Django入门
目录
django入门三件套
HttpResponse
主要用于返回字符串类型的数据
render
主要用于返回html文件并支持模板语法(django自带)
redirect
主要用于重定向,括号内可以是其他网站的全称,也可是自己网站的后缀
静态文件及相关配置
编写完成后不会经常修改的与html页面相关的文件
css文件、js文件、图片文件、第三方框架文件(bootstrap)等文件都可以称之为'静态文件'
在django中为静态文件单独开设一个文件夹存储 ,默认取名static文件夹
在static文件夹内建议根据功能的不同继续划分不同的文件
css文件夹 js文件夹 img文件夹 others文件夹
request对象方法
# 提交post请求,默认会报403
前期不需要过多考虑,直接去配置文件中注释一行即可
MIDDLEWARE = [
# 'django.middleware.csrf.CsrfViewMiddleware',
]
# 一、get请求和post请求都会触发同一个视图函数login的运行
如何针对不同的请求执行不同的代码
get请求返回一个登录页面
post请求获取用户数据并校验
# 二、获取当前请求方式
request.method 返回的是纯大写的请求方法字符串
if request.method == 'POST':
return HttpResponse('发送post请求成功')
return render(request, 'login.html') # 默认让视图函数处理get请求
# 三、获取post请求提交的普通数据
request.POST 返回结果是一个QueryDict
request.POST.get('username')
request.POST.getlist('hobby')
注意:get方法会拿到值列表中最后一个元素,而不是整个列表
getlist方法会直接拿到整个值列表
