bladex代码生成改造字典(表管理字段带入)
需求,我在一个表单,devices中,它有一个所属分类,meansType,我在添加或者修改的时候,需要下拉选择,选择的数据是一棵树(单选)
1.前端
加入如下代码,meansTypeId管理menasType的字段,meansTypeName,devices的VO对象deviceVO里面的字段
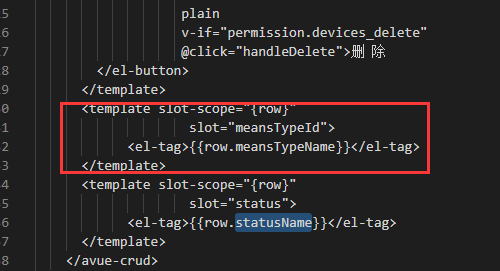
<template slot-scope="{row}" slot="meansTypeId"> <el-tag>{{row.meansTypeName}}</el-tag> </template>
位置如下

2.
修改字段属性
注意:meansTypeId字段名,title固定写法
{ label: "资产分类", prop: "meansTypeId", type: "tree", multiple: false, dicData: [], props: { label: "title" }, checkStrictly: true, slot: true, rules: [{ required: true, message: "请选择资产分类", trigger: "click" }] },
3.下面改造主要是回显字典。
粉色部分是修改之后添加的内容。
getMeansTypeDetail方法要来源于对应的js文件的方法,调用的时候不能直接var result= getMeansTypeDetail();这样调用,要像下面贴出那样调用。
import {getList, getDetail, getMeansTypeDetail ,add, update, remove} from "@/api/subway/devices";
beforeOpen(done, type) { if (["edit", "view"].includes(type)) { getDetail(this.form.id).then(res => { this.form = res.data.data; //this.form.meansTypeId = this.form.meansTypeId.split(","); this.form.meansTypeId.forEach((ele, index) => { getMeansTypeDetail(ele).then(res =>{ this.form.meansTypeId[index] = res.data.data.name; }); }); }); } done(); },
4.改造onLoad,红色代码为添加的代码。
onLoad(page, params = {}) { this.loading = true; getList(page.currentPage, page.pageSize, Object.assign(params, this.query)).then(res => { const data = res.data.data; this.page.total = data.total; this.data = data.records; this.loading = false; this.selectionClear(); }); getDeptTree().then(res => { const index = this.$refs.crud.findColumnIndex("meansTypeId"); this.option.column[index].dicData = res.data.data; }); }
二、后端改造
添加wrapper

粉色是关键位置,看了就明白了,就是在返回的数据设置字典的name。
public class DevicesWrapper extends BaseEntityWrapper<Devices, DevicesVO> { public static DevicesWrapper build() { return new DevicesWrapper(); } @Override public DevicesVO entityVO(Devices devices) { DevicesVO devicesVO = Objects.requireNonNull(BeanUtil.copy(devices, DevicesVO.class)); String dictValue = DictCache.getValue("devices_status", devicesVO.getStatus()); devicesVO.setStatusName(dictValue); IMeansTypeService service=(IMeansTypeService)SpringUtil.getBean(IMeansTypeService.class); MeansType meansType = service.getById(devices.getMeansTypeId()); devicesVO.setMeansTypeName(meansType.getName()); return devicesVO; } }
控制器,将数据重新封装返回。
/** * 分页 设备管理 */ @GetMapping("/list") @ApiOperationSupport(order = 2) @ApiOperation(value = "分页", notes = "传入devices") public R<IPage<DevicesVO>> list(Devices devices, Query query) { IPage<Devices> pages = devicesService.page(Condition.getPage(query), Condition.getQueryWrapper(devices)); return R.data(DevicesWrapper.build().pageVO(pages)); }

