原文链接:这里
0.背景
本文组件:Ant Design of Angular 7.5.x
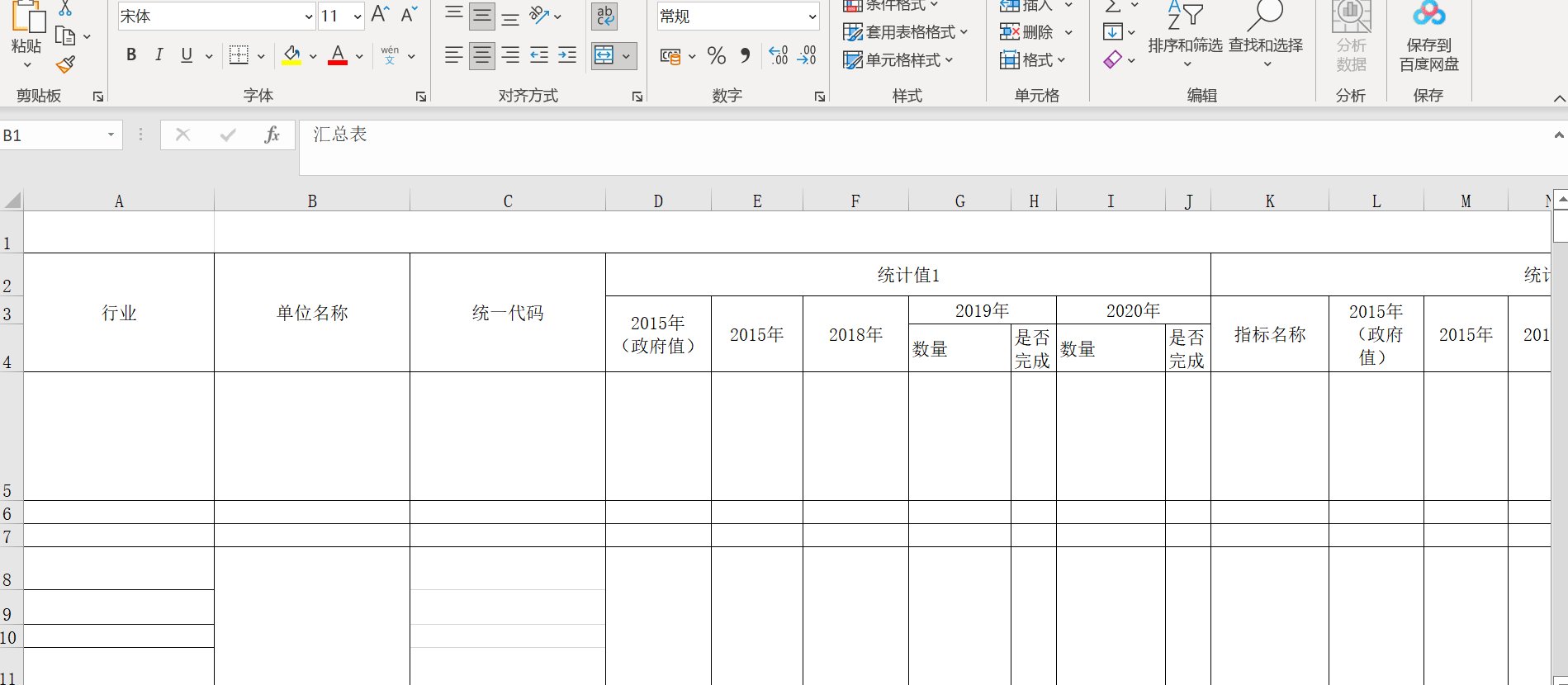
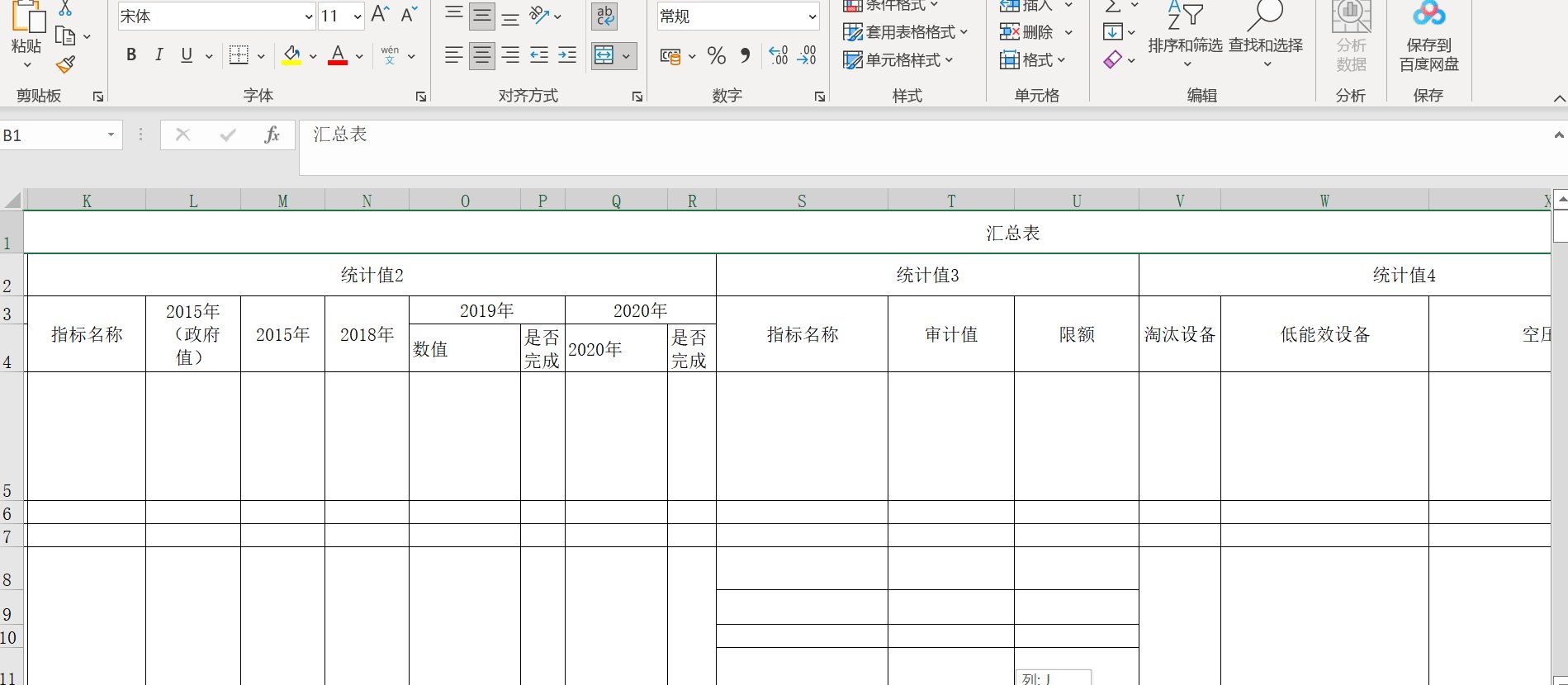
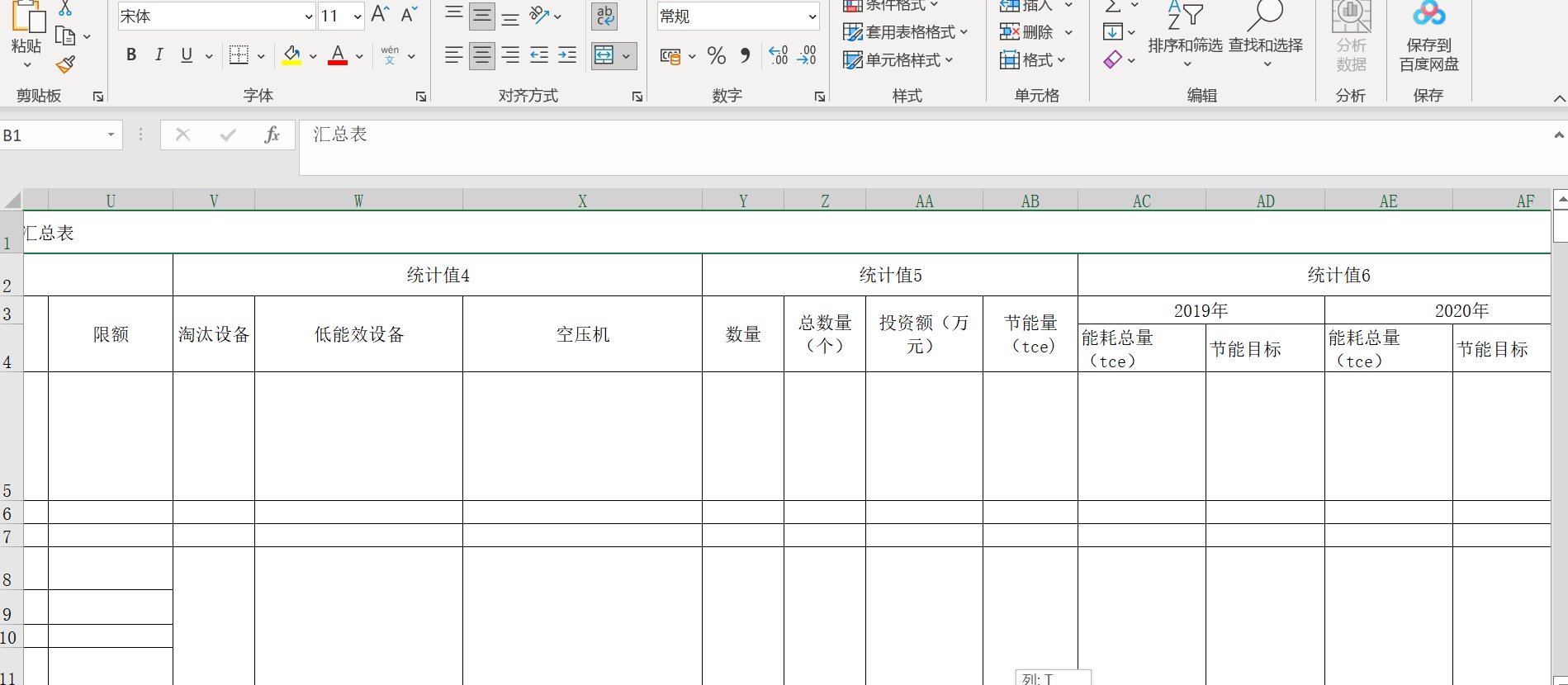
有一个比较长的报表需要展示,大概是下面这个样子,表头包含多行。

一开始看,觉得并不难,10分钟把表头构建出来了。如下:

然后问题来了。
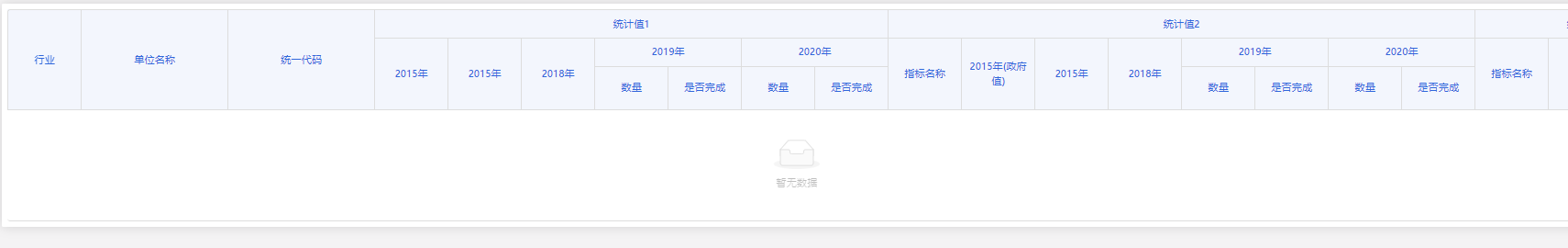
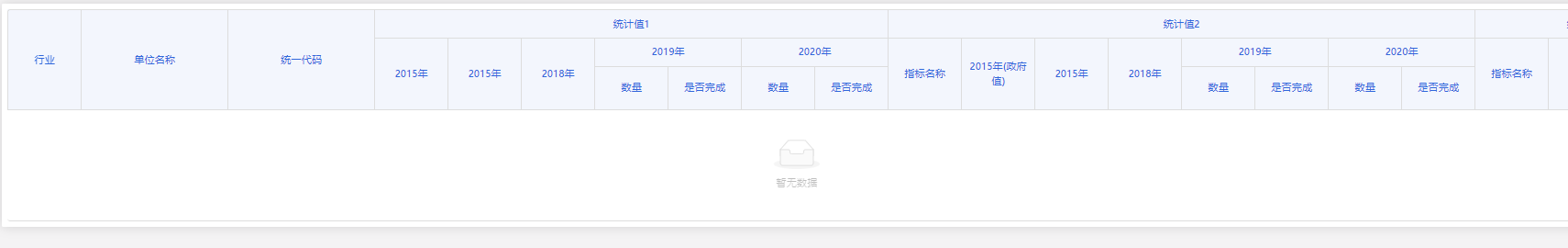
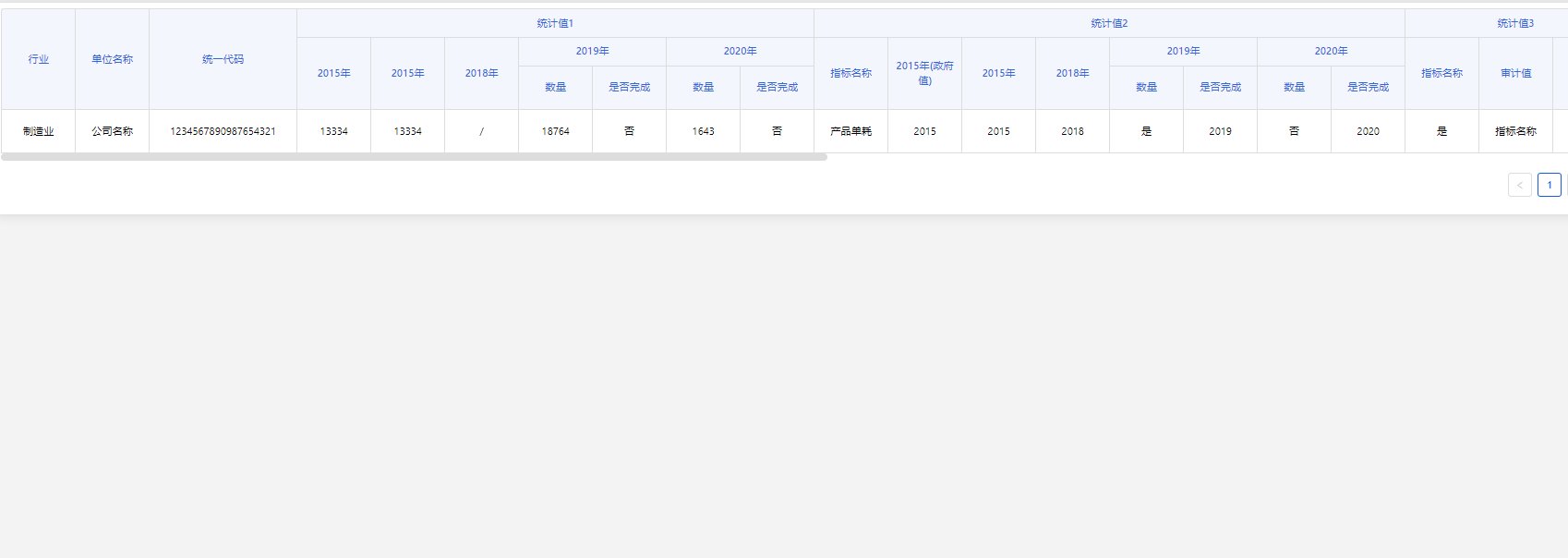
问题1:没有数据的情况下,表头不能滑动。然后加上数据试下效果:

结果更差,因为数据长度原因导致单元格超出长度了,结果就是数据和表头不对应的情况。而且还没有滑动。
上面这段错误的代码如下:
<nz-table [nzData]="listOfData" #taskTable nzBordered='true' [nzFrontPagination]="false" [nzScroll]="scrollConfig">
<th rowspan="3">单位名称</th>
<th rowspan="3">统一代码</th>
<th colspan="7">统计值1</th>
<th colspan="8">统计值2</th>
<th colspan="3">统计值3</th>
