vue(vue.js)—生命周期(2)
原文链接:vue(vue.js)—生命周期(2) – 每天进步一点点
这篇文章简单介绍一下数据的更新流程,过程及其简单。
主要是两个函数,beforeUpdate、updated
触发这个的原则就是:data中的数据发生了变化。b
当data中数据发生变化时,beforeUpdate函数首先响应,此时数据是最新数据,页面还没有得到响应。比如下面这样,我们在beforUpdate中打断点。

当我点击button时,button将data中的值加1,控制台率先打印这个值,此时页面还没来得及渲染。
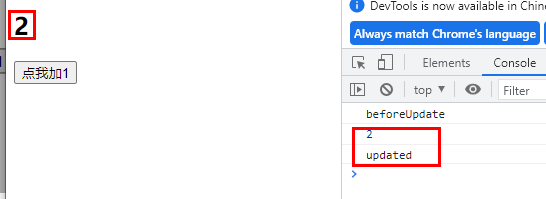
当执行完beforeUpdate后,再执行updated,此时数据是新的,页面也是新的,如下图:

可以看到,此时页面上的值和数据是统一的,而且是最新的。
参考代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vue测试</title></head><body> <div id="root"> <h2>{{n}}</h2> <button @click="add"> 点我加1</button> </div> <script type="text/javascript"> new Vue({ el: '#root', data: { n: 1, }, methods: { add() { this.n++ }, }, beforeCreate() { console.log("beforeCreate") }, created() { console.log("created") }, beforeMount() { console.log("beforeMount") }, mounted() { console.log("mounted") }, beforeUpdate() { console.log("beforeUpdate") console.log(this.n) debugger }, updated() { console.log("updated") } }) </script></body></html> |
本文链接:https://www.longkui.site/program/frontend/vuevue-js0314/5441/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具