# 四、如何获取url后面携带的数据
request.GET 结果是一个QueryDict 可以看成字典处理
request.GET.get('info')
request.GET.getlist('cityList')
案例
view.py
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
def login(request):
print(request.method)
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
print(username, password)
return HttpResponse('提交成功')
return render(request, 'login.html')
def index(request):
return render(request, 'index.html')
def home(request):
return HttpResponse('<br><h1 style="text-align:center">欢迎来到主界面</h1>')
def go_home(request):
return redirect('/home/')
login.html
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
def register(request):
print(request.method)
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
confirm_password = request.POST.get('confirm_password')
print(username, password)
if password == confirm_password:
return HttpResponse('提交成功')
else:
return HttpResponse('前后密码不一致')
return render(request, 'register.html')
def index(request):
return render(request, 'index.html')
def home(request):
return HttpResponse('<br><h1 style="text-align:center">欢迎来到主界面</h1>')
def go_home(request):
return redirect('/home/')



pycharm链接MySQL
# pycharm也可以充当很多数据库软件的客户端
# pycharm使用数据库的几种方法
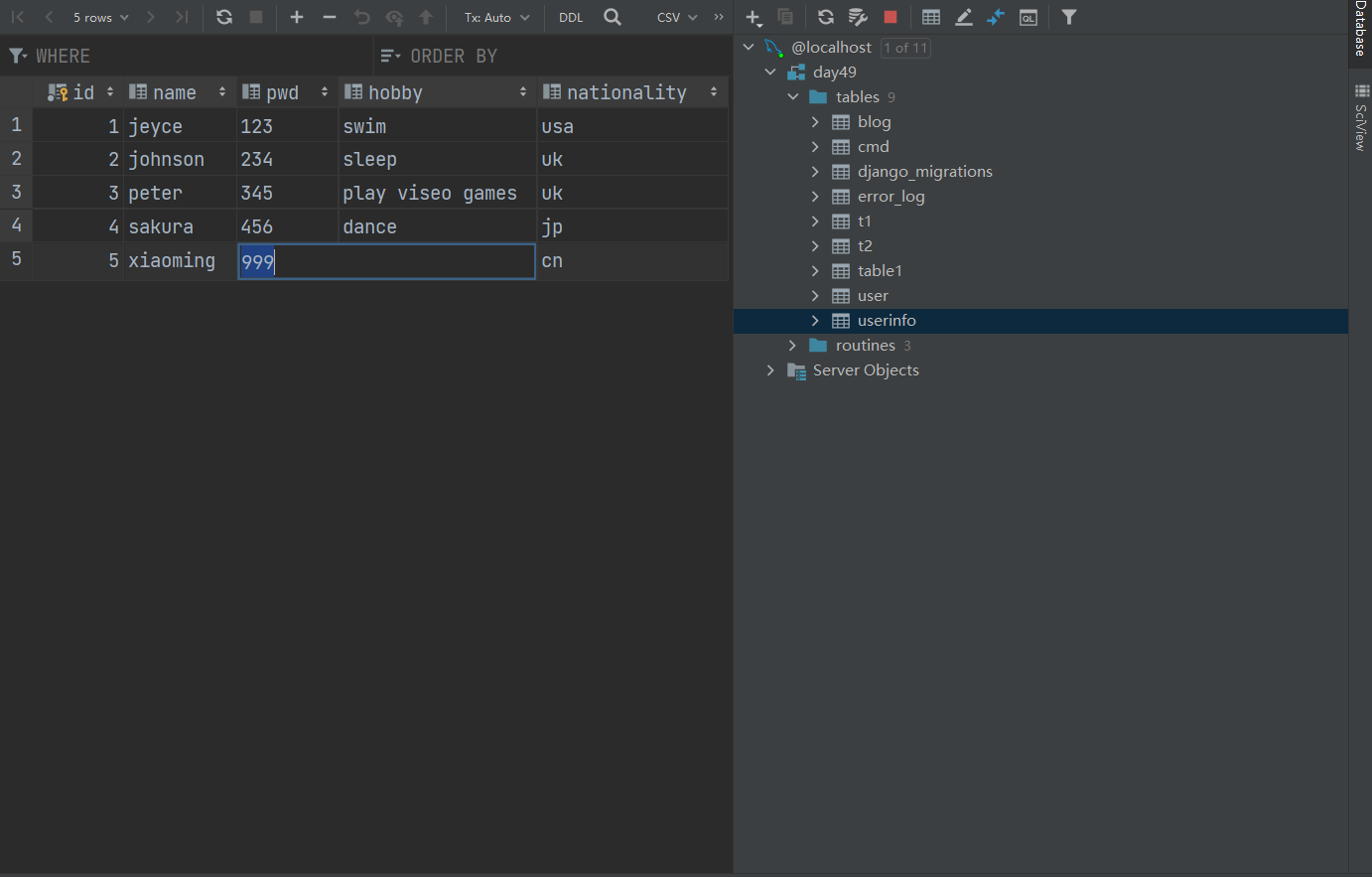
方式一:pycharm右上方侧边 database
方式二:pycharm左下方边角 database
注意:若上述两个地方都没有,需要下载插件或者直接重装一个正常的pycharm
# 下载方法
settings
plugins
搜索database下载即可
# 链接数据库
一、选择数据库
二、首次链接需要下载驱动
download driver...
注意:测试链接如果不通过则需要换驱动重新下载使用
Driver:MySQL MySQL for 5.1

django链接MySQL
# django默认自带一个sqlite3数据库,但是功能很少,仅适合本地测试
一、默认配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
二、修改配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'jp_05',
'HOST': '127.0.0.1',
