flex实现多列布局效果&对角线布局
题目:用 css 实现如下的多列布局效果:父元素宽度自适应,子元素数量随机可变的(假如 8 个),每一行有 3 个子元素,子元素之间的水平间距为 10px ,子元素的宽度自适应父元 素的宽度((父元素宽度 - 10px * 2) / 3),子元素的高度与本身的宽度成正比(比如 2:1 )
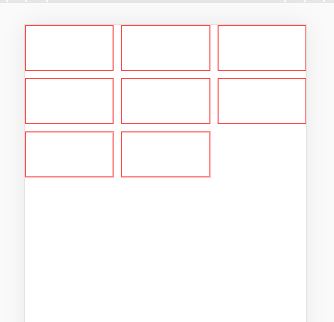
效果如下:

涉及到的知识点:
1.flex布局相关
2.calc计算属性,(运算符号两遍要有空格)calc((100% - 10px * 2) / 6)
3. padding和margin的百分比相对的是父元素的宽度
4. :nth-child(3n):不要带运算符号*
html结构如下:div里面有8个p标签
<body> <div> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> </div> </body>
css如下:
div {
width: 100%;
flex-direction: row;
flex-wrap: wrap;
display: flex;
}
p {
margin-right: 10px;
padding-bottom: calc((100% - 10px * 2) / 6);
border: 1px solid red;
width: calc((100% - 10px * 2) / 3);
margin-bottom: 10px;
}
p:nth-child(3n) {
margin-right: 0px;
}
步骤一:使用flex布局,换行
步骤二:cacl计算出元素的宽度
步骤三:由于最后一行需要左对齐所以最好使用margin-right来控制间距,而不是用justify-content: space-between;
步骤四:使用nth-child让每行最后一个元素margin-right为0 才不会换到下一行
题目:实现一个对角线布局
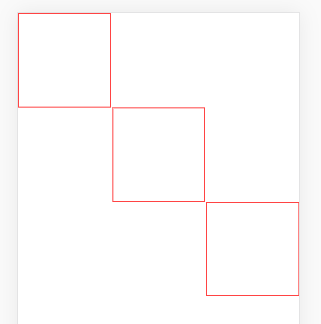
效果如下

html:
<body> <div><p></p></div> <div><p></p></div> <div><p></p></div> </body>
css:关键点就一个justify-content不同的对齐方式
div {
display: flex;
}
div:nth-child(1) {
justify-content: flex-start;
}
div:nth-child(2) {
justify-content: center;
}
div:nth-child(3) {
justify-content: flex-end;
}
p {
width: 33%;
border: 1px solid red;
padding-bottom: 33%;
}



