autoLayout自动布局
autoLayout 有两个核心概念:
约束:就是对控件进行高度,宽度,相对位置的控制
参照:多个控件时,一个或多个控件以其中的一个为基准进行高度,宽度,位置的设置

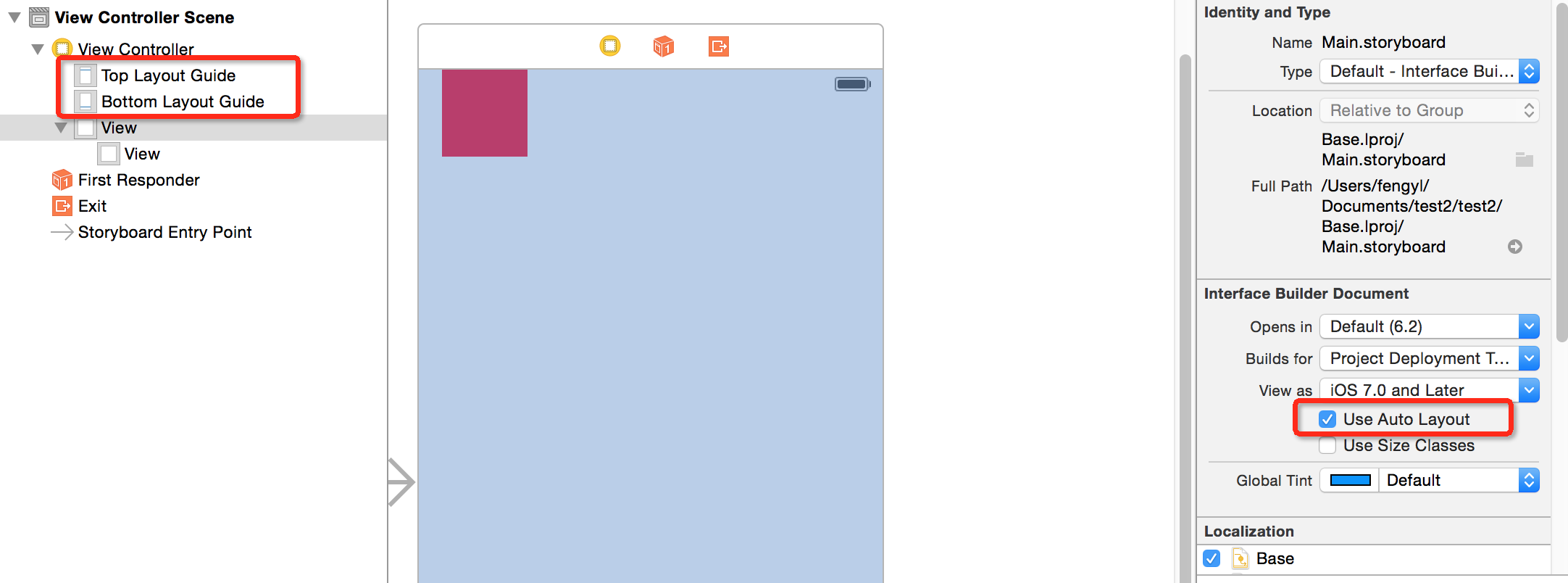
当选择了 use auto layout 的选项之后 左侧就会多出两个东西 :top layout guide 和 bottom layout guide
代表上面和下面的范围,点击top layout guide 会发现状态栏下方会有一条线。添加约束的时候会相对于这条线。
删除约束的方法:选中一个约束,按delete键就可以

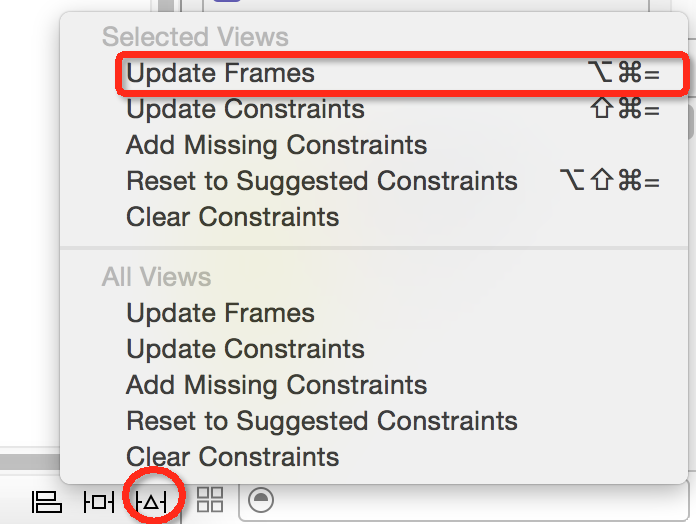
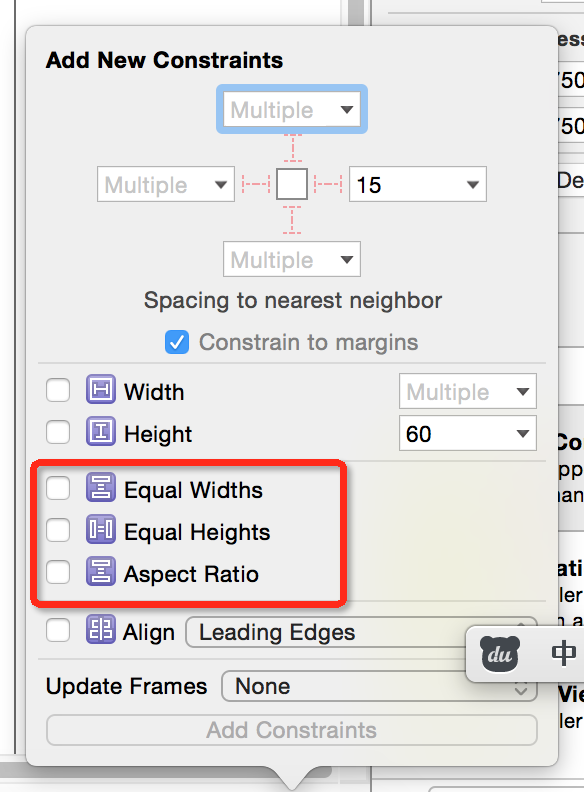
出现警告的时候可以点上面截图中按钮用update frames来修复。


