avue+elementui中form中表单label调整
首先我用的bladex,前端采用elementui+avue来做的
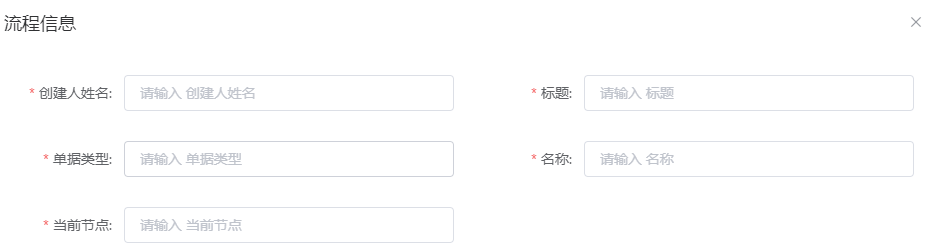
需求:label内容过长,我要调整label宽度不至于让他换行

首先看了elementui的文档

发现没有效果,然后看了avue文档,

设置之后生效,但是始终不在一行,我在option属性中设置了:labelWidth:"120px;",
无论怎么调整。后面改成 labelWidth:"25%",ok了

另外,如果 调整column中的span,也是不行的
column: [ { label: "创建人姓名", prop: "createUserName", span:10, rules: [{ required: true, message: "请输入创建人姓名", trigger: "blur" }] },
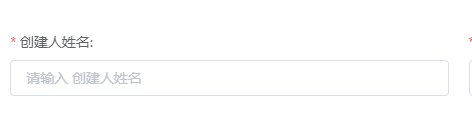
调整结果: