vue(vue.js)—生命周期(3)
原文链接:vue(vue.js)—生命周期(3) – 每天进步一点点
这篇文章简单介绍一下,生命周期中的销毁周期。
一般是调用了vm中的destroy方法时,才会执行销毁流程。
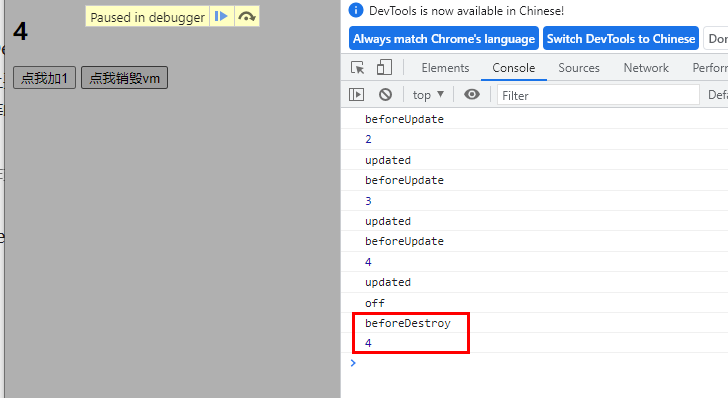
beforeDestroy,此时vm中所有的data、methods、指令等等,都处于可用状态,马上要执行销毁过程,一般在此阶段,关闭定时器、取消订阅消息,解绑自定义事件等收尾工作。比如下面这样:

可以看出,当我点击“点我销毁”vm时,执行了beforeDestroy方法, 输出了此时的n值。
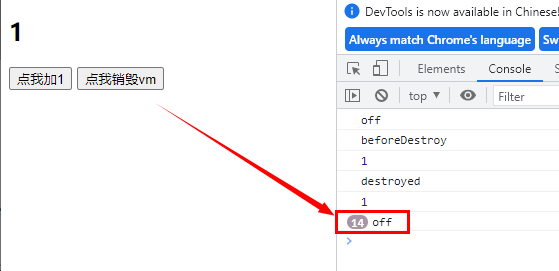
destroyed就是所有数据方法都销毁完毕(注意,不包含dom原生的方法)。
比如下面这样,我可以无限点击“点我销毁vm”这个按钮,还是能触发off方法;

本文链接:https://www.longkui.site/program/frontend/vuevue-js0315/5443/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具