原文链接:vue(vue.js)—自定义指令 – 每天进步一点点
vue中的自定义指令就是把原生的dom一些操作进行封装。
1.函数形式
需求:我们定义一个v-mult指令,和v-text类似,但是会将绑定的值翻倍。
在vue中,用directives自定义函数,比如下面这样:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
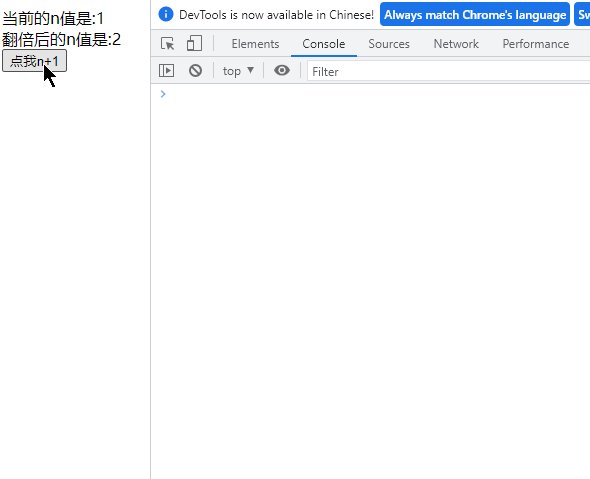
<div>当前的n值是:<span v-text="n"></span></div>
<div>翻倍后的n值是:<span v-mult="n"></span></div>
<button @click="n++">点我n+1</button>
<script type="text/javascript">
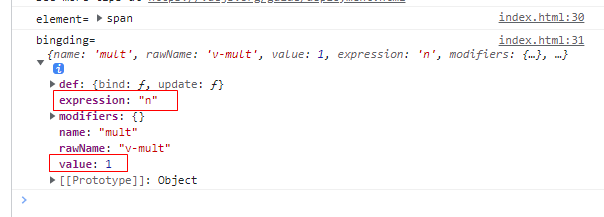
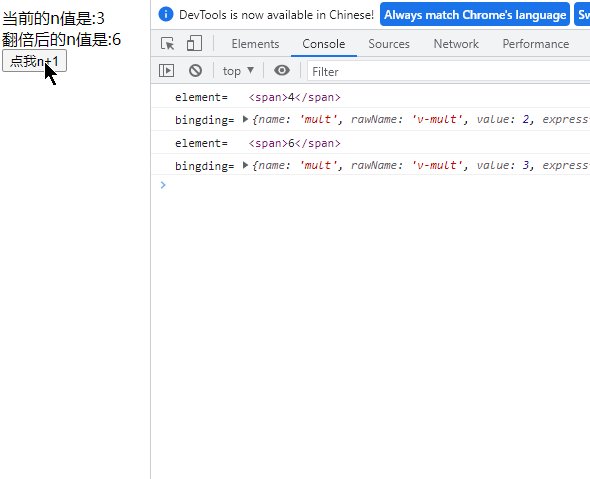
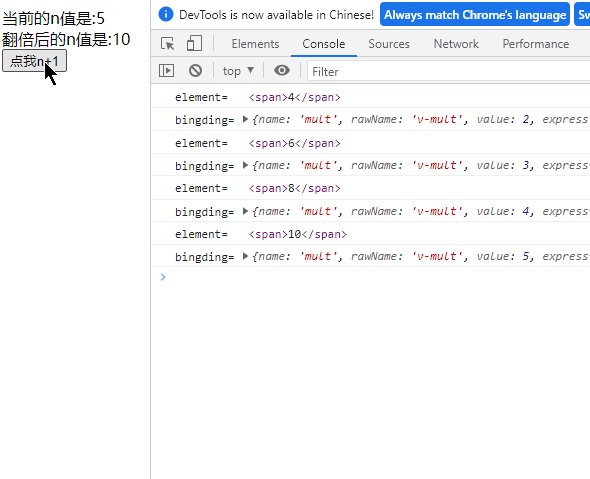
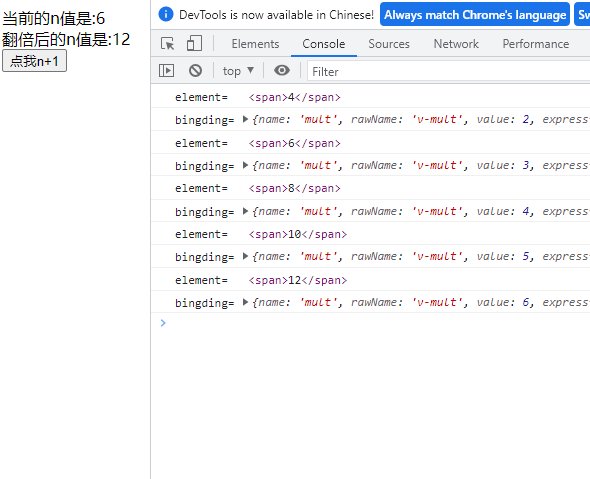
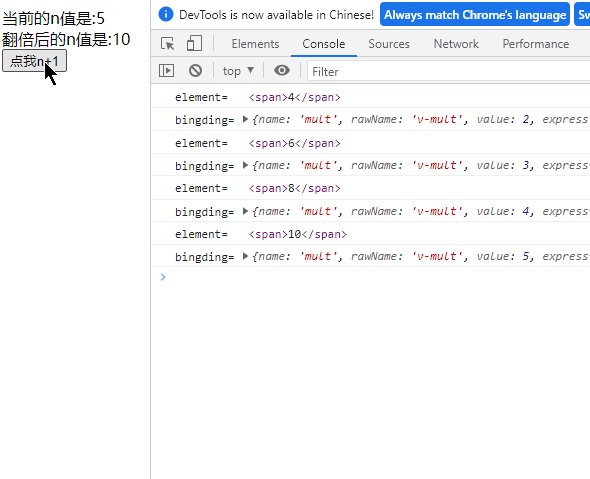
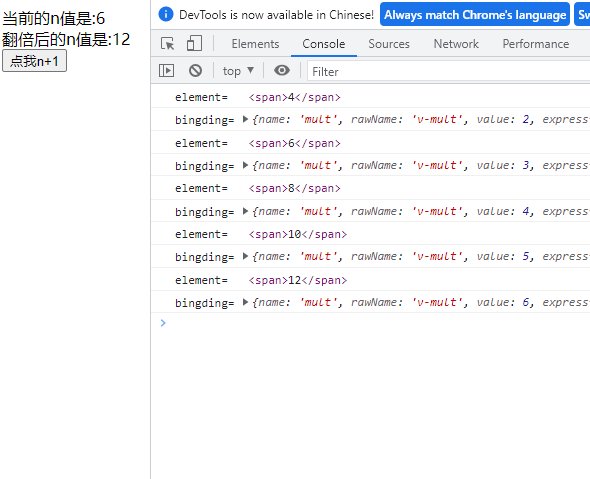
console.log(element,binding)
//element 是真实的dom元素,bingding是绑定对象
element.innerText = binding.value *2
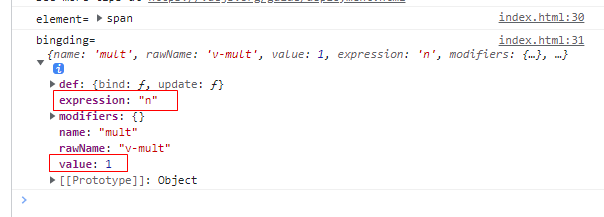
这个地方需要说明的是,打印的element和bingding

