vue—ref属性
原文链接:vue—ref属性 – 每天进步一点点
在vue中ref属性基本有两个作用,一个是获取dom元素,另一个是获取组件实例化对象。
初始页面和初始代码如下:

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <h1 v-text="msg"></h1> <Student></Student> </div></template><script>import Student from './components/Student'export default { name: 'App', components: { Student }, data() { return { msg:'欢迎' } },}</script><style>#app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style> |
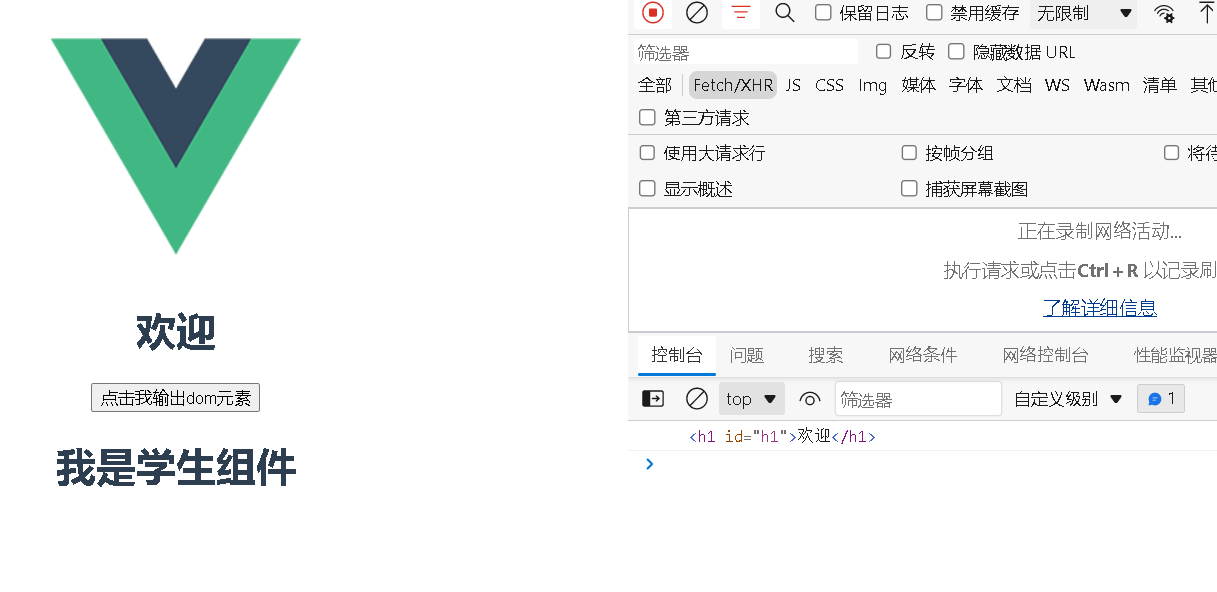
1.获取dom元素
获取dom元素的方法很简单,比如我们可以用最原始的 方法获取dom
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <h1 v-text="msg" id='h1'></h1> <button @click="showDom">点击我输出dom元素</button> <Student></Student> </div></template><script>import Student from './components/Student'export default { name: 'App', components: { Student }, data() { return { msg:'欢迎' } }, methods: { showDom(){ console.log(document.getElementById('h1')) } },}</script><style>#app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style> |

这种最原始的方法可以将dom元素输出。
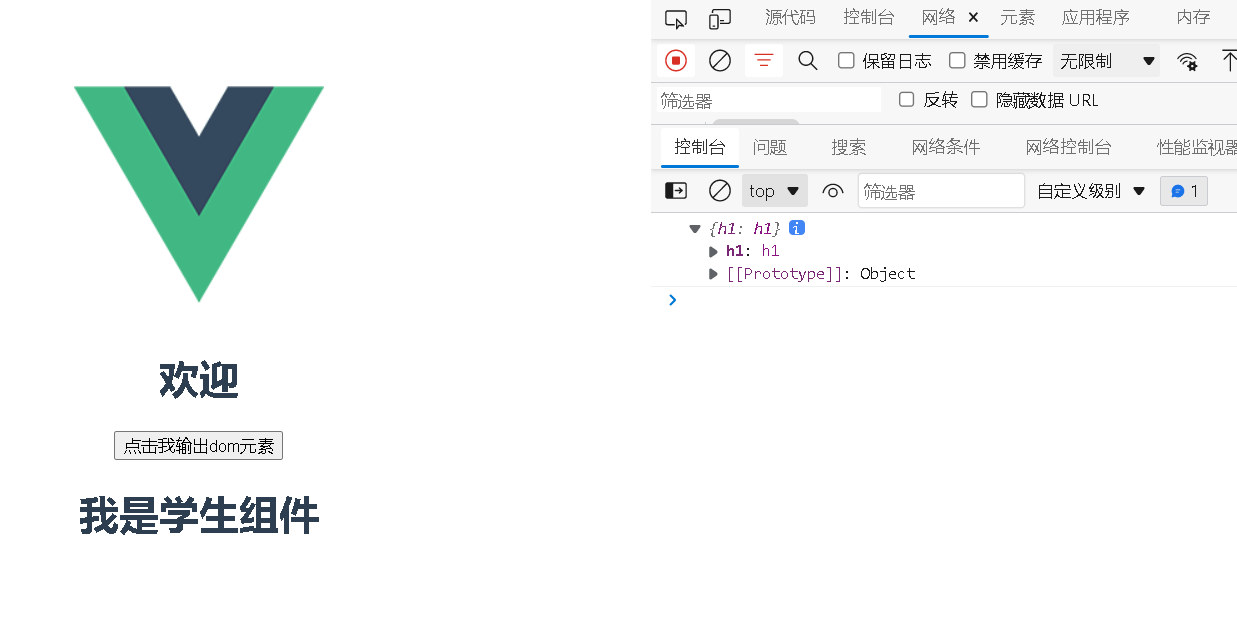
我们也可以用ref的方法进行操作,这是vue给我们提供的方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <h1 v-text="msg" ref="h1"></h1> <button @click="showDom">点击我输出dom元素</button> <Student></Student> </div></template><script>import Student from './components/Student'export default { name: 'App', components: { Student }, data() { return { msg:'欢迎' } }, methods: { showDom(){ console.log(this.$refs.h1) } },}</script><style>#app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style> |

