angular组件间的数据输出——output
原文链接:angular组件间的数据输出——output – 每天进步一点点
0.背景
上一篇文章,我们简单介绍的是Input的用法,这篇文章,我们继续介绍一下Output的用法。
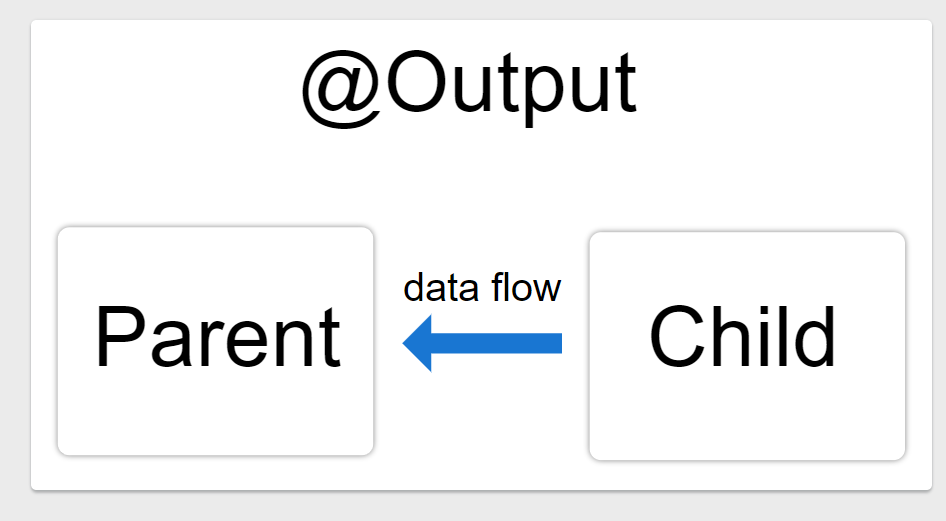
需要注意的是是Output表示子组件向父组件传递数据。图示如下:

在本文中:StudentComponent 是子组件,AppComponent 是父组件。父组件引用子组件。
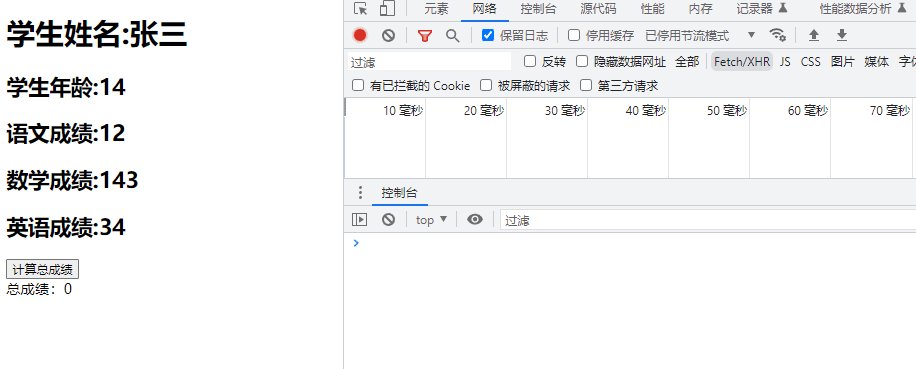
上一篇文章中,已经显示的数据如下:

简单需求:我们在子组件中计算语文、数学、英语成绩总成绩的方法,calSum,
我们执行子组件的方法后,此方法携带值到父组件的appMethod方法,然后将这个值渲染到父组件的页面上。
1.定义子组件
TS:
import { Component, Input, Output,OnInit, EventEmitter } from '@angular/core';
@Component({
selector: 'app-student',
templateUrl: './student.component.html',
styleUrls: ['./student.component.css']
})
export class StudentComponent implements OnInit {
@Input() name:string //学生姓名
@Input() age:number //学生年龄
//成绩
@Input() score:{
chinese:number //语文成绩
math:number //数学成绩
english:number //英语成绩
}
@Output() change: EventEmitter<number> = new EventEmitter<number>();
//change表示被调用时的名称,EventEmitter<number> 中的number表示传递的类型是数字类型
sum:number=0; //学生的总成绩
constructor() { }
ngOnInit() {
}
//计算总成绩
calSum(){
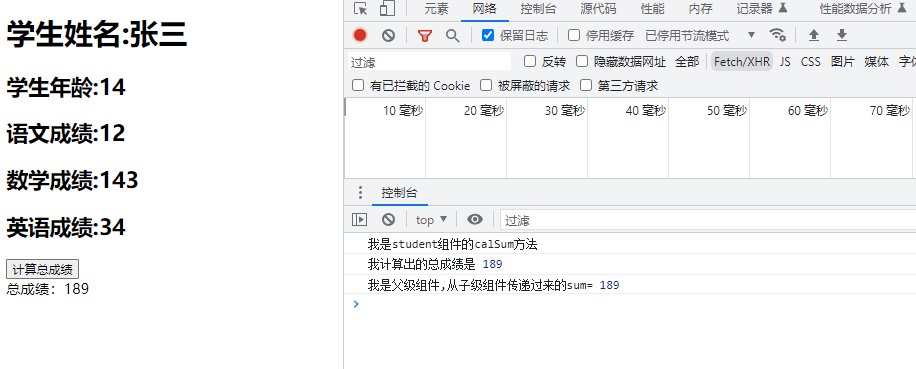
console.log("我是student组件的calSum方法")
this.sum=Number(this.score.chinese)+Number(this.score.math)+Number(this.score.english)
console.log("我计算出的总成绩是",this.sum)
this.change.emit(this.sum); //把计算后的值传递给父级
}
}
HTML:
<div>
<h1>学生姓名:{{name}}</h1>
<h2>学生年龄:{{age}}</h2>
<h2>语文成绩:{{score.chinese}}</h2>
<h2>数学成绩:{{score.math}}</h2>
<h2>英语成绩:{{score.english}}</h2>
</div>
<button (click)="calSum()">计算总成绩</button>
在TS中,有几段比较关键的代码:
@Output() change: EventEmitter<number> = new EventEmitter<number>();
这个表示子组件传递消息的事件,其中number表示传递的类型, 还支持string等其他类型。change是方法名,当在父组件显示子组件要用到此方法名。
this.change.emit(this.sum);
这行代码表示传递具体数据,它是由子组件中calSum方法进行触发的。也就是,当我点击子组件的这个按钮时,子组件携带计算好的值来到父组件中,由父组件进一步处理。
2.父组件
TS:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'myapp';
myName='张三'
myAge=14
myScore={
myChinese:12,
myMath:143,
myEnglish:34,
}
totalSum=0;
appMethod(sum:number){
console.log("我是父级组件,从子级组件传递过来的sum=",sum)
this.totalSum=sum
}
}
HTML:
<app-student
[name]="myName"
[age]="myAge"
[score]="{
chinese:myScore.myChinese,
math:myScore.myMath,
english:myScore.myEnglish
}"
(change)="appMethod($event)"
></app-student>
<div>
总成绩:{{totalSum}}
</div>
<router-outlet></router-outlet>
需要说明的是:
(change)="appMethod($event)"
change是我们子组件中定义的,而appMethod指向的是父组件中方法,我们用这个方法来接收参数。
效果: