Js判断浏览器类型
浏览器类型判断。最可恶当属于360浏览器,以前可以通过内核返回的字符串判定是否包含"360"字样的方法来判定,
如以下代码
window.navigator.userAgent.indexOf('360')!=-1
但360浏览器某次更新后,内核显示的字符串已经和IE浏览器是一样的了,导致无法判断是IE还是360。后来看了下window.navigator的成员集合,发现了一些区别,下面给出判断代码。
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <base > <title></title> <script> function bro(){ var is360 = false; var isIE = false; if (window.navigator.appName.indexOf("Microsoft") != -1){ isIE= true; } if(isIE&&(window.navigator.userProfile+'')=='null'){ is360 = true; } if(is360){ document.body.innerText = '360浏览器'; }else if(isIE){ document.body.innerText = 'IE浏览器'; } } </script> </head> <body onload="bro();"> </body> </html>
注意:加红字体一定不要忘记,要不然会不成功。
后来发现上面的代码不能用了,原因在于现在360浏览器6.3版本,是跟Chrome浏览器内核一样了,不是和之前的IE内核,给了以下代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<base >
<title></title>
<script>
function bro(){
var is360 = false;
var isIE = false;
var isFirefox = false;
var isCrome = false;
var broName = '';
if(window.navigator.userAgent.indexOf('MSIE')!=-1&&window.navigator.appName.indexOf("Microsoft") != -1){
isIE = true;
broName = 'IE';
}
if(window.navigator.userAgent.indexOf('Firefox')!=-1){
isFirefox = true;
broName = 'Firefox';
}
if(window.navigator.userAgent.indexOf('Chrome')!=-1){
if(window.navigator.webkitPersistentStorage){
isCrome = true;
broName = 'Chrome';
}else{
is360 = true;
broName = '360';
}
}
document.getElementById('broType').value=broName;
}
</script>
</head>
<body onload="bro();">
<input type="text" id="broType" name="broType">
</body>
</html>
现在发现上面的又不能用了,因为现在360的版本又变了,内核的方式采取了IE和谷歌,网上大多数都是采用navigator.userAgent来判断,下面对浏览器做了一些比较。
谷歌: Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36
360极速:Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36
360安全:Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.101 Safari/537.36
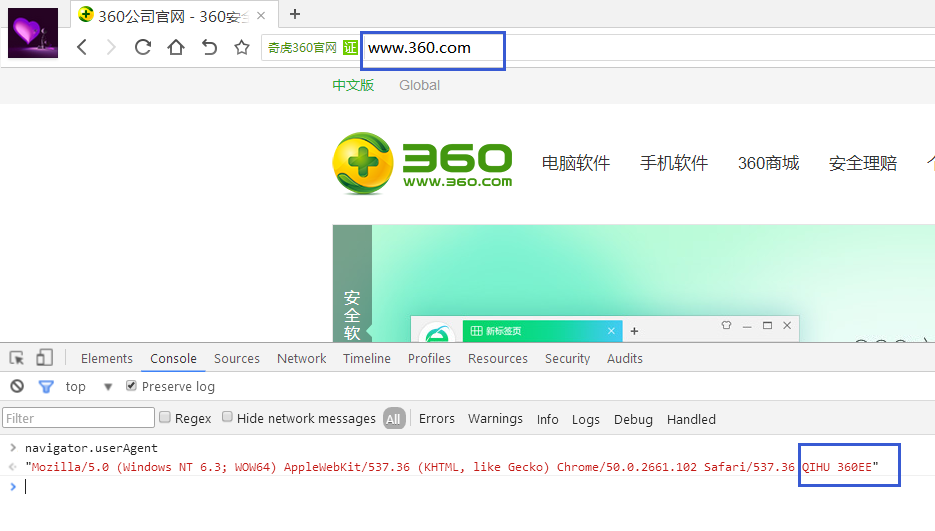
但是,在有360网站下输出navigator.userAgent,能判断出360极速和360安全浏览器:
360极速:"Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36 QIHU 360EE"

360安全:"Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.101 Safari/537.36 QIHU 360SE"
偶然间发现一个可以判断是360浏览器的mimeType(媒体类型),type: "application/vnd.chromium.remoting-viewer"
在360极速浏览器>帮助>关于360浏览器,弹出如下:经过测试,只有在360浏览器中才会有输出chromium这个标识,但是也不能100%确定检测出的一定是360浏览器。
附上代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>浏览器检测</title>
</head>
<script>
window.onload = function () {
//application/vnd.chromium.remoting-viewer 可能为360特有
var is360 = _mime("type", "application/vnd.chromium.remoting-viewer");
if (isChrome() && is360) {
alert("检测到是360浏览器");
}
}
//检测是否是谷歌内核(可排除360及谷歌以外的浏览器)
function isChrome(){
var ua = navigator.userAgent.toLowerCase();
return ua.indexOf("chrome") > 1;
}
//测试mime
function _mime(option, value) {
var mimeTypes = navigator.mimeTypes;
for (var mt in mimeTypes) {
if (mimeTypes[mt][option] == value) {
return true;
}
}
return false;
}
</script>
<body>
</body>
</html>
但是无法区分360安全浏览器和360极速浏览器。