'PORT': 3306,
'USER': 'root',
'PASSWORD': 'jason123',
}
}
三、指定模块
在项目同名的文件夹内的__init__.py
或者应用名的文件夹内的__init__.py
添加一行固定的代码
import pymysql
pymysql.install_as_MySQLdb()

django orm
django orm简介
ORM:对象关系映射
# 特点
能够让python程序员使用python语法就可直接操作MySQL
优势:提升了开发效率
劣势:封装了SQL语句,有时候可能运行效率不高,还需人为编写SQL调优
# 概念
ORM Python
表 类
一行行数据 类产生的一个个对象
数据字段 对象的一个个属性
django orm操作
# 使用ORM,需在应用下的models.py中编写代码
一、编写类代码
class Staff_info(models.Model):
sid = models.AutoField(primary_key=True) # 等价于uid int primary key auto_increment
name = models.CharField(max_length=42) # 等价于name varchar(32)
salary = models.IntegerField() # 等价于salary int
二、执行数据库迁移命令
python3 manage.py makemigrations # 记录操作
python3 manage.py migrate # 将操作迁移到数据库
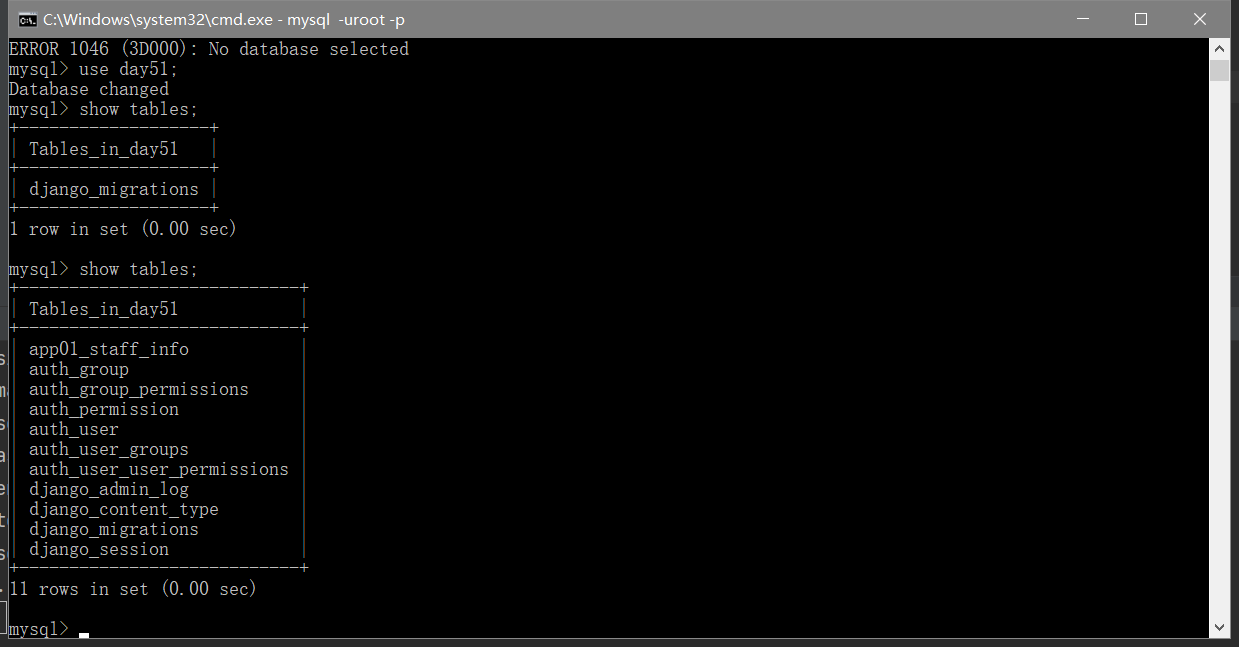
# 首次执行迁移命令,django还会自动创建一些默认需要使用到的表
三、表名的特征
Staff_info app01_staff_info
因django支持多个应用,为区分不同应用下可能会出现相同的表名
