Django模板渲染——(二)
模板标签
模板是由HTML代码和一些逻辑控制代码组成的,逻辑控制代码除了前面介绍的变量和过滤器,还要一个非常重要的模板标签。模板标签的语法规则是{% tag %},模板标签在渲染的过程中能提供任意的逻辑关系,模板标签一般都有着与之对应的结束标签,其标签名为在原来的标签名前加上end。下面介绍下一些常用的模板标签。
- {% if/elif/else %}
条件标签用于判断,可以使用and,or,not,in等等来组织你的逻辑,但不允许and和or同时出现的条件语句中。
- {% ifequal %}、{% ifnotequal %}
比较是否相等,只限于简单的类型,比如字符串、整数、小数的比较,列表、字典、元组不支持。
- {% ifchanged %}
检查一个值是否在上一次的迭代中改变,也可以配合else来写入未改变所执行的语句。
- (% for in %}
跟python的for循环用法是一样的,但不同的是模板中的for循环的迭代次数不能靠下标来获取,只能通过循环参数来获取,下图是一些常用的循环参数。

- {% for ... %} {% empty %}
for ... empty用于在for循环取到空值时再执行empty内的语句。
- {% load ... %}
load用于加载第三方标签,常用于静态文件的引用中,如{% load static %}。
- {% url ‘name' %}
url标签是通过name来引入路由配置的地址,返回url的绝对路径,还可在name空格后面添加参数。
- {% with 变量名 as 别名 %}
用更简单的变量名缓存复制的变量名。
- {% autoescape off %}
这个标签用于关闭自动转义,类似于过滤器safe。
- {% comment %}
comment用于多行注释标签,要注意的是comment标签不能嵌套使用。{# #}用于单行注释
- {% block ’content' %}
block标签可以被子模板覆盖.查看,这里的content是名称,在下面介绍模板继承时会用到这里。
- {% extend 模板路径 %}
extend用来指定当前模板是继承自哪个模板的。
- {% cycle 元素1 元素2 ... %}
cycle标签常用在for循环中,每当这个标签被访问,则传出一个它的可迭代参数的元素。第一次访问返回第一个元素,第二次访问返回第二个参数,以此类推.一旦所有的变量都被访问过了,就会回到最开始的地方,重复下去。
传递一个模板变量li = [1,2,3,4]给for循环,迭代四次cycle标签,效果如下。
{% for i in li %}
这是第{{ i }}次迭代: {% cycle 'sky' 'run' 'water' %} <br>
{% endfor %}这是第1次迭代: sky
这是第2次迭代: run
这是第3次迭代: water
这是第4次迭代: sky 元素不仅可以是自己写的字符串,还可以是模板变量。下面传递三个模板变量给cycle标签。
{% for i in li %}
这是第{{ i }}次迭代: {% cycle tel sex li %} <br>
{% endfor %}这是第1次迭代: 12580
这是第2次迭代: girl
这是第3次迭代: [1, 2, 3, 4]
这是第4次迭代: 12580 被包含在cycle中的变量将会被自动转义,从而使包含在变量中的标签对失效。若传递'b':'<b> hello world </b>','i':'<i>i am well </i>', 如下所示:
{% for j in li %}
这是第{{ j }}次迭代: {% cycle b i %} <br>
{% endfor %}这是第1次迭代: <b> hello world </b>
这是第2次迭代: <i>i am well </i>
这是第3次迭代: <b> hello world </b>
这是第4次迭代: <i>i am well </i>我们可以通过autoescape标签来关闭自动转义,如下所示:
{% for j in li %}
这是第{{ j }}次迭代:{% autoescape off %} {% cycle b i %} {% endautoescape %}<br>
{% endfor %}
我们也可以连续引用一个当前循环的值,要达到这个目的,只需使用“as”来给{% cycle %}一个别名,当要再次引用当前循环值时只需输入其别名即可。当要进入下一循环值可cycle一次别名即可。