<th colspan="3">统计值4</th>
<th colspan="4">统计值5</th>
<th colspan="4">统计值6</th>
<!-- <th nzRight="0px">操作</th> -->
<th rowspan="2">2015年</th>
<th rowspan="2">2015年</th>
<th rowspan="2">2018年</th>
<th colspan="2">2019年</th>
<th colspan="2">2020年</th>
<th rowspan="2">指标名称</th>
<th rowspan="2">2015年(政府值)</th>
<th rowspan="2">2015年</th>
<th rowspan="2">2018年</th>
<th colspan="2">2019年</th>
<th colspan="2">2020年</th>
<th rowspan="2">指标名称</th>
<th rowspan="2">淘汰设备</th>
<th rowspan="2">低能效设备</th>
<th rowspan="2">总数量(个)</th>
<th rowspan="2">投资额(万元)</th>
<th rowspan="2">节能量(tce)</th>
<th colspan="2">2019年</th>
<th colspan="2">2020年</th>
1.解决办法
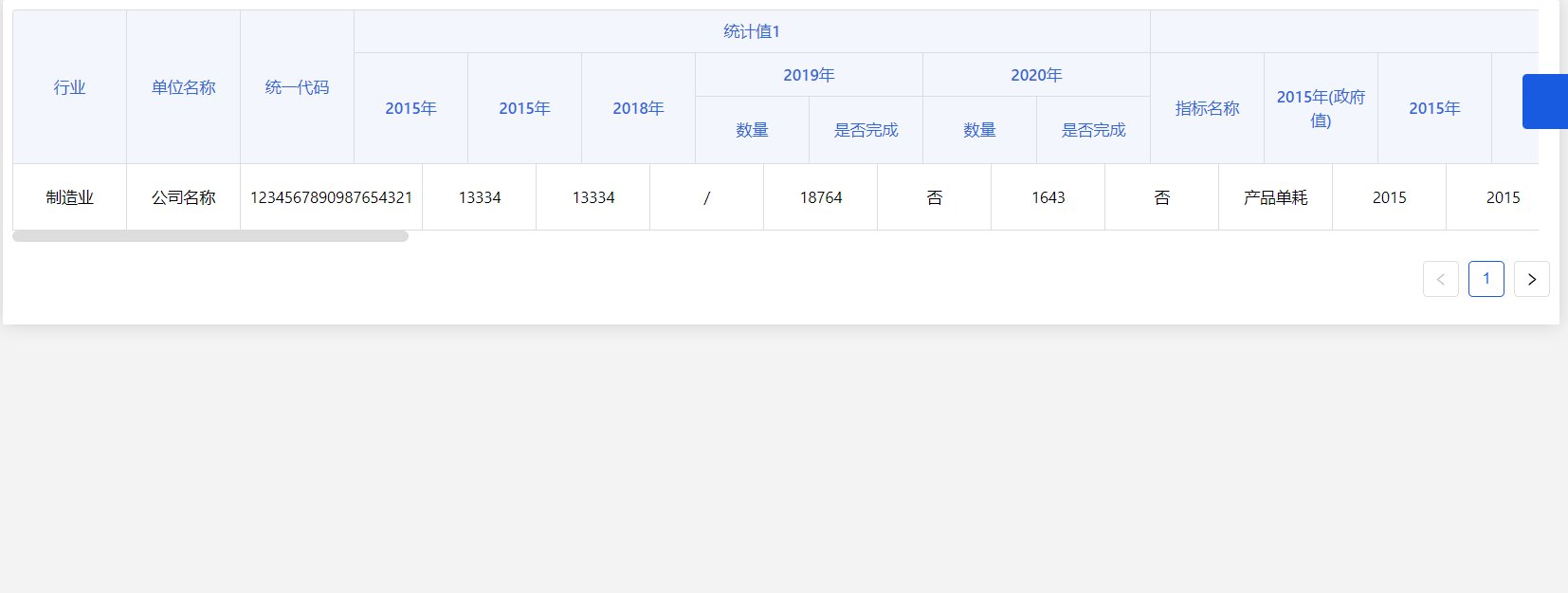
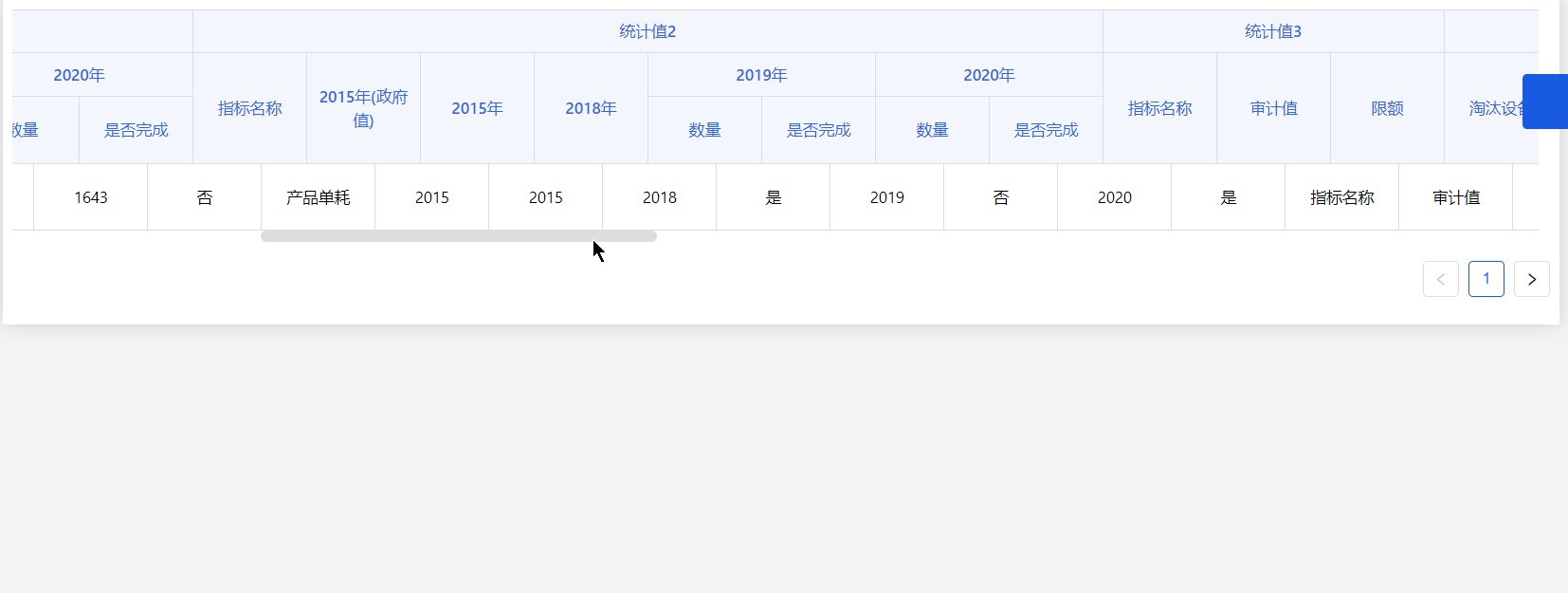