所以在表名前自动加上了应用的前缀,因为同一个应用下不可能出现相同的表名,不同的应用有几率出现
四、扩展
1.表的主键若不写,orm会自动创建一个名为id的主键
2.每次修改跟数据库相关的python代码都需要重新执行迁移命令
针对两个迁移命令可根据pycharm提示功能编写
tools
run manage.py task

数据操作
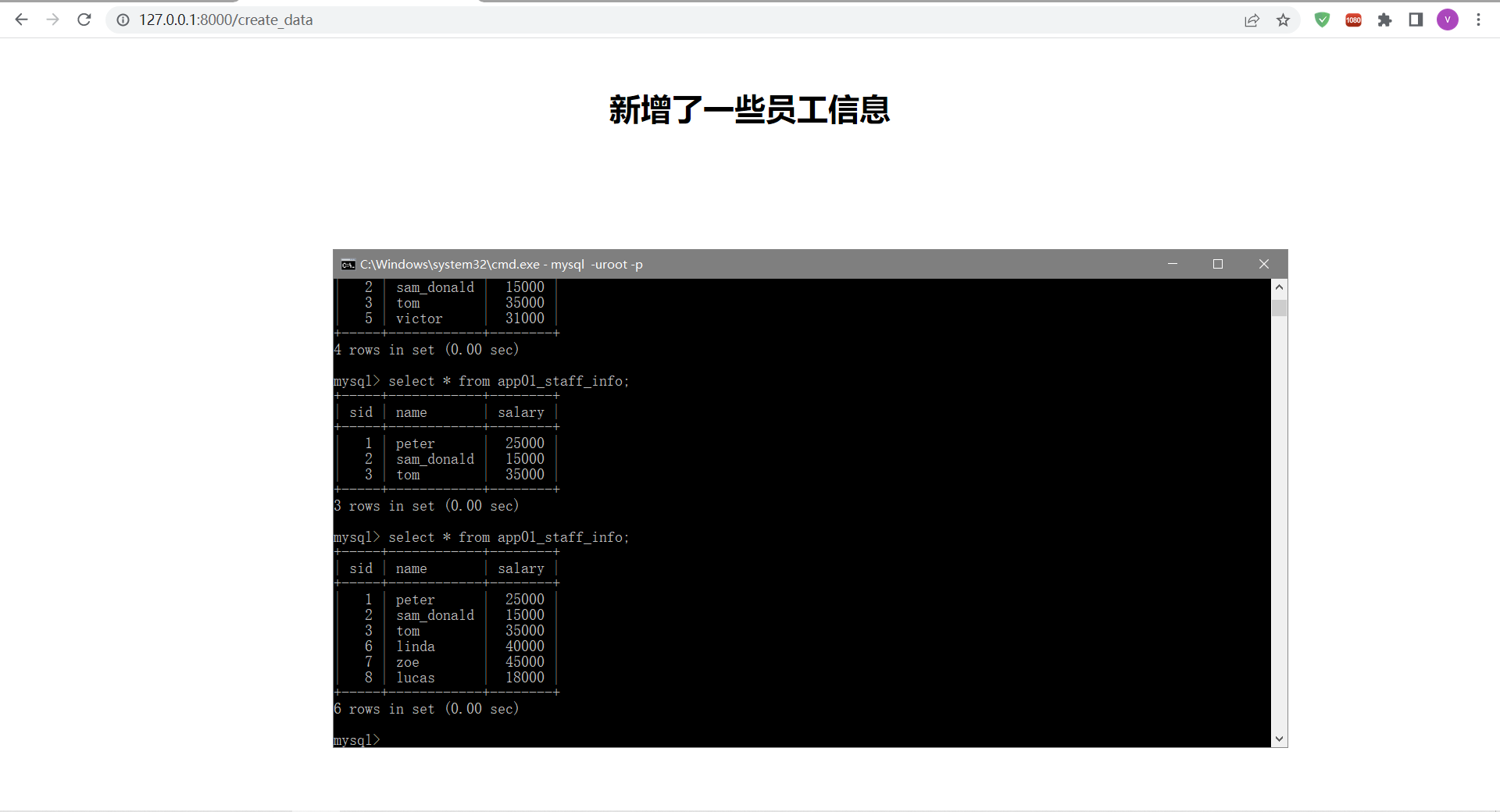
# 增
def create_data(request):
from app01 import models
# staff_obj = models.Staff_info.objects.create(name="peter", salary=25000)
# print(staff_obj)
# print(staff_obj.name)
# print(staff_obj.salary)
# print(staff_obj.sid)
# models.Staff_info.objects.create(name="sam", salary=15000)
# models.Staff_info.objects.create(name="tom", salary=35000)
# models.Staff_info.objects.create(name="victor", salary=31000)
models.Staff_info.objects.create(name="linda", salary=40000)
models.Staff_info.objects.create(name="zoe", salary=45000)
models.Staff_info.objects.create(name="lucas", salary=18000)
