vue(vue.js)—列表排序
原文链接:vue(vue.js)—列表排序 – 每天进步一点点 (longkui.site)
上一篇文章中,我们介绍了vue的列表过滤:vue(vue.js)—列表过滤 – 每天进步一点点 (longkui.site)
这篇文章简单介绍一下,列表排序,这个一般是后端返回的jso直接排好序,当然,前端页面也有可能用到的操作。
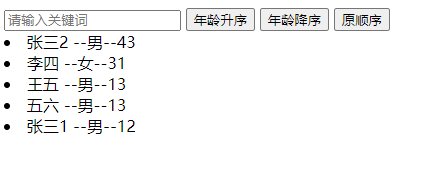
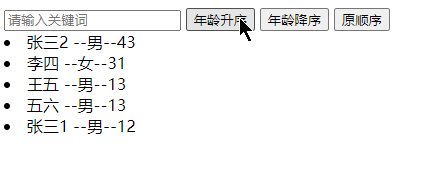
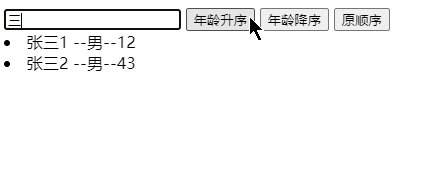
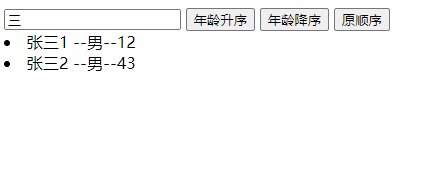
先上效果图:

实现代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vue测试</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> </head> <body> <div id="root"> <input type="text" placeholder="请输入关键词" v-model="keyWord"> <button @click="type=1">年龄升序</button> <button @click="type=2">年龄降序</button> <button @click="type=0">原顺序</button> <div> <li v-for="i in list2"> {{i.name}} --{{i.sex}}--{{i.age}} </li> </div> </div> <script type="text/javascript"> new Vue({ el: '#root', data: { type:0, //0表示不排序,1表示升序,2表示降序 keyWord: "", list: [ { "name": "张三1", "sex": "男", "age": 12 }, { "name": "李四", "sex": "女", "age": 31 }, { "name": "张三2", "sex": "男", "age": 43 }, { "name": "王五", "sex": "男", "age": 13 }, { "name": "五六", "sex": "男", "age": 13 } ], }, // 计算属性 computed:{ list2(){ const arr =this.list.filter((i) => { return i.name.indexOf(this.keyWord) != -1 }) //上面筛选,这里判断一下是否需要排序 if(this.type){ //不是0的时候需要排序 //拿到过滤完的数据排序 arr.sort((a,b)=>{ return this.type===1?a.age-b.age:b.age-a.age }) } //最后返回arr return arr } } }) </script> </body> </html>
主要是应用了计算属性和sort排序。通过type来控制顺序还是逆序。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具