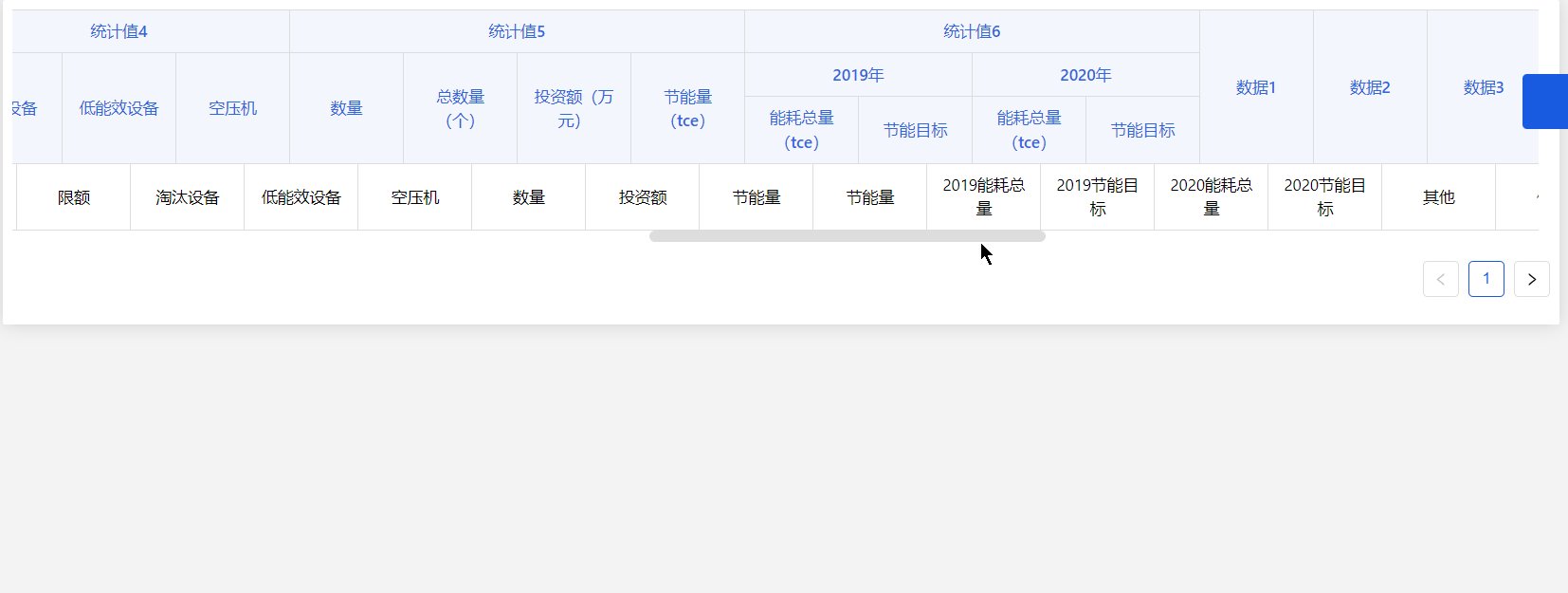
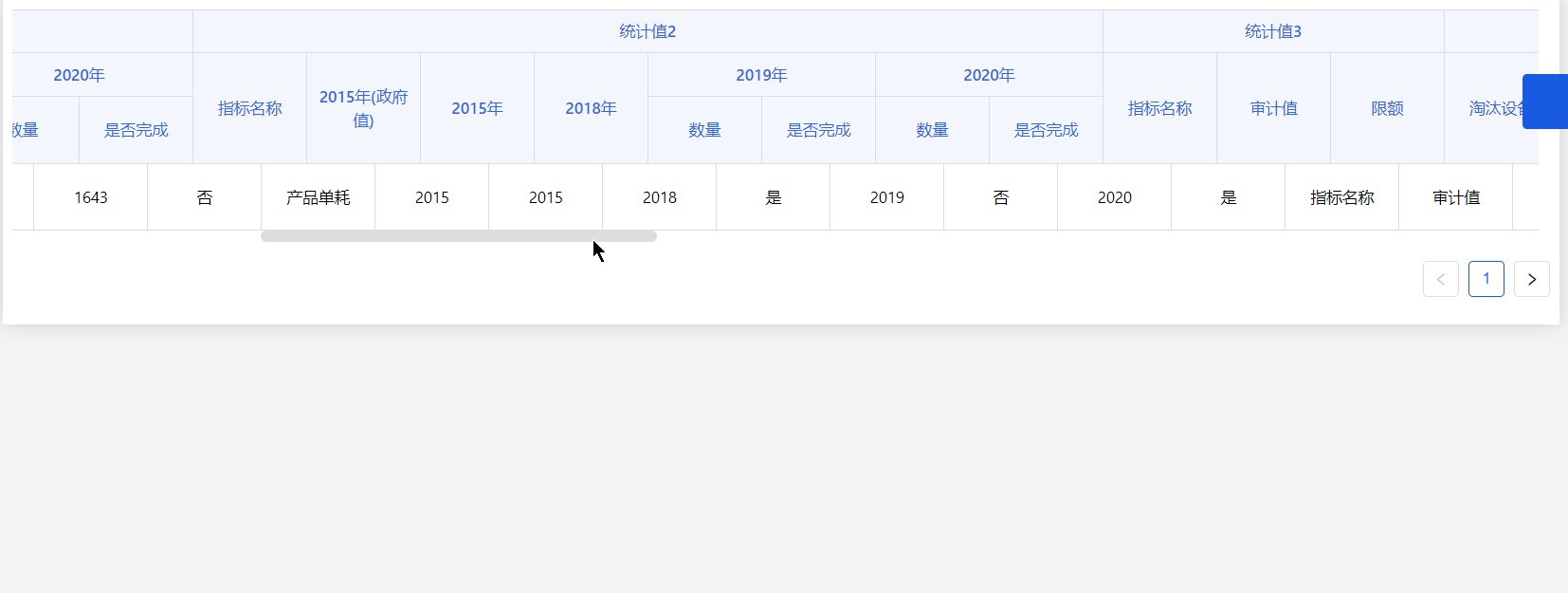
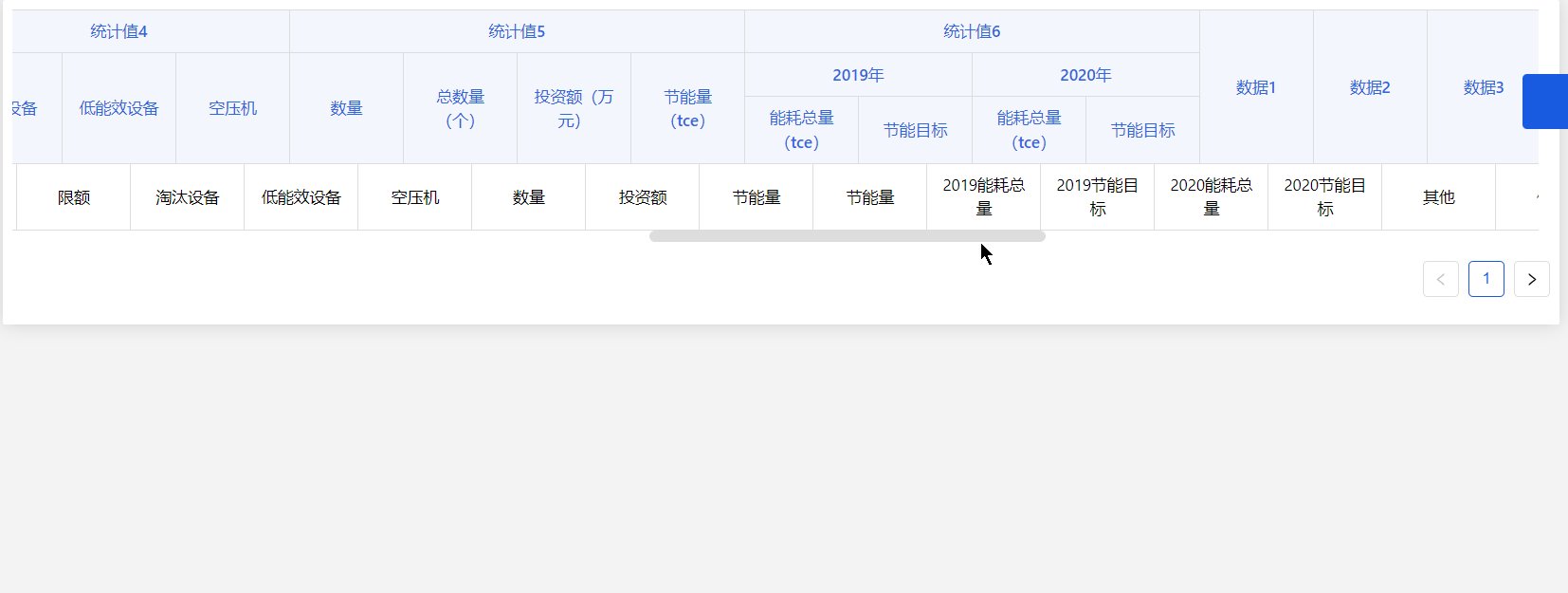
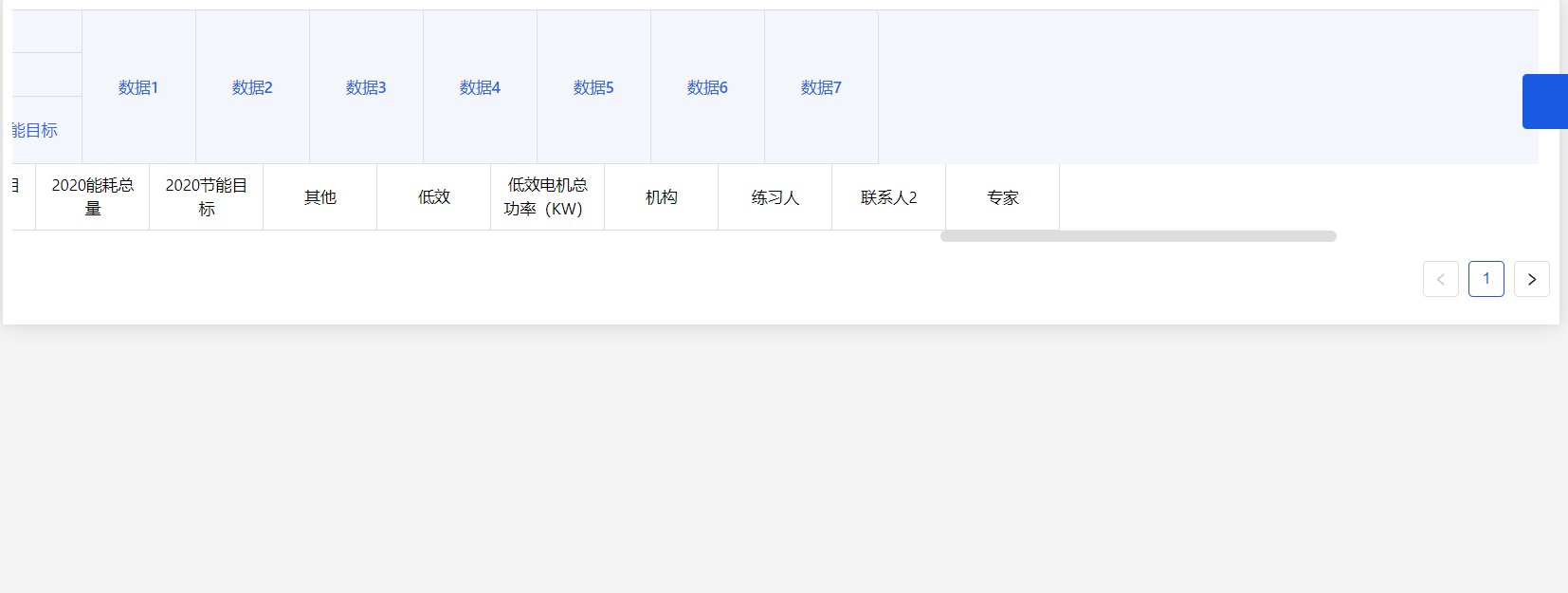
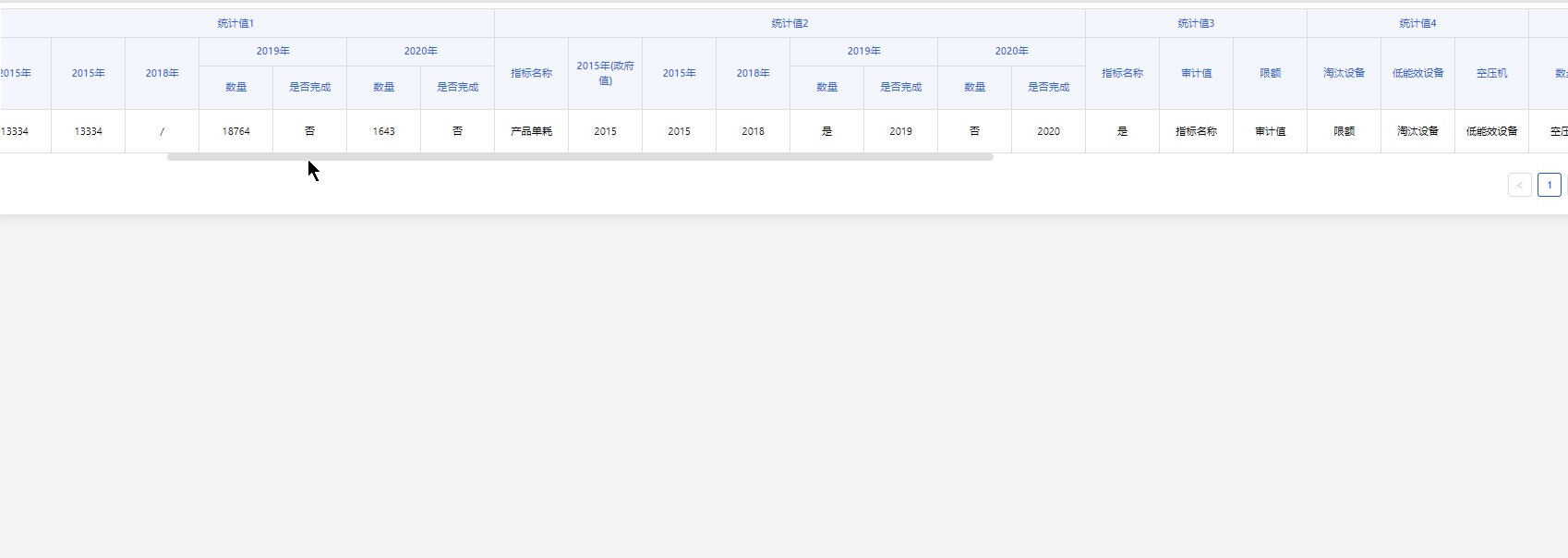
尝试了好多办法,最终试了加nzWidth,然后给每个th加上 100px之后的效果:

数据可以滚动了,但是还是对不齐,而且后面空出了一大块,肯定是nzWidth的问题。
然后这一段错误的代码如下:
<nz-table [nzData]="listOfData" #taskTable nzBordered='true' [nzFrontPagination]="false" [nzScroll]="scrollConfig">
<th nzWidth="100px" rowspan="3">行业</th>
<th nzWidth="100px" rowspan="3">单位名称</th>
<th nzWidth="100px" rowspan="3">统一代码</th>
<th nzWidth="100px" colspan="7">统计值1</th>
<th nzWidth="100px" colspan="8">统计值2</th>
<th nzWidth="100px" colspan="3">统计值3</th>
<th nzWidth="100px" colspan="3">统计值4</th>
