window对象可能会使用到的知识点
1 计时器
四个函数
var a = setTimeout(function,time) clearTimeout(a)
var b = setInterval(function, time) clearInterval(b)
2 浏览器定位 { Location对象 }
Window对象.location属性 = 全局Location对象 = Document对象.location属性
Location对象解析:
可进行的操作:
提取当前url中的各种参数信息: 全局函数urlArgs() ---> 提取url中的参数信息
跳转到其它的url链接中{ assgin(), replace(), reload() }
3 浏览历史 { History对象 }
Window对象.history属性 = History对象
可执行的操作:{
}

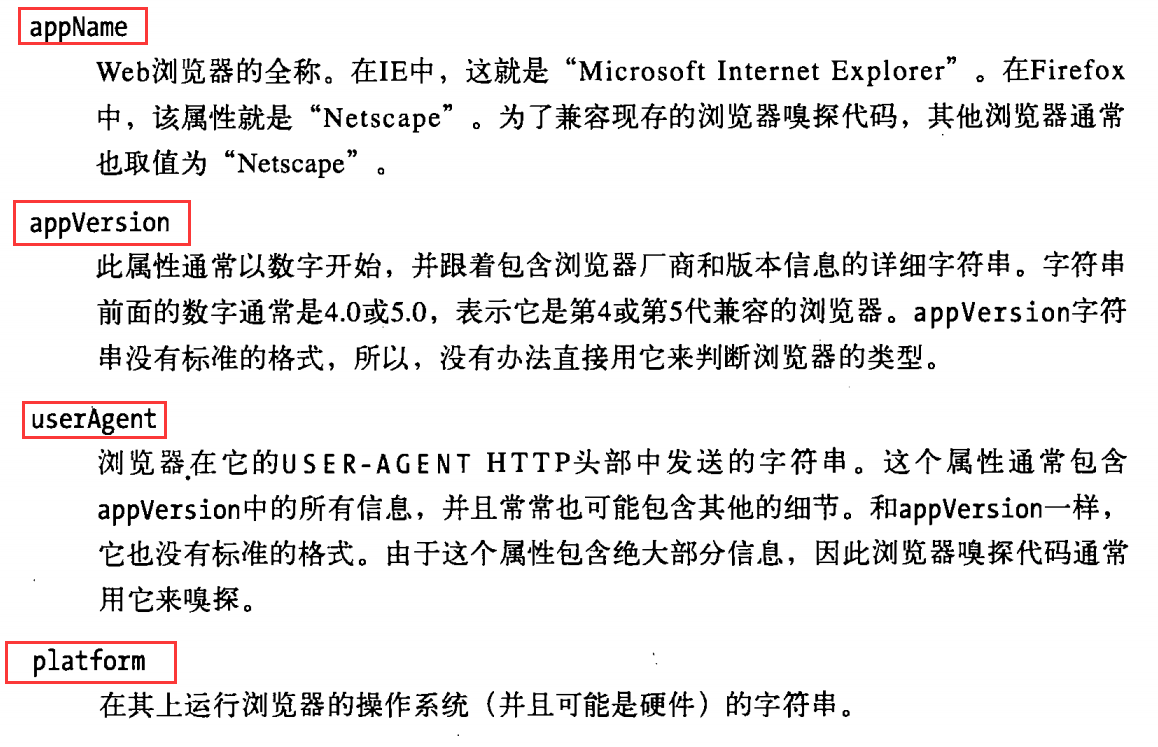
4 浏览器信息 { Navigator对象 }
Window对象.navigator属性 = Navigator对象
这个就是浏览器对象, 我们可以获取访问网页的浏览器对象的各种信息
---->我们只需要知道这个对象可以获取浏览器对象的各种相关信息, 具体获取什么信息等到做项目相关的时候再自行查找即可

5 浏览器屏幕对象 { Screen对象 }
Window对象.screen属性 = Screen对象
这个对象主要是获取到有关窗口的尺寸大小和颜色相关信息
这个对象的这些个相关信息对 响应式布局 非常有用

6 对话框
共有4个方法:
alert() 简单弹出一个对话框,等待用户确认, 没有返回值
confirm() 弹出一个对话框等待用户确定或取消, 返回一个布尔值
prompt() 等待用户输入并返回这个字符串
最核心的: ----> 模态对话框
核心:
以对话框的形式呈现出一个HTML界面供与用户进行交互
showModalDialog(URL, 数组或对象, 键值对列表)
第一个参数是需要显示的界面
第二个参数是需要传入的参数 window.dialogArguments属性用来接收
第三个参数必须是一个键值对列表 用来设置模态框的属性
不过经过测试发现好多浏览器并不支持这个函数, 很苦恼 不过没事 , 我们可以知道这个函数的思想, 后面会学到很多的库对其的封装

7 错误处理
Window对象.onerror属性 = function(msg, url, line){}
通过回调函数处理发生的异常
三个参数详解:
第一个参数: 对错误的描述信息
第二个参数: 出现错误的界面的url
第三个参数: 出现错误的行数
关于这个函数的返回值为true或者false代表的含义, 不同的浏览器代表的含义不同
8 文档元素
下面这一点相当重要, 也相当的实用

简单讲就是 , 如果一个元素具有一个id属性, 这个元素就会自动以属性的方式添加到Window对象当中
注意点:

9 打开和关闭窗口
Window对象.open(URL, 窗口名, 参数列表, 布尔值)方法
第三个参数是一个参数列表, 逗号分隔, 用于指定新打开窗口的各种属性, 通过等号赋值
第四个参数用来指定是否替换掉历史记录中此窗口名所占用的历史记录条目
返回值:
是这个新创建的window对象
由于各种恶意广告的存在, 浏览器对这个方法进行了限制, 好像是只有当用户手动点击链接的时候, 这个方法才能生效
如果是脚本当中的代码, 则此函数不会执行
Window对象.close()







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通