原文链接:angular—如何制作一个HTTP拦截器 – 每天进步一点点
HTTP拦截器在开发过程中十分常见。在构建项目时,最好就直接创建一个HTTP拦截器,否则遇到以下几种问题,再进行改动就会十分浪费时间。
需要给所有的请求修改请求地址。
需要给所有的请求参数设置新的请求报文首部。
需要监听所有请求的状态码。
1.创建项目
前面的一些文章中简单说过创建angular项目的过程,可以简单参考。
项目创建完毕后,我们打开app.module.ts,我们导入httpClient。
app.module.ts:
import { HttpClientModule } from '@angular/common/http';
imports: [
HttpClientModule
],
然后我们创建HttpService.ts文件:
import { HttpClient } from "@angular/common/http";
import { Injectable } from "@angular/core";
import { from, Observable, of } from "rxjs";
import {catchError,map,tap,retry} from 'rxjs/operators'
import { resolve } from "url";
export class HttpService{
private baseUrl='https://jsonplaceholder.typicode.com';
constructor( public http:HttpClient){}
private extractData(res:Response){
private handleError<T>(operation ='opertion', result?:T){
return (error:any): Observable<T> => {
console.log(`${operation} failed: ${error.message}`);
baseUrl是网络请求通用的地址,这样发生网络请求时就不需要重复写了。extractData这个方法是用来对请求参数进行处理的,在这个例子中,我们虽然不需要处理请求参数,但是我们还是把这部分预留出来了。 handleError用来截获异常情况。这几个方法不需要对外公布,所以使用private进行修饰。
2.加入请求方法
import { HttpClient } from "@angular/common/http";
import { Injectable } from "@angular/core";
import { Observable, of } from "rxjs";
import {catchError,map,tap,retry} from 'rxjs/operators'
export class HttpService{
private baseUrl='https://jsonplaceholder.typicode.com';
constructor( public http:HttpClient){}
public get(url:string):Observable<any>{
return this.http.get(this.baseUrl + url).pipe(
catchError(this.handleError('get',[]))
public post(url:string, data:any={}):Observable<any>{
return this.http.post(this.baseUrl + url,data).pipe(
catchError(this.handleError('get',[]))
private extractData(res:Response){
private handleError<T>(operation ='opertion', result?:T){
return (error:any): Observable<T> => {
console.log(`${operation} failed: ${error.message}`);
我们在GET和POST请求中都是将baseUrl拼接在前面,retry是网络请求失败时重试的次数,map中存放了我们的请求参数,这个网络请求最终会返回一个可观察对象Observable。
然后在app.module.ts中加入 HttpService的引用
import { HttpService } from './http-service';
@NgModule({
...
providers: [HttpService ],
...
})
3.测试
我们在app.componet.ts文件中加入下面的代码:
constructor(private http:HttpService))
}
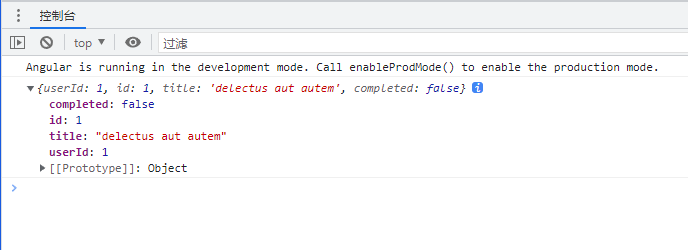
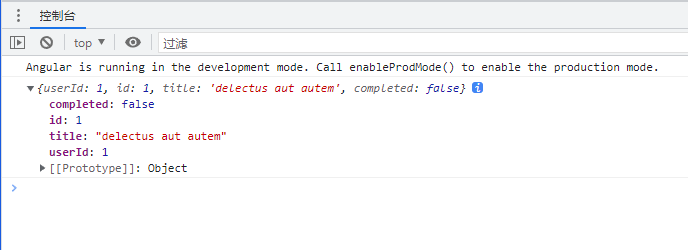
然后就可以在控制台中看到下面返回的数据了






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)