return HttpResponse('<br><h1 style="text-align:center">新增了一些员工信息</h1>')
# 查
def check_data(request):
from app01 import models
staff_info = models.Staff_info.objects.filter(name='linda')
print(staff_info)
print(staff_info[0])
print(staff_info[0].sid)
print(staff_info[0].name)
print(staff_info[0].salary)
return HttpResponse(f'<br><h1 style="text-align:center">查看了员工:{staff_info[0].name}的个人信息</h1>')
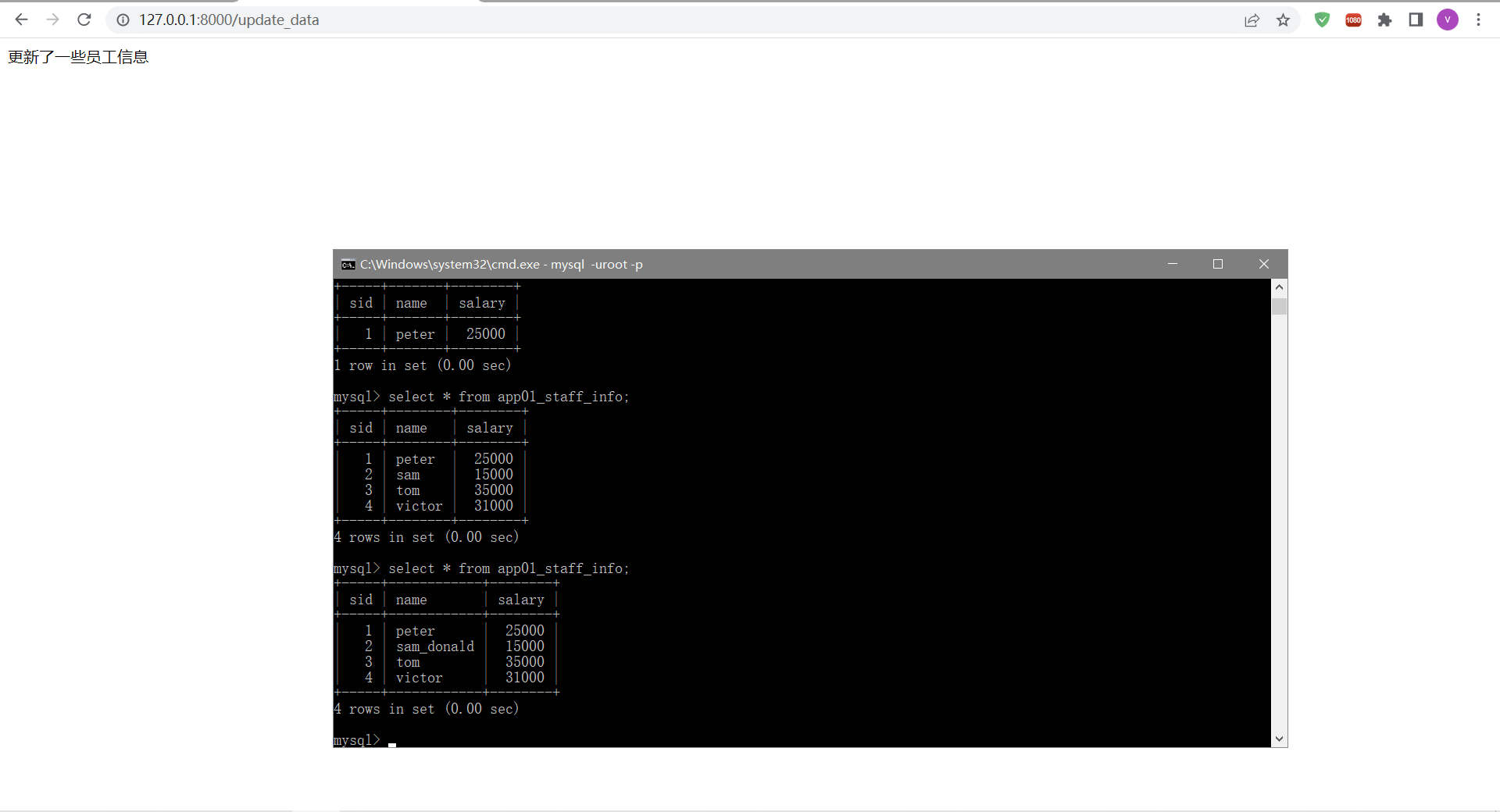
# 改
def update_data(request):
from app01 import models
models.Staff_info.objects.filter(name='sam').update(name='sam_donald')
return HttpResponse('<br><h1 style="text-align:center">更新了一些员工信息</h1>')
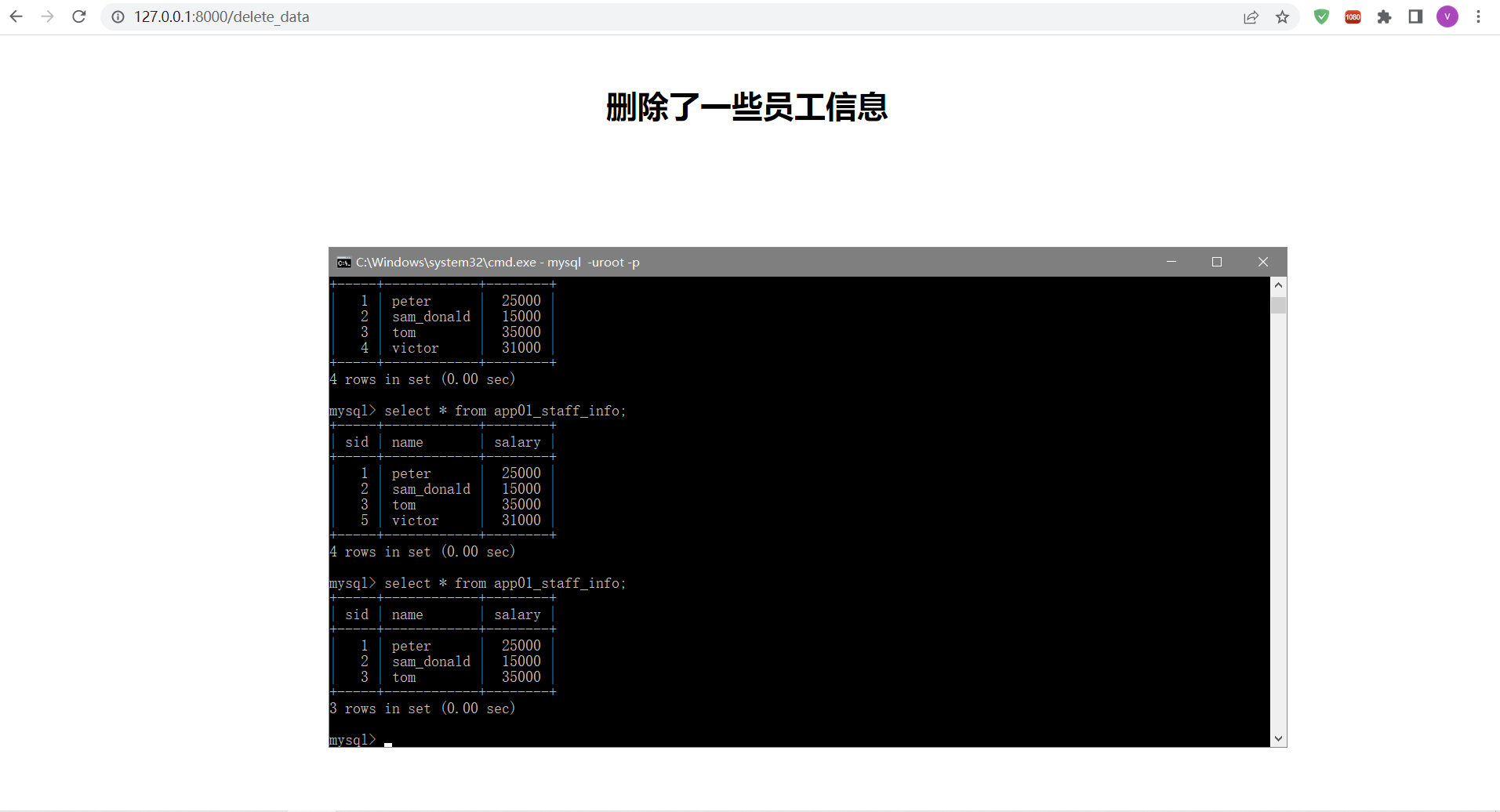
# 删
def delete_data(request):
from app01 import models
models.Staff_info.objects.filter(name='victor').delete()
return HttpResponse('<br><h1 style="text-align:center">删除了一些员工信息</h1>')




