display属性

diaplay: block
基本特性
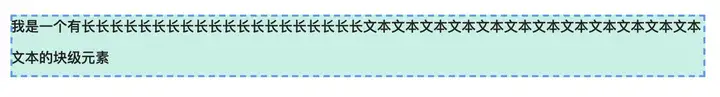
1、块级元素的宽度按文本方向填充所有可用空间。

2、块级元素的高度是根据内容高度自动计算的。

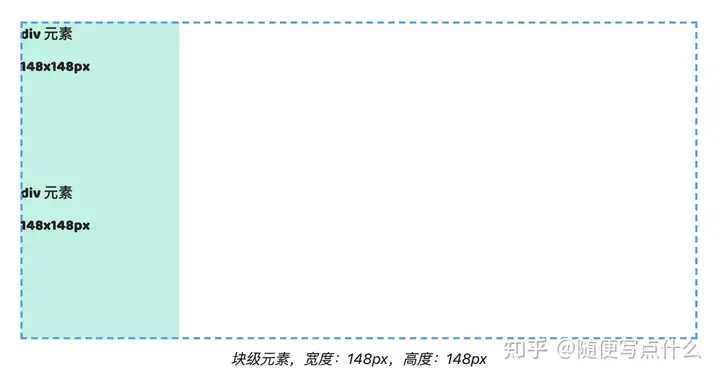
3、块级元素总是从新行开始。

盒模型特性
4、width(宽度)和height(高度)属性可以应用于块级元素。

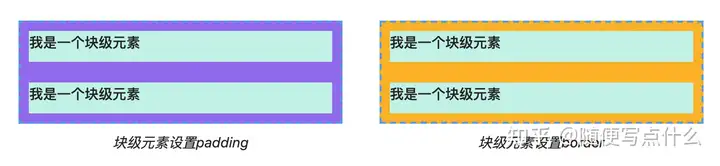
5、padding(内边距)和border(边框)属性也可以应用于块级元素。

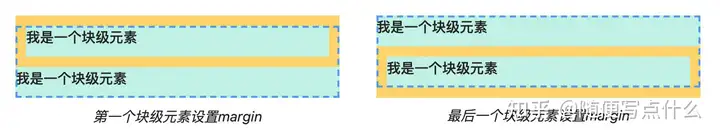
当我们设置margin(外边距)时,我们会有一些意外的发现。第一个块级元素的上外边距和最后一个块级元素的下外边距最终都在父级元素之外。

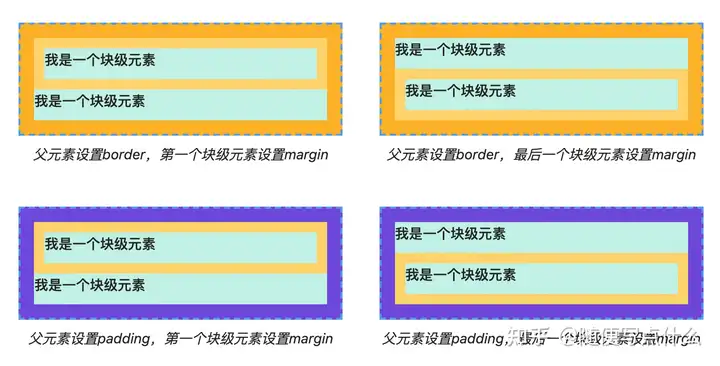
如果我们为父元素设置border和padding,margin就会停止折叠。

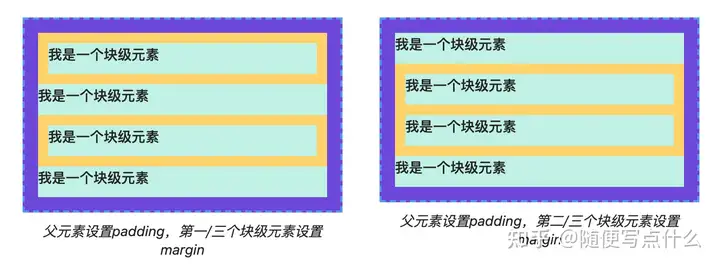
相邻的块级元素的margin也会折叠。浏览器会在两者之间选择一个最大的,而且你不能改变它。(如果你有两个margin相接的元素,这些margin将合并为一个margin,即最大的单个margin的大小。)

diaplay: inline
基本特性
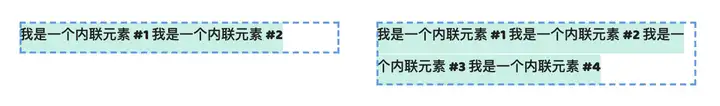
1、内联元素的宽度和高度是根据内容自动计算的。

