关于修改Element-ui组件默认样式的问题
1 对于某一些属性, 我们可以直接修改其样式, 显示端会自动显示为我们修改的属性
2 对于另外一些属性, 我们好像无法直接修改其显示样式
具体原因好像是, Element-ui封装的组件在解析为html代码时会按照自己的规则进行解析,
这个规则总体概括应该是: 给普通标签添加类名和样式, 有时候会根据需求嵌套很多个标签, 我们需要做的是捕获我们需要的类名, 然后通过类名修改其样式
但是不知道为什么, 有时候即使找到了相关的类名, 修改了其对应的属性, 还是无法生效, (在浏览器上直接修改会生效), 这就很奇怪
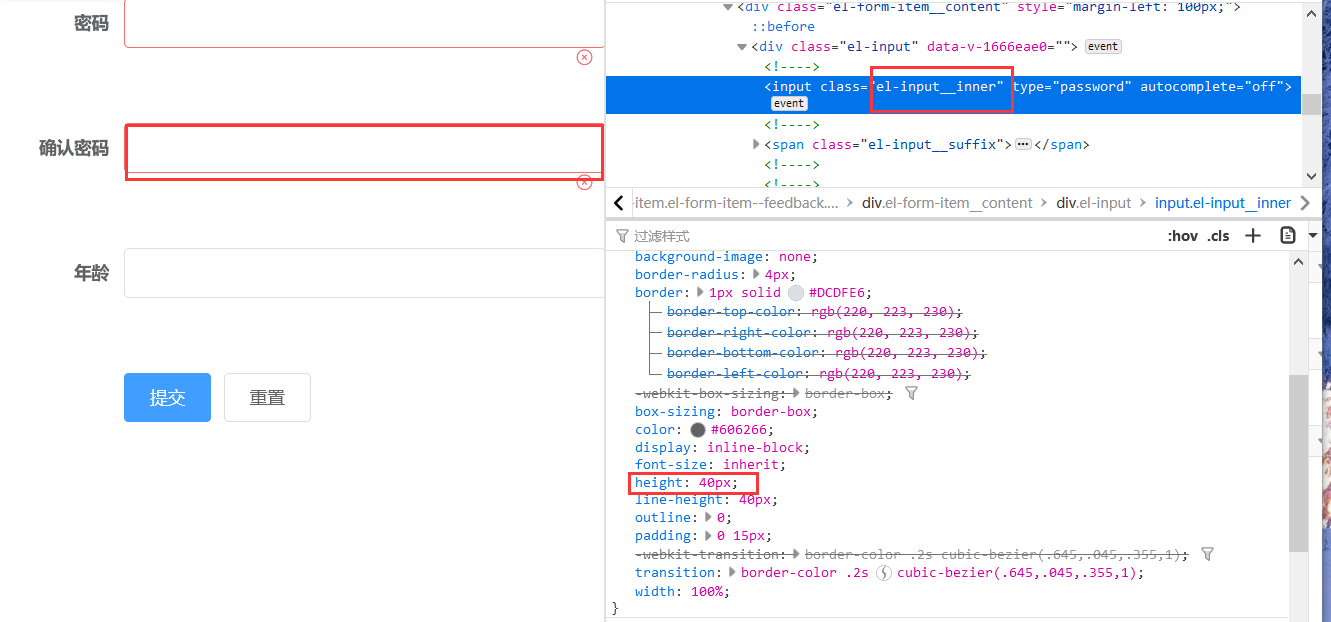
样例demo:

几个小原则:
1 一般情况下, 组件的标签名就是这个元素的类名, 我们可以直接捕获到类名进行样式的修改
2 上面的el-input_inner类名是Element-ui组件自动编译添加到el-input里面的元素, 虽然可以在浏览器上通过直接修改height属性来改变输入框的宽度, 但是无法在编写代码时捕获到该类名, 进行的height属性值修改也是无效的



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通