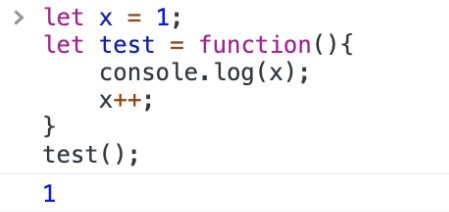
以下代码执行后,输出结果为 抛出ReferenceError
使用let声明的变量,既不会发生变量提升,同时又存在“暂时性死区”,所以在块级作用域内,如果使用let声明一个变量,那么该变量在声明之前是不可用的,否则会抛出ReferenceError异常
一楼的回答说:”let块级作用域,所以不会去访问外部的x“ 是错误的,这题的本质是暂时死区的问题
这里边的console.log的结果是1,证明了是可以访问function之前定义的变量的,
而之所以会产生reference error是因为暂时死区的问题(temperal dead zone),我为此查了下红宝书, 
就是说虽然let语句不像var语句会产生hoisting(变量提升),JavaScript引擎也会意识到在后边的let定义,只是不支持在let声明语句之前引用该变量而已。所以,只要在同一个block中,let是在后边定义的,就不能在之前引用该变量。与此同时,也不能再去取嵌套外层的值了(x=1) 
let :1.不存在变量提升
2.暂时性死区,使用let命令声明变量之前,该变量都是不可用的
3.不允许重复声明,不允许在相同作用域内,重复声明同一个变量
在解析代码时,JavaScript引擎也会注意出现在块后面的let声明,只不过在此之前不能以任何方式来引用未声明的变量。在let声明之前的执行瞬间被称为“暂时性死区”(temporal dead zone),在此阶段引用任何后面才声明的变量都会抛出ReferenceError。
__EOF__

本文链接:https://www.cnblogs.com/longmo666/p/17823865.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律