CSS3 object-fit属性使用详解
1 属性使用目的:
指定可替换元素的内容应该如何适应到其使用的高度和宽度确定的框
概念普及: 可替换元素 ::: 就是会被替换的元素
比如一个典型的可替换元素img:
<img src=xxx.jpg>
我们并没有在img标签中写入任何内容,那它的内容从哪里来的呢?
是浏览器去下载src属性给到的图片,并用该图片资源替换掉img标签,而且浏览器在下载前并不知道图片的宽高。
所以,可替换元素比较特殊,它的宽高是由其加载的内容决定的。
在 HTML 中有以下这些空元素(可替换元素):
<area> <base> <br> <col> <colgroup> <command> <embed> <hr> <img> <input>
<keygen> <link> <meta> <param> <source> <track> <wbr>
2 属性值及其含义:
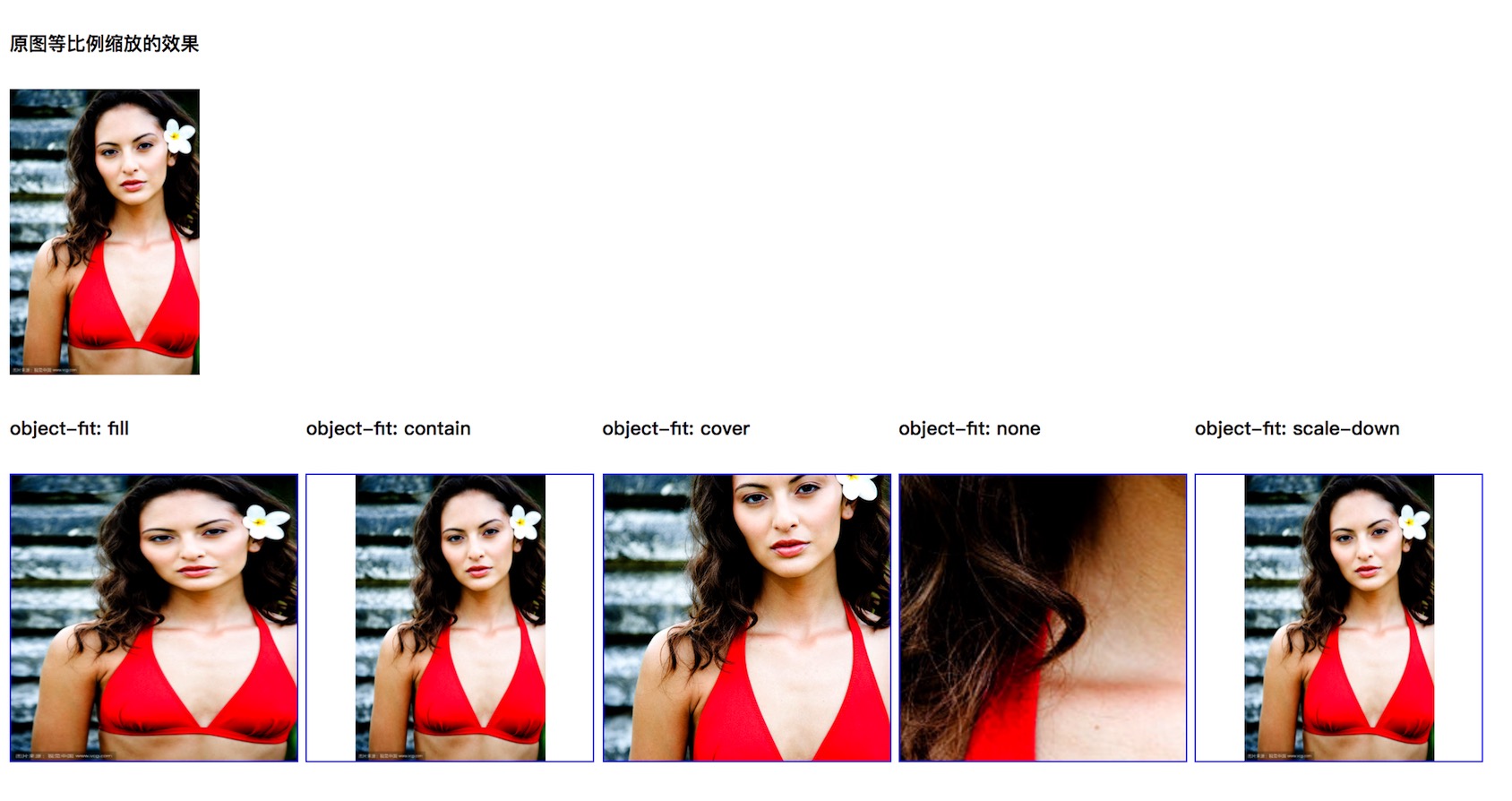
- fill: 中文释义“填充”。默认值。替换内容拉伸填满整个content box, 不保证保持原有的比例。
- contain: 中文释义“包含”。保持原有尺寸比例。保证替换内容尺寸一定可以在容器里面放得下。因此,此参数可能会在容器内留下空白。
- cover: 中文释义“覆盖”。保持原有尺寸比例。保证替换内容尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致。因此,此参数可能会让替换内容(如图片)部分区域不可见。
- none: 中文释义“无”。保持原有尺寸比例。同时保持替换内容原始尺寸大小。
- scale-down: 中文释义“降低”。就好像依次设置了none或contain, 最终呈现的是尺寸比较小的那个。
3 效果呈现:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通