echarts爬坑记—怎么让饼图位置右移同时让legend显示百分比操作
原文链接:echarts爬坑记—怎么让饼图位置右移同时让legend显示百分比操作 – 每天进步一点点 (longkui.site)
0.背景
echarts的属性太多了,很多效果能实现但是不知道改哪些,只能把改过的结果记录下来。
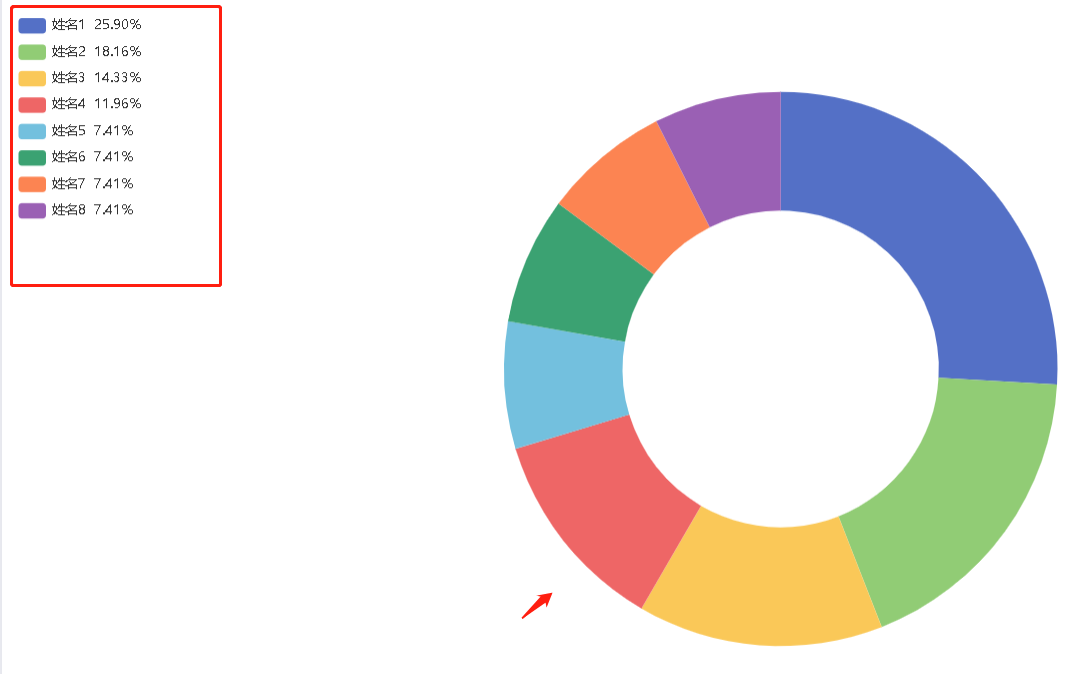
今天又遇到了一个奇怪的需求,如下图:

这个饼图有两个不一样的地方, 一个的legend的位置而且还加上了百分比显示。
二是饼图原来的位置,不是居中了,出现了位置的变化。
以上就是遇到的两个坑,下面来说解决办法。
1.解决办法
先上代码:
option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'left',
orient: 'vertical',
type: 'scroll',
formatter: function (name) {
// 获取legend显示内容
let data = option.series[0].data;
let total = 0;
let tarValue = 0;
for (let i = 0, l = data.length; i < l; i++) {
total += data[i].value;
if (data[i].name == name) {
tarValue = data[i].value;
}
}
let p = (tarValue / total * 100).toFixed(2);
return name + ' ' + ' ' + p + '%';
},
data: ['姓名1','姓名2','姓名3','姓名4','姓名5','姓名6','姓名7','姓名8']
},
series: [
{
name: '饼图名称',
type: 'pie',
radius: ['40%', '70%'],
center: ["70%", "50%"],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '32',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: '姓名1' },
{ value: 735, name: '姓名2' },
{ value: 580, name: '姓名3' },
{ value: 484, name: '姓名4' },
{ value: 300, name: '姓名5' },
{ value: 300, name: '姓名6' },
{ value: 300, name: '姓名7' },
{ value: 300, name: '姓名8' },
]
}
]
};
其中legend部分,
legend: {
top: '5%',
left: 'left', // 显示的位置
orient: 'vertical', //表示垂直排列
type: 'scroll', //过多是否允许滚动
// 重构legend
formatter: function (name) {
// 获取legend显示内容
let data = option.series[0].data;
let total = 0;
let tarValue = 0;
for (let i = 0, l = data.length; i < l; i++) {
total += data[i].value;
if (data[i].name == name) {
tarValue = data[i].value;
}
}
let p = (tarValue / total * 100).toFixed(2);
return name + ' ' + ' ' + p + '%';
},
data: ['姓名1','姓名2','姓名3','姓名4','姓名5','姓名6','姓名7','姓名8']
},
坑点一:注意你的数据类型,data[i].value 有可能是String。所以这个地方比较保险的办法是用Number 实行强制类型转换,要不一堆 NaN。
饼图位置移动部分,用的是下面这个指令:
center: ["70%", "50%"],
第一个参数表示饼图的左右比例,第二个参数表示饼图的上下比例。
坑点二:在Demo中使用left:”-30%” 等可以让饼图进行左右位置移动,但是放到实际代码中不生效,最后改用center: [“70%”, “50%”] 才正常。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具