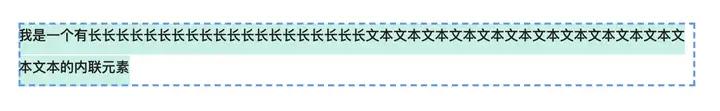
如果内联元素的内容不适合在一行中显示,那么浏览器将把它移到一个新的行中。宽度将根据最大行的长度来计算。

2、如果有空间,内联元素将在同一行。如果没有空间,浏览器会将元素移到新的一行。

盒模型特性
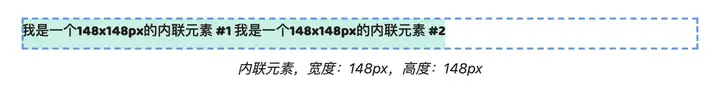
3、width 和 height 属性不适用于内联元素。

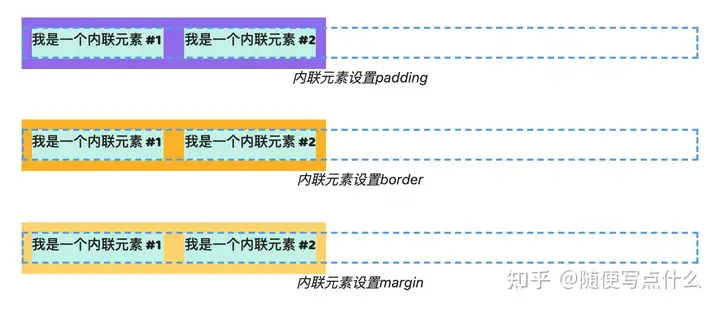
4、你可以设置padding、border和margin,但垂直方向的padding、border和margin最终会在父级元素之外。

diaplay: inline-block
基本特性
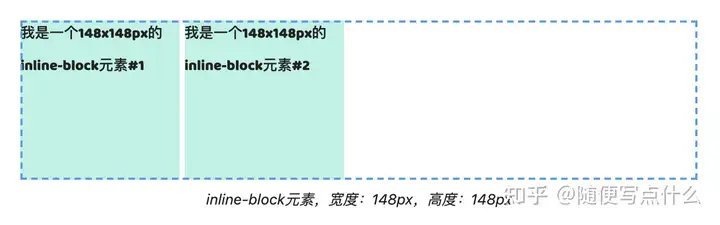
1、inline-block元素的宽度和高度是根据内容自动计算的。

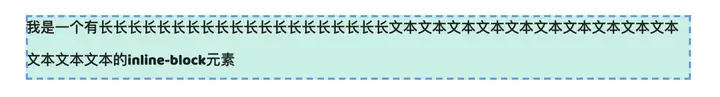
如果inline-block元素的内容不适合在一行中显示,那么浏览器将把它移到一个新的行中。其宽度将与父元素的宽度相等。

2、如果有空间的话,inline-block元素将在同一行。另外,HTML代码中的空格也会在元素之间产生一些间隙。

如果没有空间,浏览器会将元素移动到新行。

盒模型特性
3、width(宽度)和height(高度)属性可以应用于inline-block元素。

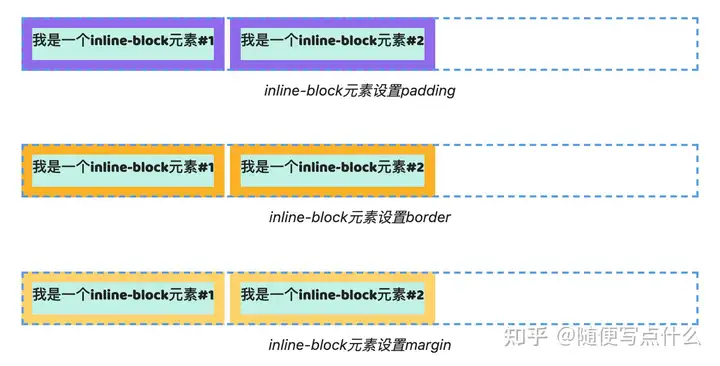
4、你可以设置padding、border和margin,且不用担心超出父级。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通