vue(vue.js) —条件渲染(v-if、v-show)
原文链接:vue(vue.js) —条件渲染(v-if、v-show) – 每天进步一点点 (longkui.site)
1.v-show
v-show是控制元素隐藏与删除的语句,基础用法如下:
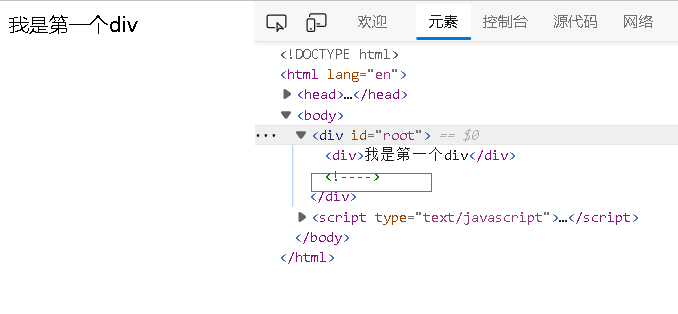
<div v-show='true'>我是第一个div</div>
<div v-show='false'>我是第二个div</div>效果如下:

可以看出,v-show=’false’ 在实际渲染中变成了display:none。
当然v-show接受的是个表达式:
下面这样是同一个效果:
<div v-show="1==1">我是第一个div</div> //显示
<div v-show='1==2'>我是第二个div</div> // 不显示v-show可以接受一个data里面的值,比如下面这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue测试</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="root">
<!-- div -->
<!-- -->
<div v-show="a">我是第一个div</div> //显示
<div v-show='!a'>我是第二个div</div> //不显示
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data:{
a:true
},
})
</script>
</body>
</html>也可以用data里面的值来做比较,比如下面这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue测试</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="root">
<!-- div -->
<!-- -->
<div v-show="name=='alex'">我是第一个div</div>
<div v-show="name=='tom'">我是第二个div</div>
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data:{
name:'alex'
},
})
</script>
</body>
</html>2.v-if
上面的代码如果用v-if
<div v-if="true">我是第一个div</div>
<div v-if="false">我是第二个div</div>
可以看出,v-if和v-show最大的区别是v-if如果表达式的值为false,那么会直接删dom节点,而v-show只是隐藏dom节点。
3.v-if与v-else-if
其实这个很好理解,看下面代码
<div v-if="a==1">我是第一个div</div>
<div v-if="a==2">我是第二个div</div>
<div v-if="a==3">我是第三个div</div>这三个if是并列结构,三个if成立与否互相不影响。
如果写成v-if与v-else-if
<div v-if="a==1">我是第一个div</div>
<div v-else-if="a==2">我是第二个div</div>
<div v-else>我是第三个div</div>这三个div表示的含义是:
如果a是1,那么显示第一个div。
如果a不是1,那么继续判断a是不是2,如果a是2,则显示第二个div。
如果a既不是1,也不是2,那么显示第三个div。
注意:如果你要使用v-if,v-else 这种结构,那么一定中间不要出现”中断“,比如下面这种写法就是错误的。(可以写成层级关系,不能写成并列关系)
<div v-if="a==1">我是第一个div</div>
<div>哈哈</div>
<div v-else-if="a==2">我是第二个div</div>
<div v-else>我是第三个div</div>出现了中断的情况,那么v-if与后面的代码就没有作用了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具