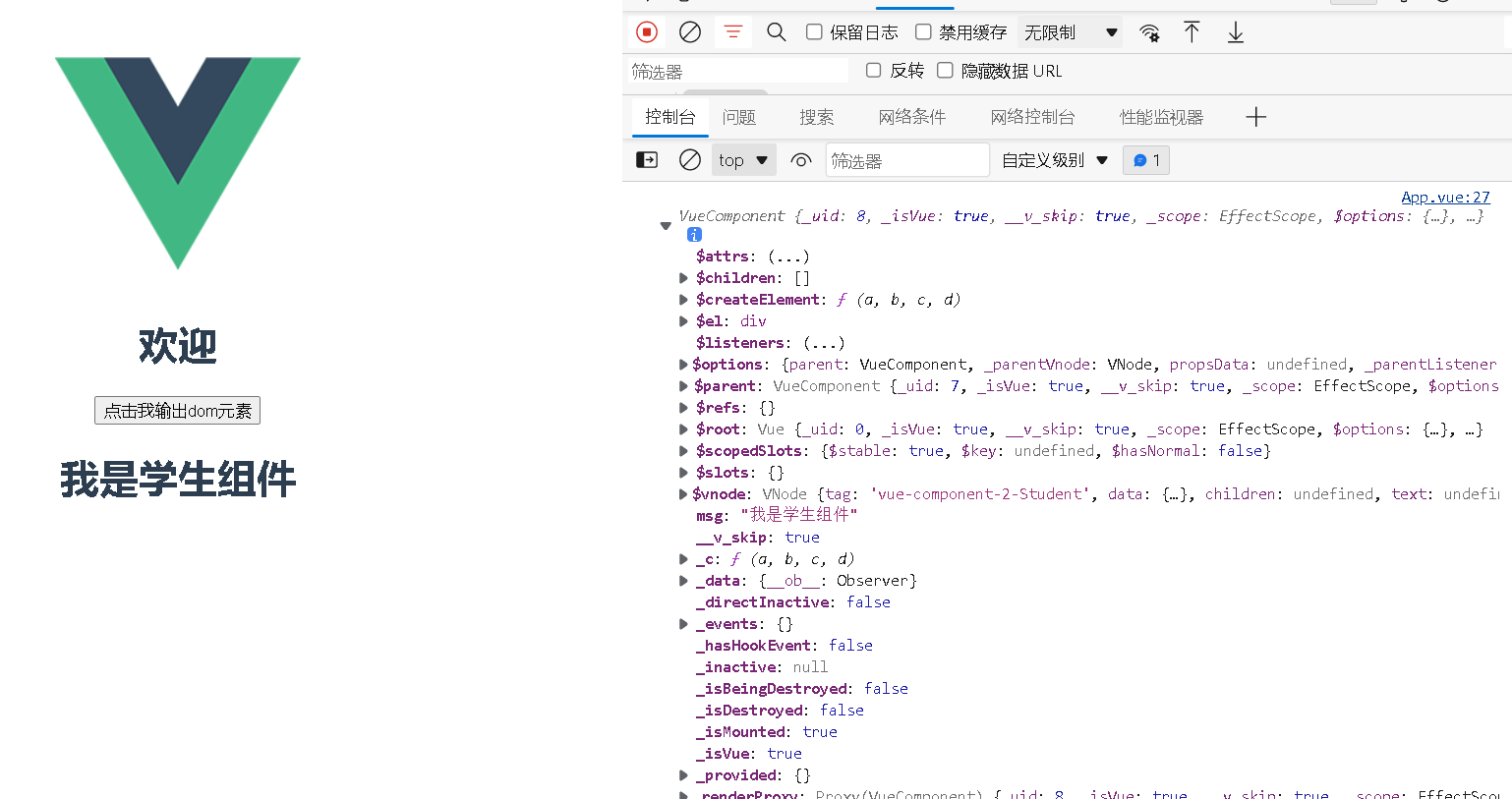
2.获取组件实例对象
我们除了可以操作现有的标签,还可以操作我们自己创建的组件,比如上一篇文章创建的student组件,
我们将ref 属性加入到这个组件中,就可以输出整个组件的实例对象了,这个在后面的组件之间的通信有作用。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <h1 v-text="msg" ref="h1"></h1> <button @click="showDom">点击我输出dom元素</button> <Student ref="stu"></Student> </div></template><script>import Student from './components/Student'export default { name: 'App', components: { Student }, data() { return { msg:'欢迎' } }, methods: { showDom(){ console.log(this.$refs.stu) } },}</script><style>#app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具