vue-插件
原文链接:vue-插件 – 每天进步一点点
插件的主要作用是增强,类似外挂。插件的本质是一个对象,但是里面必须包含一个install
我们在src文件夹底下新增一个plugin.js,用来存储我们的插件。
初始代码参考如下:
const object={
//可以接收参数,是Vue的构造函数
install(e){
console.log("install~~~")
console.log(e)
}
}
export default object然后我们在mian.js中引用这个插件
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//引入插件
import plugins from './plugins'
//应用插件
Vue.use(plugins)
new Vue({
render: h => h(App),
}).$mount('#app')
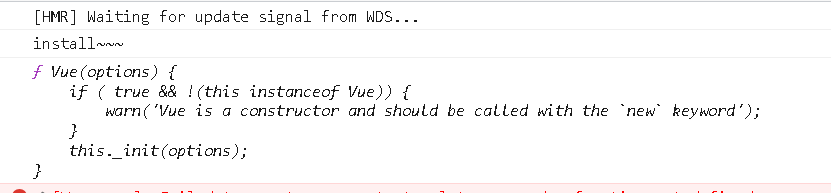
当运行项目时,打开控制台,显示如下:

可以看出是vue的构造函数,那么这个的功能就比较强大了,我们拿前面过滤器代码来实验。
plugins.js
const object={
//可以接收参数,是Vue的构造函数
install(Vue){
console.log("install~~~")
console.log(Vue)
//全局过滤器(拼接功能)
Vue.filter('mystr',function(value){
return value+"hello"
})
}
}
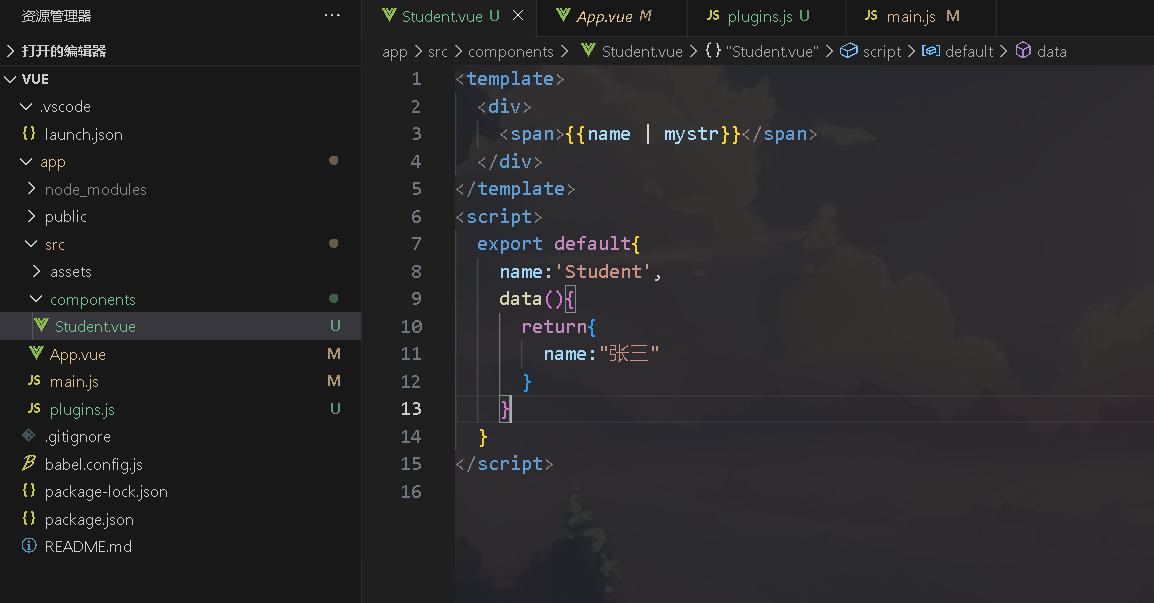
export default objectstudent.vue
<template>
<div>
<span>{{name | mystr}}</span>
</div>
</template>
<script>
export default{
name:'Student',
data(){
return{
name:"张三"
}
}
}
</script>

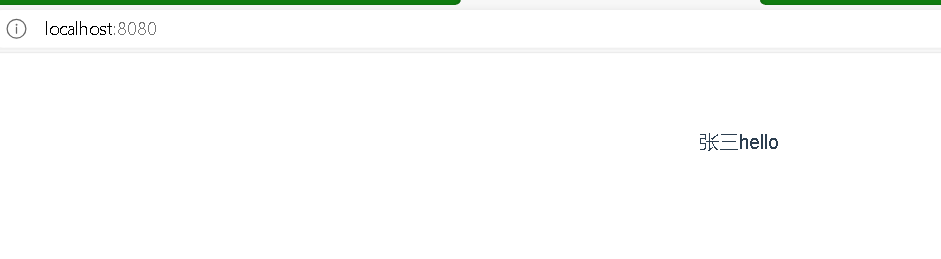
效果图:

可以看出,功能比较强大,前面学的 混入、过滤等都可以在这里实现,而且是全局的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具