<th nzWidth="100px" colspan="4">统计值5</th>
<th nzWidth="100px" colspan="4">统计值6</th>
<th nzWidth="100px" rowspan="3">数据1</th>
<th nzWidth="100px" rowspan="3">数据2</th>
<th nzWidth="100px" rowspan="3">数据3</th>
<th nzWidth="100px" rowspan="3">数据4</th>
<th nzWidth="100px" rowspan="3">数据5</th>
<th nzWidth="100px" rowspan="3">数据6</th>
<th nzWidth="100px" rowspan="3">数据7</th>
<!-- <th nzRight="0px">操作</th> -->
<th nzWidth="100px" rowspan="2">2015年</th>
<th nzWidth="100px" rowspan="2">2015年</th>
<th nzWidth="100px" rowspan="2">2018年</th>
<th nzWidth="100px" colspan="2">2019年</th>
<th nzWidth="100px" colspan="2">2020年</th>
<th nzWidth="100px" rowspan="2">指标名称</th>
<th nzWidth="100px" rowspan="2">2015年(政府值)</th>
<th nzWidth="100px" rowspan="2">2015年</th>
<th nzWidth="100px" rowspan="2">2018年</th>
<th nzWidth="100px" colspan="2">2019年</th>
<th nzWidth="100px" colspan="2">2020年</th>
<th nzWidth="100px" rowspan="2">指标名称</th>
<th nzWidth="100px" rowspan="2">审计值</th>
<th nzWidth="100px" rowspan="2">限额</th>
<th nzWidth="100px" rowspan="2">淘汰设备</th>
<th nzWidth="100px" rowspan="2">低能效设备</th>
<th nzWidth="100px" rowspan="2">空压机</th>
<th nzWidth="100px" rowspan="2">数量</th>
<th nzWidth="100px" rowspan="2">总数量(个)</th>
<th nzWidth="100px" rowspan="2">投资额(万元)</th>
<th nzWidth="100px" rowspan="2">节能量(tce)</th>
<th nzWidth="100px" colspan="2">2019年</th>
<th nzWidth="100px" colspan="2">2020年</th>
<th nzWidth="100px" >数量</th>
<th nzWidth="100px">是否完成</th>