注册,登陆案例
view.py
from django.shortcuts import render, HttpResponse, redirect
from app01 import models
# Create your views here.
def register(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password') # 数据库创建密码类型是整型,所以只支持数字
confirm_password = request.POST.get('confirm_password')
if not len(username) >= 4:
return HttpResponse('<br><h1 style="text-align:center">用户名小于4位</h1>')
if not len(password) >= 6:
return HttpResponse('<br><h1 style="text-align:center">密码小于6位</h1>')
if password == confirm_password and len(password) >= 6:
is_user = models.User.objects.filter(name=username)
if not is_user:
models.User.objects.create(name=f"{username}", password=f"{password}")
return HttpResponse(f'<br><h1 style="text-align:center">{username}注册成功</h1>')
else:
return HttpResponse(f'<br><h1 style="text-align:center">{username}已存在</h1>')
else:
return HttpResponse('<br><h1 style="text-align:center">前后密码不一致</h1>')
return render(request, 'register.html')
def login(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
user_info = models.User.objects.filter(name=f"{username}")
if user_info:
if password == str(user_info[0].password):
return HttpResponse(f'<br><h1 style="text-align:center">{username}登陆成功</h1>')
else:
return HttpResponse(f'<br><h1 style="text-align:center">账户:{username}密码错误</h1>')
return HttpResponse(f'<br><h1 style="text-align:center">{username}用户不存在</h1>')
return render(request, 'login.html')
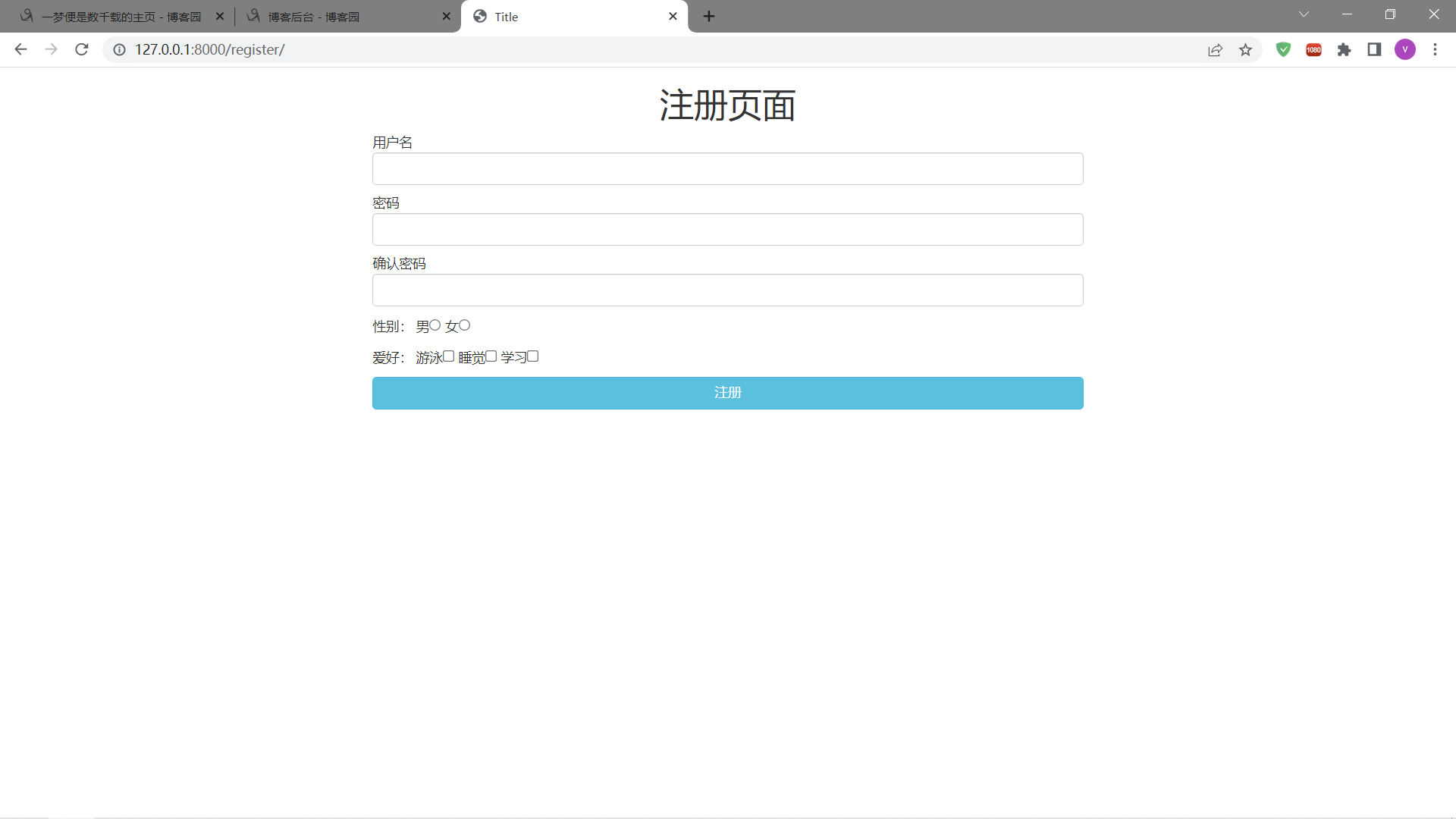