element是原生的dom元素,而bingding是绑定对象。bingding中比较重要的就是expression和value
上面代码中的
element.innerText = binding.value *2
的含义是把绑定的值乘以2,然后赋值给当前绑定的dom元素的值。
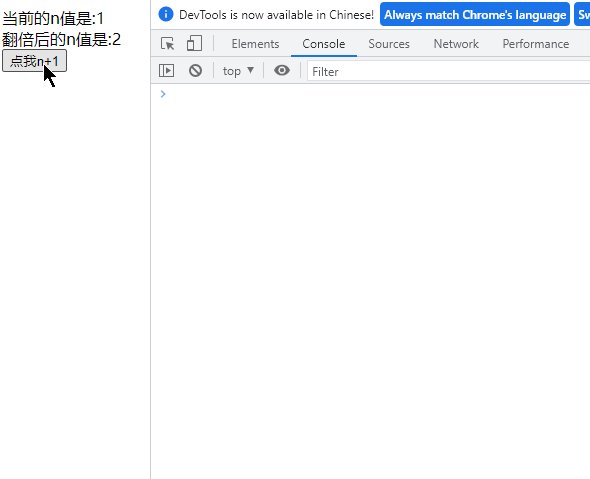
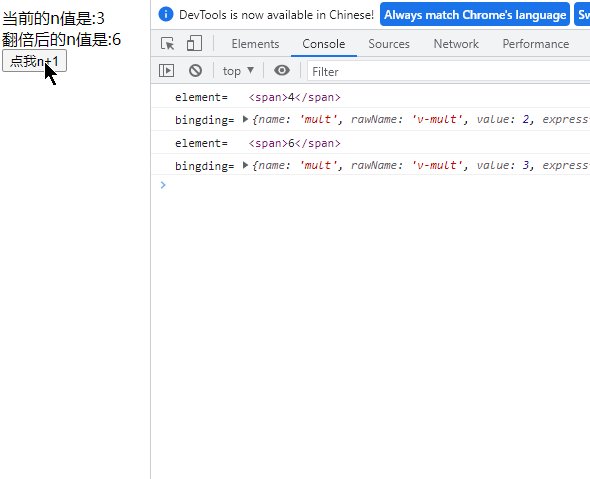
程序运行后如下:

当指令所在模板被重新解析时,所绑定的自定义指令就会被调用。
2.对象式
需求:定义一个v-fbind指令,和v-bind功能类似,但是可以让其所绑定的input元素默认获取焦点。
参考代码:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<div>当前的n值是:<span v-text="n"></span></div>
<div>翻倍后的n值是:<span v-mult="n"></span></div>
<button @click="n++">点我n+1</button>
<input type="text" v-fbind:value="n">
<script type="text/javascript">
// console.log("element=",element)
// console.log("bingding=",binding)
//element 是真实的dom元素,bingding是绑定对象
element.innerText = binding.value *2
//什么是时候会被调用,指令所在的模板被重新解析时
element.value= binding.value
inserted(element,binding){
console.log("inserted执行")
element.value= binding.value
//element.focus() //更新时,也获取焦点
效果图:

对象这种写法里面有三个固定函数,bind、inserted、update函数。
bind函数表示当指令与元素成功绑定时执行。
inserted函数表示指令所在元素被插入元素时,调用。
update函数指令所在的模板被重新解析时,调用。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具