react服务端渲染(一)ssr和csr的区别
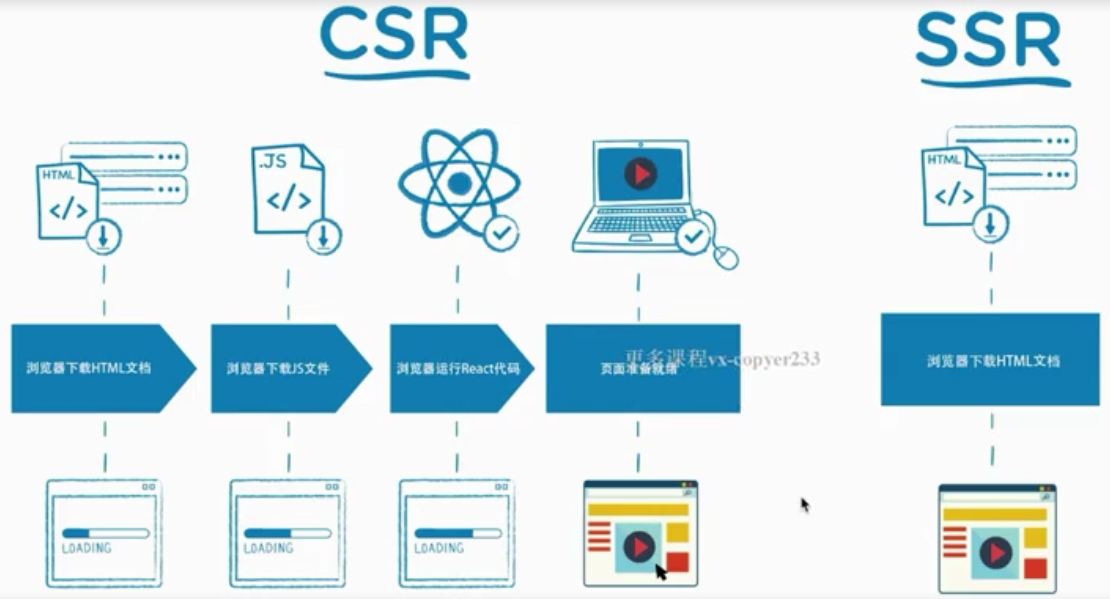
- ssr:服务端渲染,页面上的内容是服务端生成的 浏览器直接显示服务端返回的html就可以了
- csr:客户端渲染,页面上的内容是我们加载的js文件渲染出来的 js文件运行在浏览器上面 服务端只返回一个html模板

- 常见的服务器端渲染框架:基于react的next.js和基于vue的nuxt.js
- 二者的区别(csr的优缺点)
- csr(客户端渲染)的ttfp时间(首屏时间)长
- csr对于seo不友好,因为百度爬虫(大部分的爬虫)都只识别html里面的内容,而不会去识别js的内容
- csr中前端负责页面的渲染,后端负责数据的处理,实现了前后端分离,各司其职
- ssr会影响服务端的性能
项目地址:git@github.com:longlongdan/Reactssr.git


