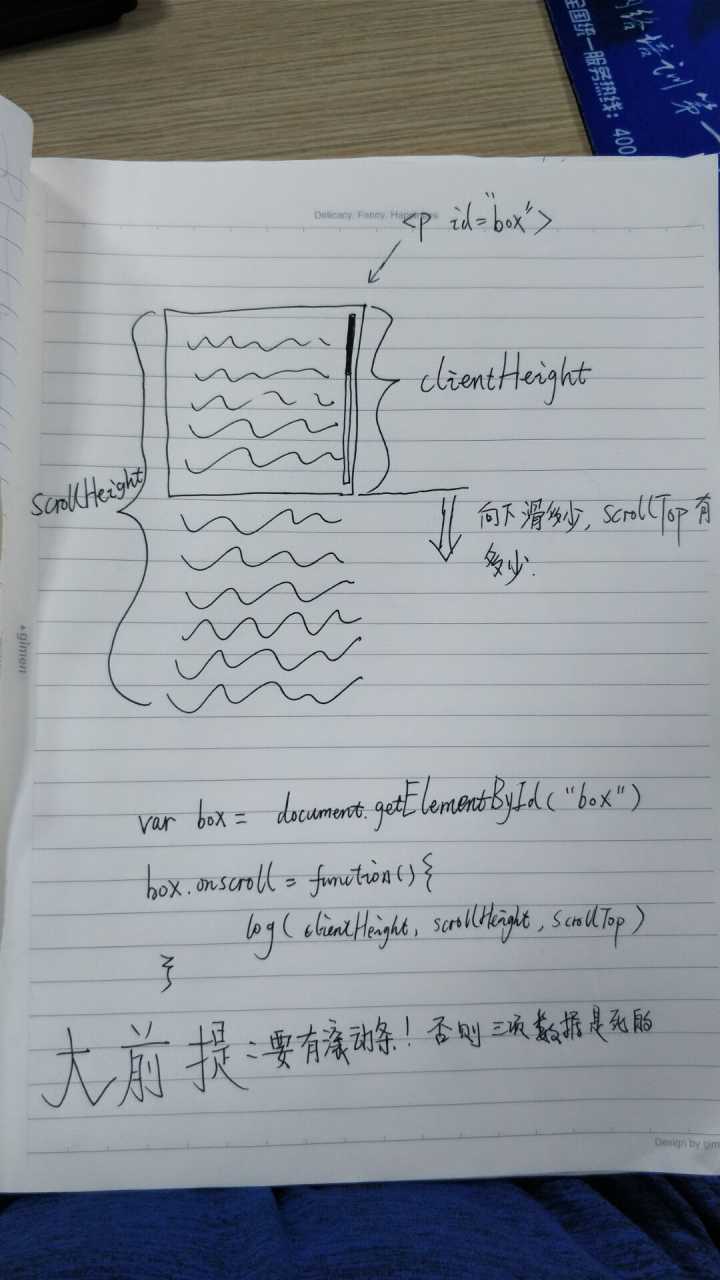
scrollHeight, scrollTop, clientHeight
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="jquery.js"></script> </head> <body> <style> .box{ height: 300px; border: 1px solid #000; font-size: 50px; overflow: auto; } </style> <p class="box" id="box"> 啊啊啊啊啊啊啊 啊啊啊啊啊啊啊 啊啊啊啊啊啊啊 啊啊啊啊啊啊啊 啊啊 啊啊啊啊啊 啊啊啊啊啊啊啊 啊啊啊啊啊啊啊 啊啊啊啊啊啊啊 </p> <script> var box = document.getElementById("box") box.onscroll = function() { console.log(box.scrollHeight,box.scrollTop,box.clientHeight); if(box.scrollHeight - box.scrollTop == box.clientHeight) console.log('到底了!'); } </script> </body> </html>