public void ConfigureServices(IServiceCollection services) { services.AddRazorPages();//添加Razo动态页服务组。 services.AddDbContext<NetContext>(options => options.UseSqlServer(//添加数据库上下文类的一个服务 _configuration.GetConnectionString("NetContext")));//配置文件里的数据库连接字符串。 }
最后两个命令就可以使用迁移将数据库运行起来了:1、add-migration init-Mig(生成迁移代码)2、update-database(执行到数据库)
显示数据库所有数据后台代码 index.cshtml.cs
using Microsoft.AspNetCore.Mvc.RazorPages;//必须引入页面模型pageModels的命名空间 using asp.net.Data;//上下文类,放连接数据库的 using asp.net.Models;//实体类,数据传输的 namespace asp.net.Pages;//命名空间可以不用大括号包裹 public class index: PageModel //后台代码必须继承PageModel页面模型 { private readonly NetContext db;//生成字段存放数据库上下文类的。 public index(NetContext db) { this.db = db; } //配置了依赖注入,所有这里可以直接拿到上下文类 //默认请求自动调用的两个方法:OnGet(get请求)与OnPost(post请求) public IEnumerable<Student> stu { get; set; } //创建可迭代类型对象 public void OnGet() { stu = db.Student.ToList();//查询到所有学生信息 } }
显示所有数据的前台代码 index.cshtml
@page @model asp.net.Pages.index @{ ViewBag.Title = "首页"; } <p>显示学生信息</p> <a asp-page="addstu">添加数据</a> <table> <thead> <tr> <th scope="col">编号</th> <th scope="col">姓名</th> <th scope="col">性别</th> <th scope="col">年龄</th> </tr> </thead> <tbody> @if(Model.stu is not null)//直接包数据打印在网页上显示,是用Model对象 { @foreach (var item in Model.stu) { <tr> <th scope="@item.id">@item.id</th> <th>@item.name</th> <th>@item.sex</th> <th>@item.age</th> </tr> } } </tbody> </table> @section jsName{ <script>//子页js代码标签</script> }
添加数据的后台代码 addstu.cshtml.cs
using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using asp.net.Data;//上下文类,放连接数据库的 using asp.net.Models;//实体类,数据传输的 using Microsoft.AspNetCore.Mvc.Razor; namespace asp.net.Pages { public class addstu : PageModel { private readonly NetContext db; public addstu(NetContext db) { this.db = db; } //默认请求自动调用的两个方法:OnGet(get请求)与OnPost(post请求) public void OnGet(){ } [BindProperty]//特性功能和页面绑定:页面写了什么,实体类数据就是什么。 public Student? stu { get; set; } public IActionResult OnPost() { if ((stu is not null) && ModelState.IsValid) { db.Student.Add(stu);//添加到实体类 db.SaveChanges();//保存到数据库 return RedirectToPage("Index");//跳转首页 } else { return Page(); //返回当前页 } } } }
添加数据的前台代码 addstu.cshtml
@page @model asp.net.Pages.addstu @{ Layout = null; //或者 Layout =string.Empty; ViewBag.Title = "添加学生信息"; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> </head>@*ViewBag是试图对象,后面是变量,Title是c#给的自定义变量用显示网页标题*@ <body> <div> <h1>请输入学生信息,添加一跳数据</h1> <form method="post"> <input asp-for="stu.name" placeholder="姓名" /> <input asp-for="stu.sex" placeholder="性别" /> <input asp-for="stu.age" placeholder="年龄" /> <input type="submit" value="提交" /> </form> </div> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