register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
</head>
<body>
<div class="container">
<div class="row" >
<h1 style="text-align: center">注册页面</h1>
<div class="col-md-8 col-md-offset-2" >
<form action="" method="post" >
<p>用户名<input type="text" name="username" required="required" class="form-control"></p>
<p>密码(只支持纯数字)<input type="password" name="password" required="required" class="form-control"></p>
<p>确认密码<input type="password" name="confirm_password" required="required" class="form-control"></p>
<p>性别:
男<input type="radio" name="gender" value="male">
女<input type="radio" name="gender" value="female">
</p>
<p>爱好:
游泳<input type="checkbox" name="hobby" value="swim">
睡觉<input type="checkbox" name="hobby" value="sleep">
学习<input type="checkbox" name="hobby" value="study">
</p>
<p>
<input type="submit" value="注册" class="btn btn-block btn-info">
</p>
</form>
</div>
</div>
</div>
</body>
</html>

login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
</head>
<body>
<div class="container">
<div class="row" >
<h1 style="text-align: center">登陆页面</h1>
<div class="col-md-8 col-md-offset-2" >
<form action="" method="post" >
<p>用户名<input type="text" name="username" required="required" class="form-control"></p>
<p>密码<input type="password" name="password" required="required" class="form-control"></p>
<p>
<input type="submit" value="登陆" class="btn btn-block btn-info">
</p>
</form>
</div>
</div>
</div>
</body>
</html>

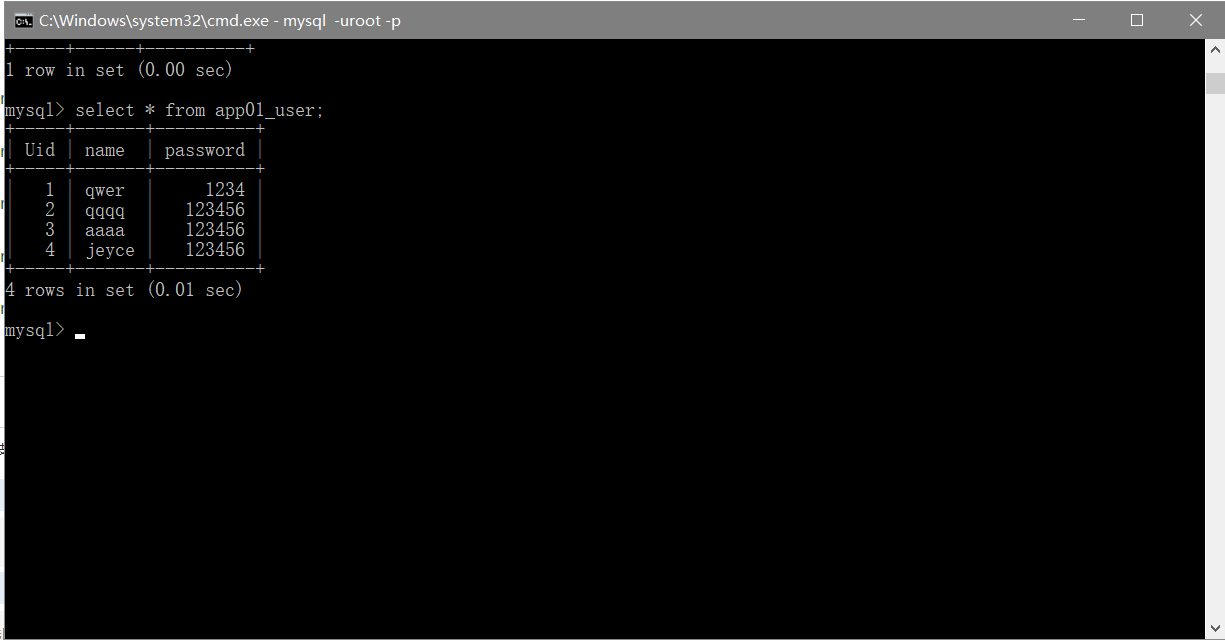
注册登陆效果图