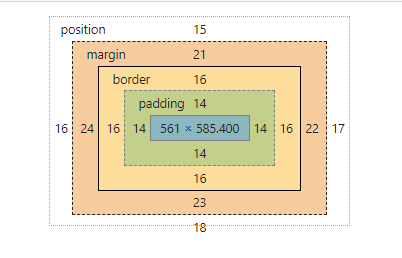
关于盒模型边距参数大小以及位置
当所有的布局有关参数都设置完成之后, 肯定会有一部分参数引起冲突,
冲突时, 哪些参数会保留, 哪些参数会被舍去?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #test01{ position: absolute; top : 15px; left: 16px; right: 17px; bottom: 18px; margin: 21px 22px 23px 24px; border: 1rem solid; padding: 14px; } </style> </head> <body> <div id="test01" width="400" height="400">context</div> </body> </html>


根据浏览器中的盒模型参数, 推断, 应该是,
宽度(width)和高度(height)不会跟随属性的设置, 而是会因为适应其它边距参数而改变自己的大小




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通