<th nzWidth="100px">数量</th>
<th nzWidth="100px">是否完成</th>
<th nzWidth="100px">数量</th>
<th nzWidth="100px">是否完成</th>
<th nzWidth="100px">数量</th>
<th nzWidth="100px">是否完成</th>
<th nzWidth="100px">能耗总量(tce)</th>
<th nzWidth="100px">节能目标</th>
<th nzWidth="100px">能耗总量(tce)</th>
<th nzWidth="100px">节能目标</th>
2.问题的解决与验证
我本来以为以表头的最小维度设置宽度(比如 “数量”、”自动完成”这种字段)可以自动撑开上一级的表格,结果还是不行。然后开始尝试了漫长的尝试之路。先试了下前几个自动:
<th nzWidth="100px" rowspan="3">行业</th>
<th nzWidth="100px" rowspan="3">单位名称</th>
<th nzWidth="100px" rowspan="3">统一代码</th>
<th nzWidth="100px" colspan="7">统计值1</th>
<th colspan="8">统计值2</th>
<th colspan="3">统计值3</th>
<th colspan="3">统计值4</th>
<th colspan="4">统计值5</th>
<th colspan="4">统计值6</th>

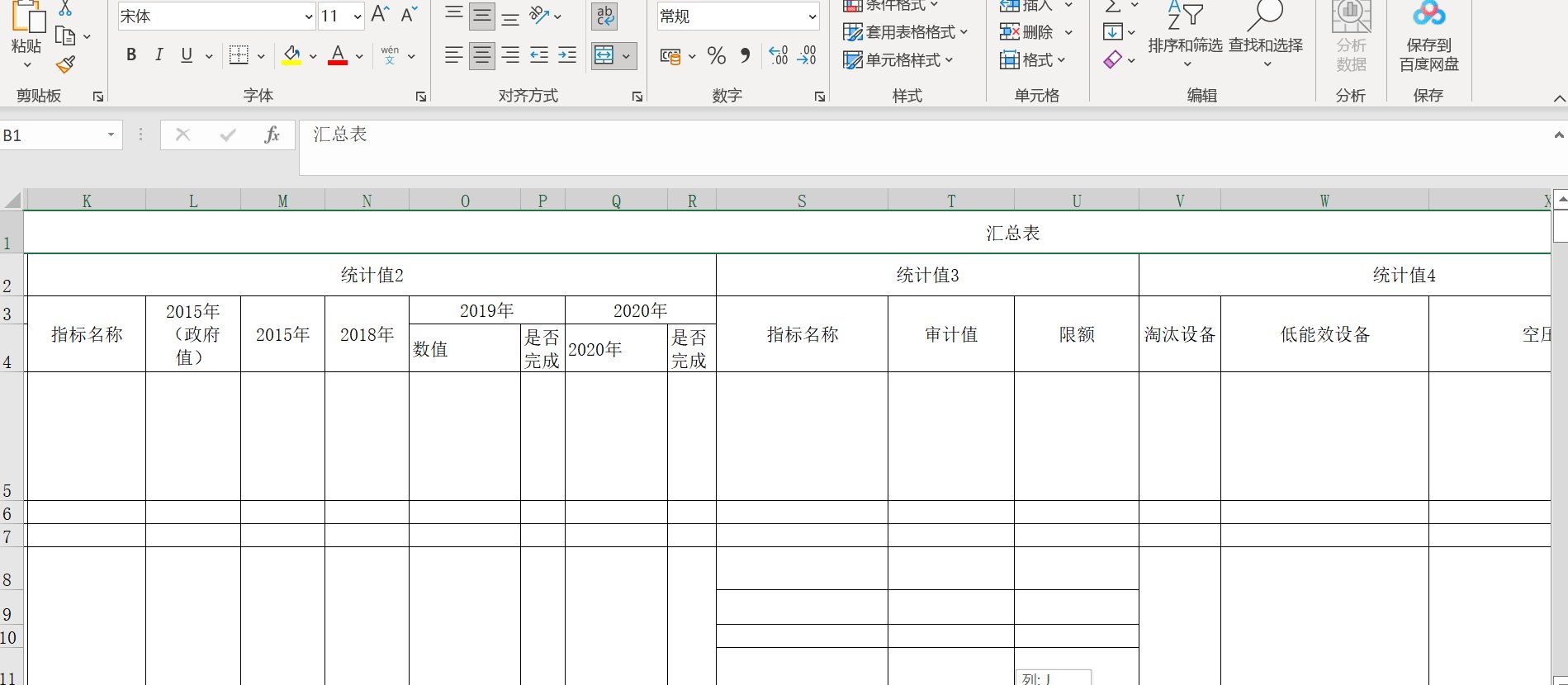
然后给 ”统计值2“ 设置nzWidth:
<th nzWidth="100px" rowspan="3">行业</th>
<th nzWidth="100px" rowspan="3">单位名称</th>
<th nzWidth="100px" rowspan="3">统一代码</th>
<th nzWidth="100px" colspan="7">统计值1</th>
<th nzWidth="100px" colspan="8">统计值2</th>
<th colspan="3">统计值3</th>
<th colspan="3">统计值4</th>
<th colspan="4">统计值5</th>
<th colspan="4">统计值6</th>
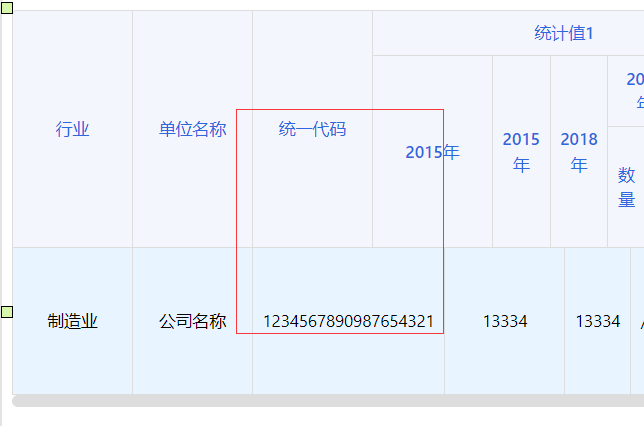
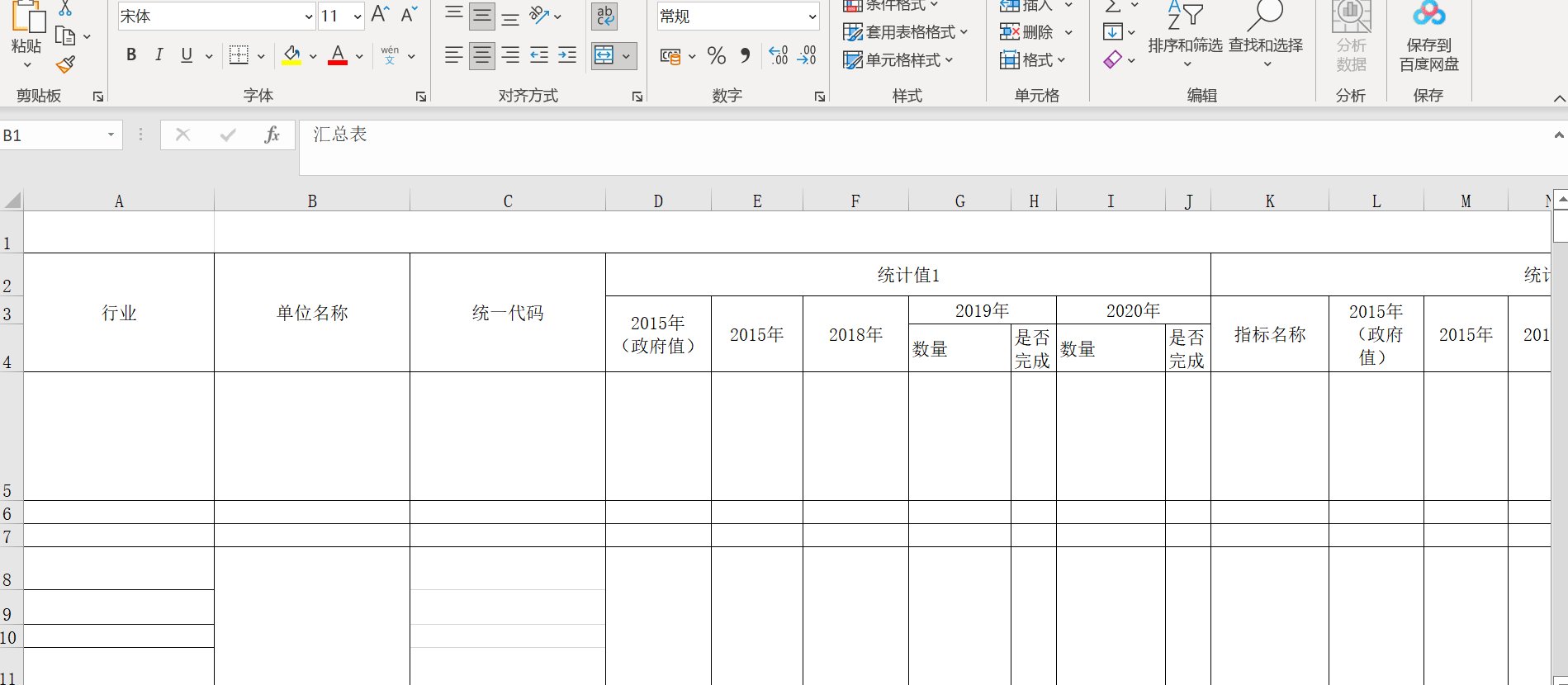
然后发现不理解的事,下面的”2015年“这个字段的宽度变了?我明明是加的 ”统计值2“这个字段啊。

好吧,继续尝试,我把标题第二行第一个 (”2015“这个字段) 加入了宽度100px。
<th nzWidth="100px" rowspan="3">行业</th>
<th nzWidth="100px" rowspan="3">单位名称</th>
<th nzWidth="100px" rowspan="3">统一代码</th>
<th nzWidth="100px" colspan="7">统计值1</th>
