angular踩坑:类型“HTMLElement”上不存在属性“selectedIndex”。ts(2339)
原文链接:angular踩坑:类型“HTMLElement”上不存在属性“selectedIndex”。ts(2339) – 每天进步一点点 (longkui.site)
0.背景
报错如下:
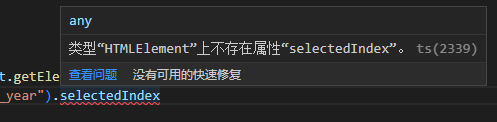
类型“HTMLElement”上不存在属性“selectedIndex”
类型“HTMLElement”上不存在属性“options”。

原因是因为在angular中操作了dom。而且还是select框。
报错代码如下:
document.getElementById("cycle_year").selectedIndex1.解决办法
angular操作dom和普通JS不完全一样,
如果要操作select的dom,需要改成下面这样
var index =(<HTMLSelectElement>document.getElementById("reportfill_cycle_year")).selectedIndex前面加上了<HTMLSelectElement> 这样就不会报错了。
同理,
如果是input框要操作dom,可以改成
var value = (<HTMLInputElement>document.getElementById("id")).value;
分类:
Angular





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具