echarts图表突然缩小
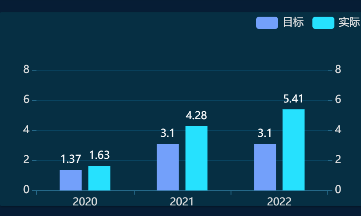
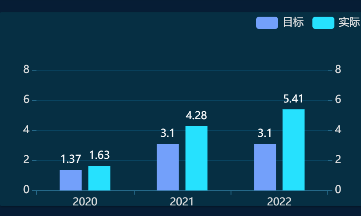
在页面上加载了一个echart柱状图,正常状态应该是下面这样

在给echart父级元素增加hidden属性后,变成下面这样了

原因:echarts初始化的顺序在div隐藏之后,所以echarts初始化时找不到div,所以只能将echarts设置为默认值。
解决办法,我们可以加上定时器后在触发加载echarts的方法
setTimeout(() => {
..... //加载echarts的方法
}, 1000)
在页面上加载了一个echart柱状图,正常状态应该是下面这样

在给echart父级元素增加hidden属性后,变成下面这样了

原因:echarts初始化的顺序在div隐藏之后,所以echarts初始化时找不到div,所以只能将echarts设置为默认值。
解决办法,我们可以加上定时器后在触发加载echarts的方法