当要进行约束的控件在top layout guide 的下面时会出现第二个参照,如果控件的位置超过了这个参照就不会出现。
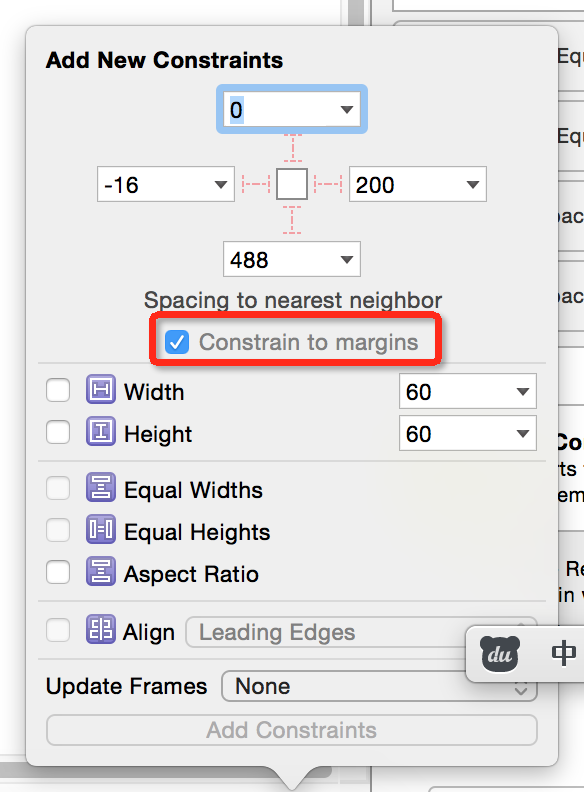
添加约束的时候默认是选择Constrain to margins选项的,这样当左边想靠到最边时,值应该写成负数,
或者把这个选项去掉,然后填写数值为0就可以了。
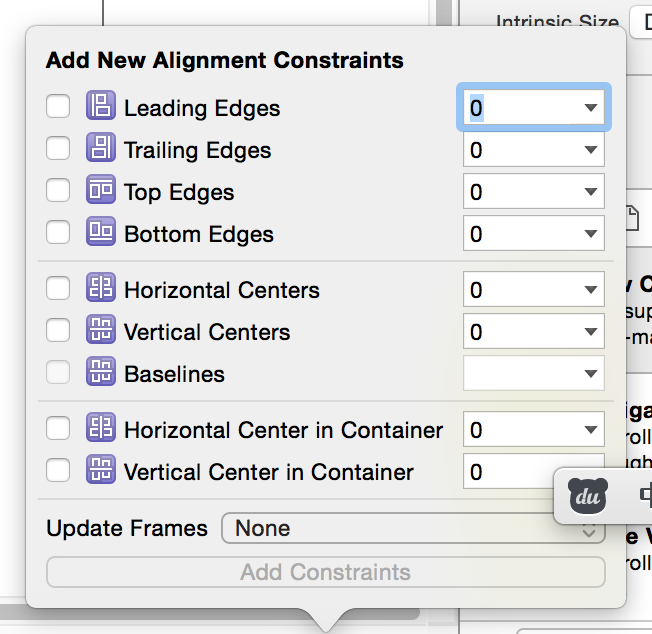
参照:当想要一个控件想要参照另一个控件的位置和大小做参照的时候,先选中两个以上的控件,这样就可以设置
选中的控件的做参照。



在上面第一幅图中可以设置选中的几个控件的对齐方式。第二幅图中可以设置选中的多个控件的宽高比。
例如,相要设置两一控件其中一个是另一个的宽度的0.5倍,可以先选中两个控件设置他们Equal Widths,宽度相等,
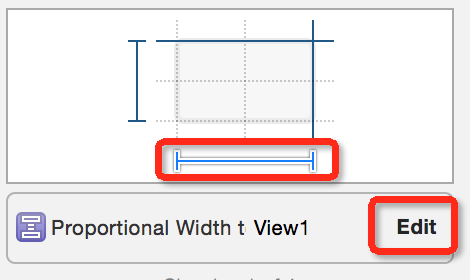
然后在约束属性那里点Edit,或者双击这一行,设置Multiplier=0.5
另一个属性constant是可以设置偏移常量,例如一个按钮要距离中心点偏上50point,可以先设置它的水平居中,然后
设置constant=50

