以下哪些选项可以将集合A转化为数组?
A
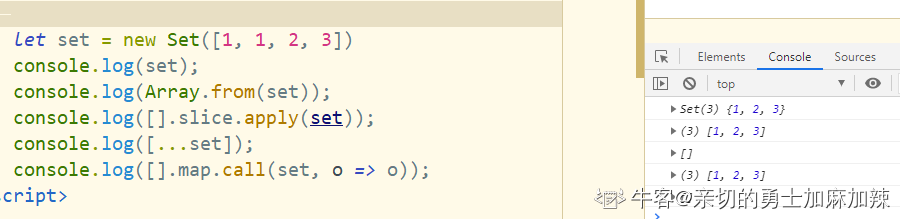
Array.from(A)
B
[].slice.apply(A)
C
[…A]
D
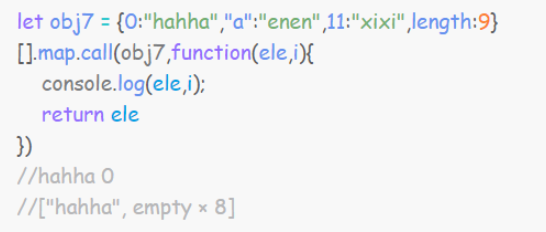
[].map.call(A, o => o)
正确答案:ABCD
Array.from(arr, mapfn,thisArg)方法,用于将两类可以把对象转换为真正的数组:类似数组的对象和可遍历的对象(部署了Iterator接口的,String,ES6新增的Map和Set)。
可以传3个参数,其中第一个是数组,必传;第二个是一个函数(类似map函数),对数组元素进行操作后再返回数组,可选;第三个是对于this关键字的指向,可选。
slice() 方法可从已有的数组中返回选定的元素。
返回值:返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
说明
请注意,该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splice()。
所以在这里就是对集合A应用slice,返回一个新的数组,不对数组做任何改变。
展开运算符,把A集合的元素展开后,用数组[]承载,返回新的数组。
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
所以map方法返回了一个新的数组,并且数组中每个元素是A里面的元素。
ES5中map会跳过空位但会保留这个值,ES6中将空位视为undefined
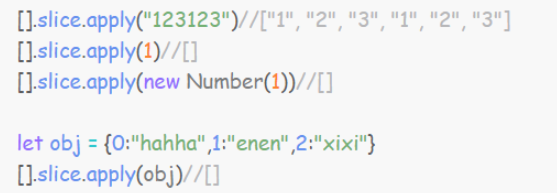
使用[].slice.apply(A),[].map.call(A)可以转为数组 但是无法把A中的元素放在数组里面
首先:只要使用[].slice.apply()不管里面的第一个参数是什么 这个对象都会返回一个数组
但是当参数中含有length属性的时候 会返回一个长度为属性值的数组 并且会把对象中下标<length的元素放到数组里面对应的下标位置中去

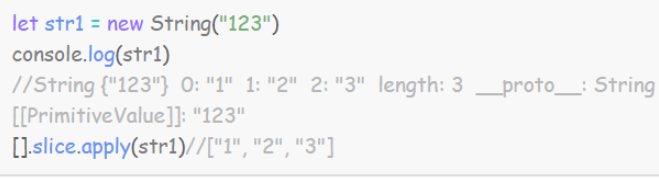
对于字符串:在执行[].slice.apply()的时候会把它包装成String对象 可以推测number类型和boolean类型也都会被包装
对于可迭代对象:与slice方法无关 太长了这里就不写了..大家可以自己试试
//下面是创建一个可迭代对象
var obj3 = {
a: 1,
b: 2,
Symbol.iterator{}//里面是创建可迭代对象的代码
[].slice.apply(obj3)//[] 可见这个方法和可迭代对象无关
得出结论:slice方法的工作原理是根据上下文对象中的length属性建立一个length长度的数组 然后寻找对象中key值为数字的属性并且添加到数组里面 对于没有length属性的对象 默认length=undefined 返回的数组为空
对于map:上面的代码 使用[].map.call()和[].slice.apply()的结果是一样的

可以推测map的工作原理和slice类似 大概是是根据上下文对象中的length属性建立一个length长度的数组 然后只遍历下标为数字的数组并且放到数组中对应下标的位置里 而且下标大于length的元素是不会被遍历的
map和set并不属于类数组对象
类数组对象:
另外Array.from处理对于类数组对象可用之外,对于Map和Set也并不排斥
__EOF__

本文链接:https://www.cnblogs.com/longmo666/p/17817413.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律