v-charts x轴字体斜显示
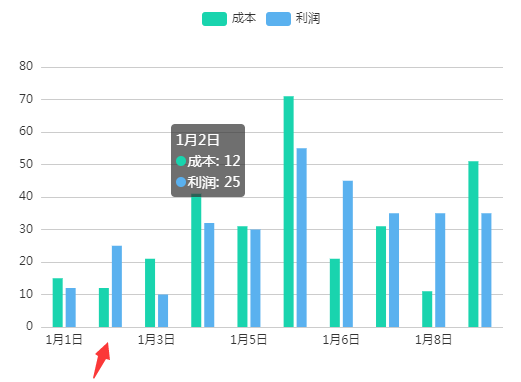
如下图,因为X轴内容太多,放不下,插件默认间隔显示
需求:X轴内容要全部显示出来(只有斜显示或固定宽多余的用省略代替,本来需要就是想显示全部内容,所以只能取斜显示的方案)

先看看v-charts的文档:
通过extend属性实现对已配置好的内部属性进行单独的设置, extend为对象类型,对象内的属性可以是函数,也可以对象,也可以是其他类型的值
- 当属性为函数时,设置的是函数的返回值
- 当属性为对象时,如果在options中对应的属性为对象(eg: tooltip)或包含对象的数组(eg: series), 对应的配置会被合并,否则将直接覆盖对应的配置
用法如下:
this.chartExtend = {
series (v) {
v.forEach(i => {
i.barWidth = 10
})
return v
},
tooltip (v) {
v.trigger = 'none'
return v
}
}
/* 等同于
this.chartExtend = {
series: {
barWidth: 10
},
tooltip: {
trigger: 'none'
}
}
等同于
this.chartExtend = {
'series.0.barWidth': 10,
'series.1.barWidth': 10,
'tooltip.trigger': 'none'
}
*/
============================================================================
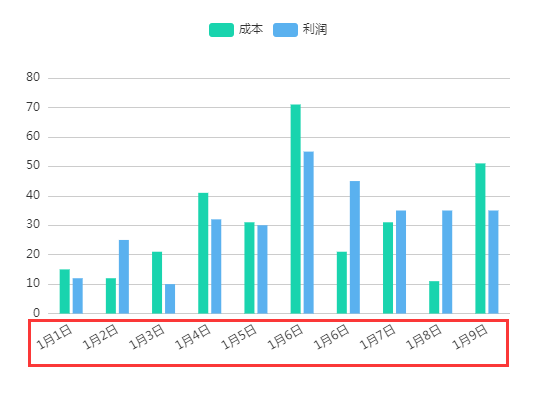
回到上面的需求上,要实现这个效果,也需要用到formatter格式化方法,效果如下图(红框X轴名称)
不多说,直接上代码:
<template>
<ve-histogram
:data="chartData"
:extend="chartExtend">
</ve-histogram>
</template>
<script>
export default {
data () {
this.chartExtend = {
// 柱子宽度
series: {
barWidth: 10
},
// x轴字体斜显示
xAxis: {
axisLabel: {
margin: 15,
interval: 0,
rotate: 30,
formatter: name => {
// eslint-disable-next-line
return echarts.format.truncateText(name, 100, '14px Microsoft Yahei', '…')
}
},
triggerEvent: true
}
}
return {
chartData: {
columns: ['日期', '成本', '利润'],
rows: [
{ '日期': '1月1日', '成本': 15, '利润': 12 },
{ '日期': '1月2日', '成本': 12, '利润': 25 },
{ '日期': '1月3日', '成本': 21, '利润': 10 },
{ '日期': '1月4日', '成本': 41, '利润': 32 },
{ '日期': '1月5日', '成本': 31, '利润': 30 },
{ '日期': '1月6日', '成本': 71, '利润': 55 },
{ '日期': '1月6日', '成本': 21, '利润': 45 },
{ '日期': '1月7日', '成本': 31, '利润': 35 },
{ '日期': '1月8日', '成本': 11, '利润': 35 },
{ '日期': '1月9日', '成本': 51, '利润': 35 }
]
}
}
}
}
</script>
原文链接: https://www.cnblogs.com/fifteen-wu/p/10531343.html
优秀不够,你是否无可替代
软件测试交流QQ群:721256703,期待你的加入!!
欢迎关注我的微信公众号:软件测试君






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库