如果你只是想要声明cycle,但是不产生第一个值,你可以添加一个silent关键字来作为cycle标签的最后一个关键字。
{% cycle 'sky' 'run' 'water' as huge silent %} <br>
{% for i in li %}
这是第{{ i }}次迭代: <br>
别名的变量是:{{ huge }} <br>
{% cycle huge %} <br>
{% endfor %}这是第1次迭代:
别名的变量是:sky
这是第2次迭代:
别名的变量是:run
这是第3次迭代:
别名的变量是:water
这是第4次迭代:
别名的变量是:sky 模板继承和引用
往往一个网站的不同网页都有着许多相同或相似的地方,模板的继承可以让你创建一个基本的骨架模板,然后使其他模板可以继承它。一个模板要想能被其他模板所继承,那么对于继承的部分就要使用block标签来囊括。对于子模版来说,继承其他模板的标签是extend,{% extend 模板路径 %},该标签必须是模板中第一个出现的标签,类似于python导包,一般都是放在首行。
子模版对于父模板中的block标签内的内容,即可继承,也可以自己修改。说到底,子模板的继承其实就是 替换掉 父模板中同名的block块,其余没有被替换掉的就被子模板原封不动的继承了下来。这里要注意的是,block中,前面的百分号的后面需要有空格,后面的百分号前面需要有空格。必须按格式来,否则模板引擎会识别不了 。
在子模版中,在其对应的block中,不仅可以修改从父模板继承下来的内容,也可以在修改后的基础上,利用block.super变量再次提取父模板的这块内容。在子模版的block中,不仅可以自己修改内容或提取父模板的内容,还可以引用其他模板的内容,引用的标签是include。
这里要注意的是,子模板中的所有内容,必须出现在父模板定义好的block中,否则django将不会渲染。
下面是子模版的代码
{% extends 'book/test.html' %}
{% block content %}
这是子模版的主页 <br>
这里再调用父模板的内容:{{ block.super }}
{% endblock %}
{% block xxx %}
{% include 'book/imp.html' %}
{% endblock %}
下面分别是父模板和被引用模板的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> {% block title %}主页面{% endblock %}</title>
<style>
* {
padding: 0;
margin: 0;
background-color:white;
}
div {
width:200px;
background-color: palegreen;
}
</style>
</head>
<body>
{% block content %}<p>这是一个书店主页</p> {% endblock %}
<div>
{% block text %} 这是所有页面都有的部分 {% endblock %}
</div>
{% block xxx %} <i>这是演示部分</i>{% endblock %}
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>xxx</title>
<style>
* {
padding: 0;
margin: 0;
}
</style>
</head>
<body>
这是被引用的部分
</body>
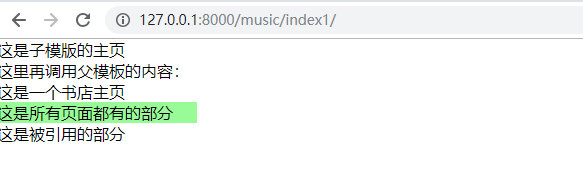
</html>子模版渲染效果如下:

静态文件引用
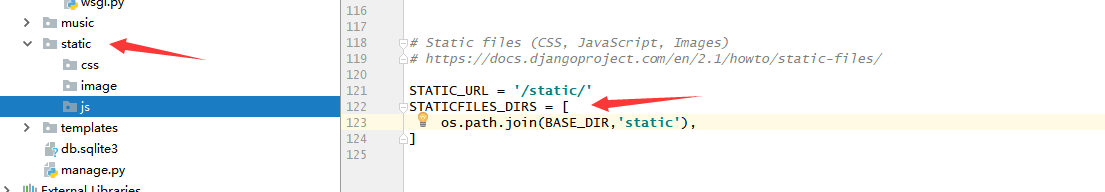
静态文件一般指的就是js文件、css文件、存放图片的image等,首先我们可以在项目下创建一个static目录,再在其下分别创建三个子目录,分别是css、js、image。然后在settings文件下进行配置,添加一个STATICFILES_DIRS 设置静态文件目录路径,同templates。

引用静态文件,选加载静态文件的目录static,使用load标签。然后对于js文件引用及css和图片的引用于前端是一样的,只是在输入文件路径时用static标签来引入。下面是一个小例子。





