vue(vue.js) —class样式
原文链接:vue(vue.js) —class样式 – 每天进步一点点 (longkui.site)
老生常谈的问题了。直接上代码,关于class的写法可以有以下几种:
:class:class='xxx'
表达式是字符串的:'classA'
表达式是对象:{class:isA,classB:isB}
表达式是数组:['classA','classB']1.基础用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue测试</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<style>
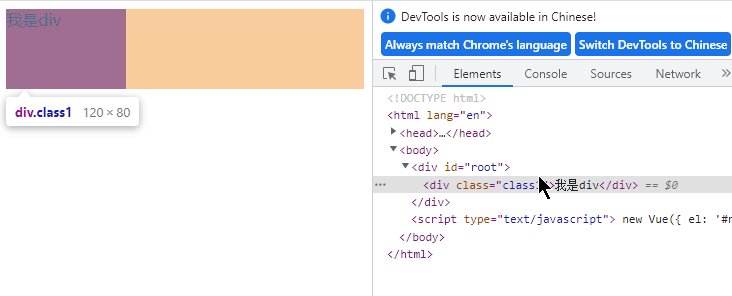
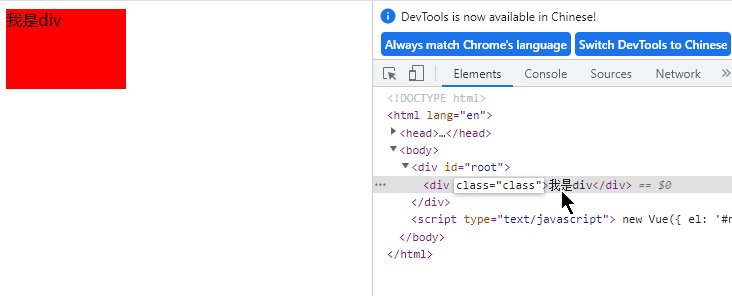
.class1{
width: 120px;
height: 80px;
background-color: red;
}
.class2{
width: 80px;
height: 120px;
background-color: burlywood;
}
.class3{
border-radius: 25px;
}
</style>
</head>
<body>
<div id="root">
<!-- div -->
<div class="class1">我是div</div>
</div>
<script type="text/javascript">
new Vue({
el: '#root',
})
</script>
</body>
</html>
1.第一种
通过click时间去改变css样式
首先介绍以下css中 class和 :class的区别
<div class="class1" :class="testClass" @click="changeCss">我是div</div>
class就是传统的样式写法,当你写完后就不允许改动了
:class是动态的写法,可以通过vue的data来进行赋值。
明白了上面的原理,就可以通过click时间来改变:class绑定的值了。
参考代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue测试</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<style>
.class1{
width: 120px;
height: 80px;
background-color: red;
}
.class2{
width: 80px;
height: 120px;
background-color: burlywood;
}
.class3{
border-radius: 25px;
}
.class4{
border-radius: 80px;
background-color: green;
}
</style>
</head>
<body>
<div id="root">
<!-- div -->
<div class="class1" :class="testClass" @click="changeCss">我是div</div>
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data:{
testClass:'class3'
},
methods:{
//改变样式的方法
changeCss(){
this.testClass='class4'
}
}
})
</script>
</body>
</html>效果如下:

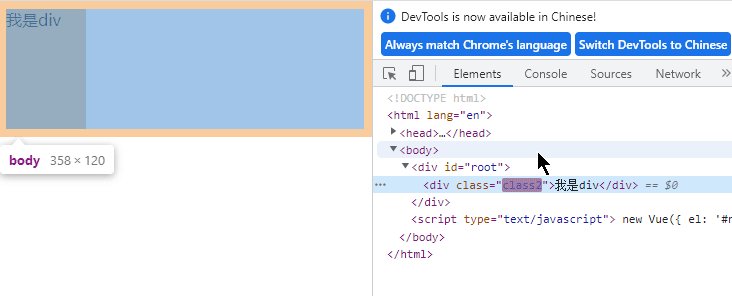
:class 可以接受数组形式。比如 data中的 testClass=[‘class1′,’class2’,]。然指定其中的一个样式。
适用于要绑定的样式个数不确定,名字也不确定
data:{
testClass:['class1','class2',]
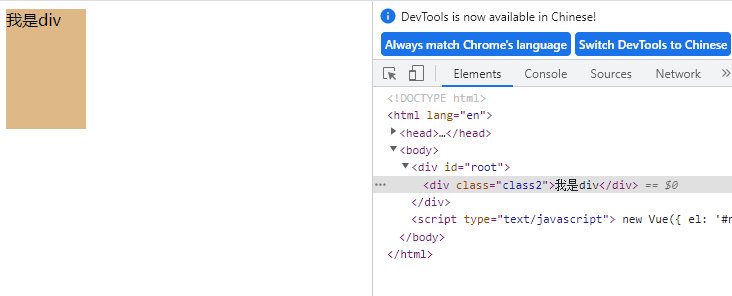
},:calss也可以接受一个对象形式,
data:{
testClass:{
class1:false,
class2:true
}
},适用于要绑定的样式个数确定,名字也确定,但是要动态决定用不用。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具