javascript类与模块
关于原型对象: 3中可能:
JavaScript中的内部对象 , 如Array, Function,
自定义的字面量对象
空的Object对象
这里面构造函数是作为函数使用, prototype的值默认为空Object对象, 也就是说, 所有的实例化对象的_proto_(原型对象)也都是这个空Object对象.

---这句话可以让我们清除对象与类的关系, 就可以理解为实例对象的变量名是实例对象的标识一样

注意:
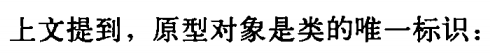
通过 new 构造函数()得到的实例对象默认会带有一个constructor属性, 这个属性的值是这个构造函数本身,
不是通过此种方法获得的实例对象不带有constructor属性, 但是可以通过显示赋值的方式添加一个constructor属性.
但是, 使用预定义的原型对象来创建实例对象也会自动拥有一个constructor属性, 这个可以将预定义的实例对象的句柄理解为构造函数.




疑问之处:
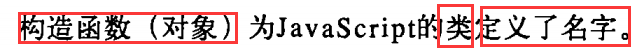
构造函数中定义的属性和方法在实例化之后是会存在于实例化对象中吗, 还是存在于原型对象中?
 这句话应该如何理解?????
这句话应该如何理解?????



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通