vue—组件(2)单文件组件
上一篇文章介绍了vuejs中非单文件组件,这篇文章介绍一下单文件组件。
单文件组件需要用到vue脚手架,可以参考前面的文章:vue3.0(1)—项目搭建 – 每天进步一点点 (longkui.site)
1.默认组件
我们通过脚手架创建了一个vue项目。
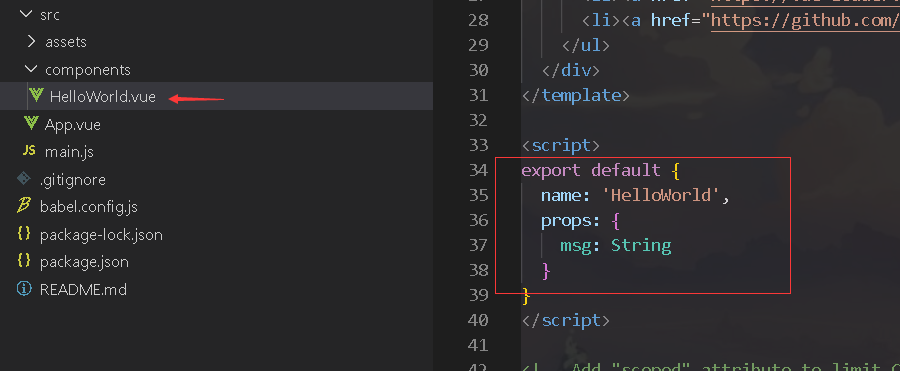
其实,我们默认创建的vue项目本身就是单文件组件,如下图:

这个HelloWorld.vue 就是默认的一个组件,而且在代码中使用export对外暴露的这个组件,名称为HelloWorld。
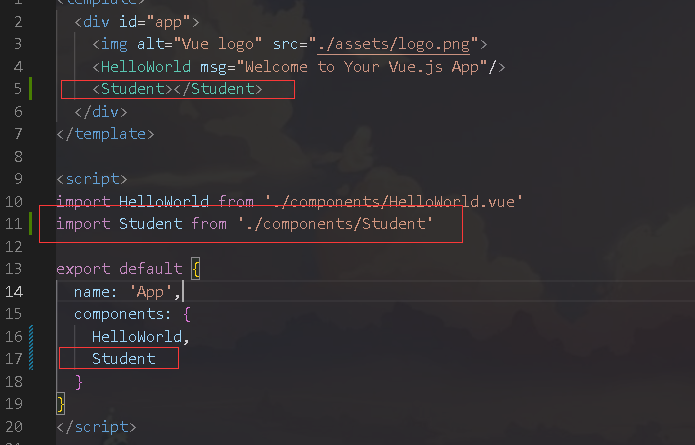
那么我们在App.vue使用这个组件就很简单,如下图:

首先,第一步是使用import 引入我们想要的组件,然后在app这个组件中注册刚才的HelloWorld组件,最后就是在div中使用我们引入的组件。
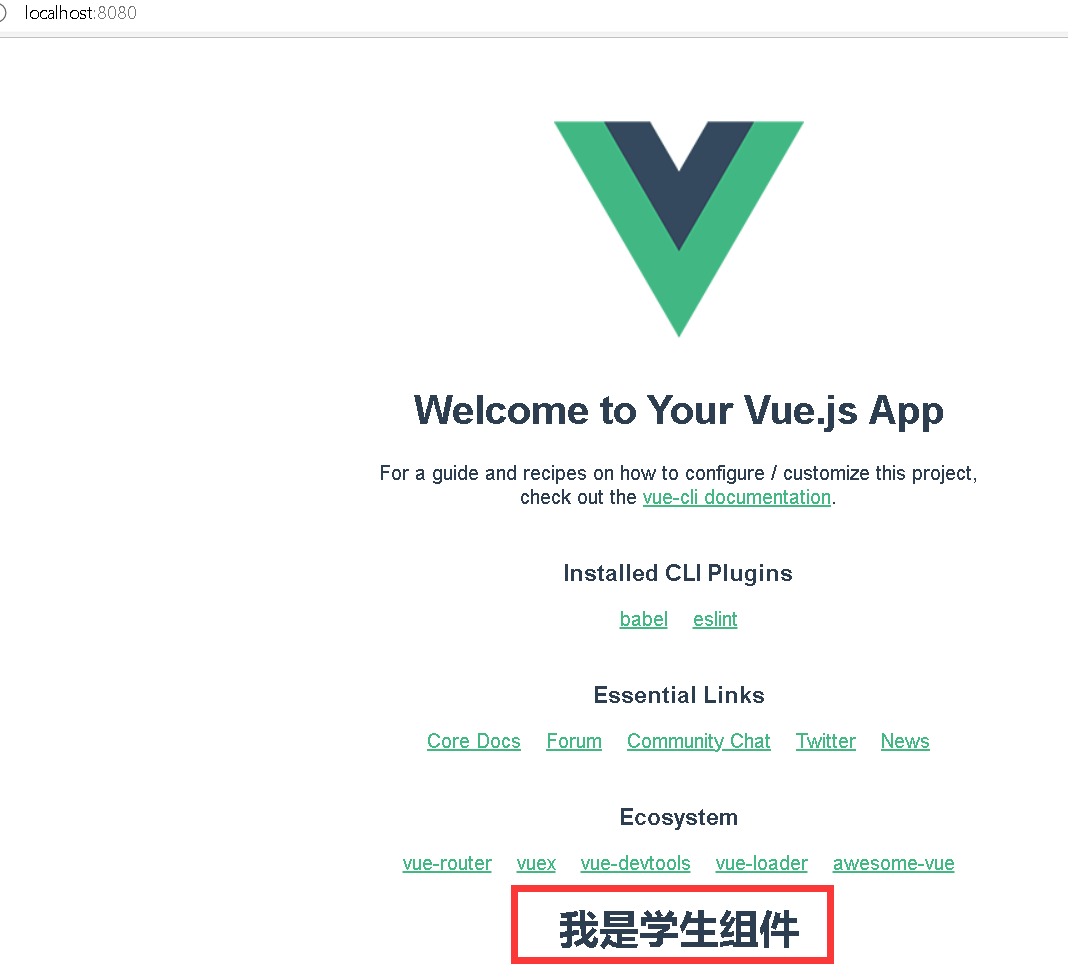
我们使用npm run serve就能看到页面运行了。
2.自定义组件
除了系统默认的组件,我们还可以自定义组件。我们创建一个vue项目,参考代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<template> <div> <h1>{{ msg }}</h1> </div></template><script>export default { name: "Student", data() { return { msg: "我是学生组件", }; },};</script> |
然后在App.vue中引入并使用这个组件:

然后,保存,刷新页面就可以看到我们引入的组件生效了:

这样就大功告成了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具