angular组件间的数据输入——input
原文链接:angular组件间的数据输入——input – 每天进步一点点
0.背景
我们前面一篇文章简单介绍了angular如何引用其他组件,这篇文章简单介绍一下angualr组件之间如何传输数据。
一个使用场景:
我们定义了一个学生组件,学生有自己的姓名、年龄,语文成绩、数学成绩、英语成绩,然后其他地方调用学生组件。
那么会有一个问题,我们可能在很多地方调用学生组件,但是每个学生的姓名年龄不一定相同,如果我们都传入同样的名字那么学生组件显示的时候就一模一样了,为了解决这个问题,我们可以:
1.学生组件内置网络请求,每次打开组件都去后台请求数据然后渲染组件(但是至少要有一个具体的学生标记,比如我们前面说的路由跳转那种,但路由跳转是跳转到新页面,不符合我们要求)
2.组件之间传递参数
我们下面主要说 组件之间如何传递参数
1.input组件传参
我们执行
ng g c student创建一个学生组件,
HTML文件参考:
ts文件参考:
我们参考上面的方式定义了一个学生组件,参数有name,age和score对象。
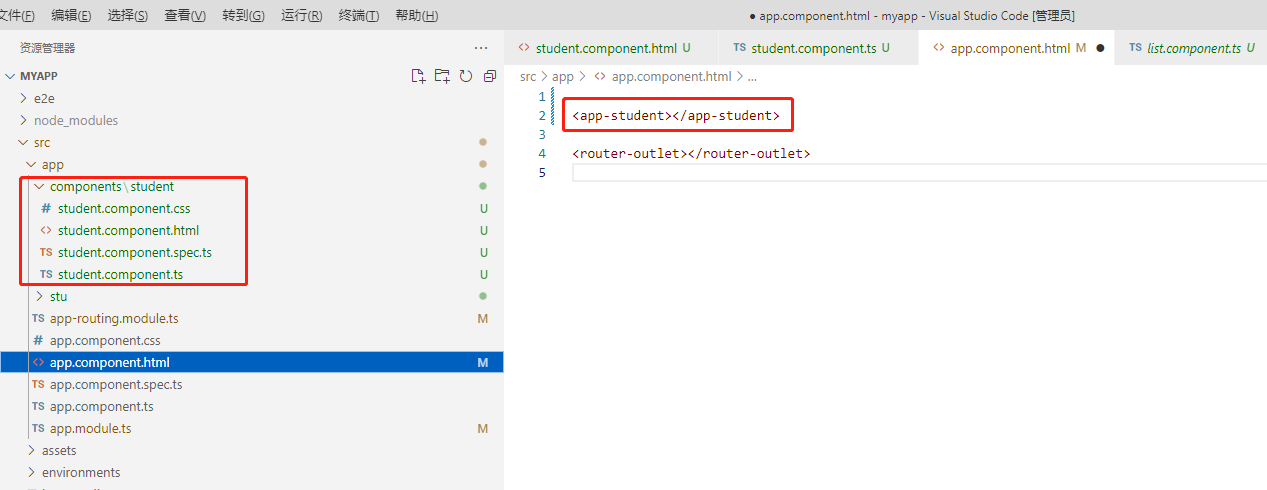
然后我们在需要的地方引入组件,参考下面这样:

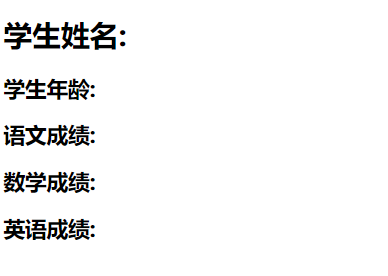
然后运行项目后,页面显示如下:

这是因为我们没有student组件传递参数
我们可以参考下面的方式给student组件传递参数:
对象形式要加“[]”
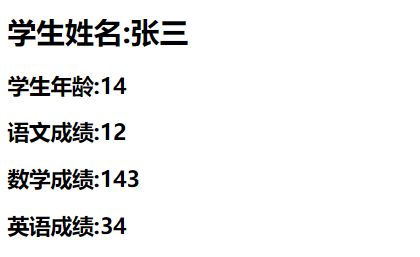
这种形式我们可以在html中直接传递参数,效果如下:

但是上面这种形式一般不用于实际开发,我们很少在html中直接传递参数, 一般用变量来传递,那么其实很简单,我们在app组件中定义下面这些变量
myName='李四'
myAge=14
myScore={
myChinese:95,
myMath:113,
myEnglish:54,
}然后在HTML中参考下面这样引用就能正常使用了
效果跟上面类似。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具