<th nzWidth="100px" colspan="8">统计值2</th>
<th colspan="3">统计值3</th>
<th colspan="3">统计值4</th>
<th colspan="4">统计值5</th>
<th colspan="4">统计值6</th>
<th nzWidth="100px" rowspan="2">2015年</th>
<th rowspan="2">2015年</th>
<th rowspan="2">2018年</th>
<th colspan="2">2019年</th>
<th colspan="2">2020年</th>
<th rowspan="2">指标名称</th>
<th rowspan="2">2015年(政府值)</th>
<th rowspan="2">2015年</th>
<th rowspan="2">2018年</th>
<th colspan="2">2019年</th>
<th colspan="2">2020年</th>
<th rowspan="2">指标名称</th>
<th rowspan="2">淘汰设备</th>
<th rowspan="2">低能效设备</th>
<th rowspan="2">总数量(个)</th>
<th rowspan="2">投资额(万元)</th>
<th rowspan="2">节能量(tce)</th>
<th colspan="2">2019年</th>
<th colspan="2">2020年</th>
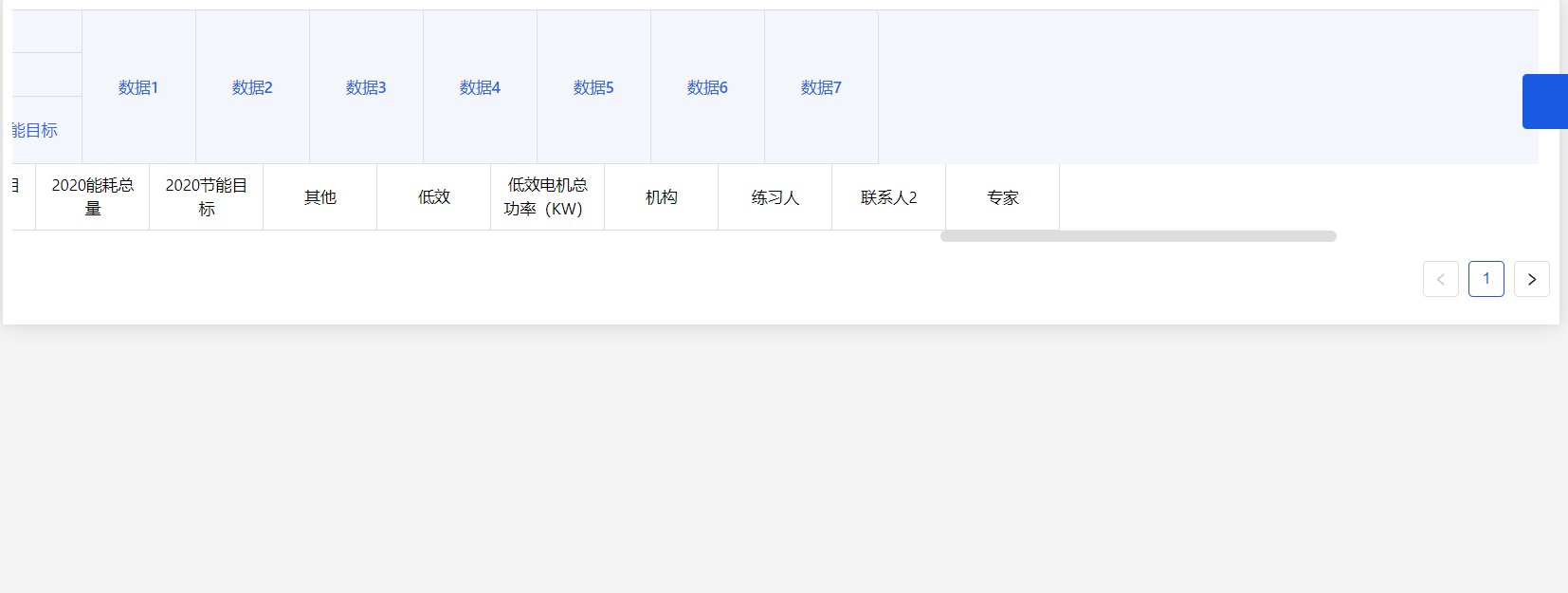
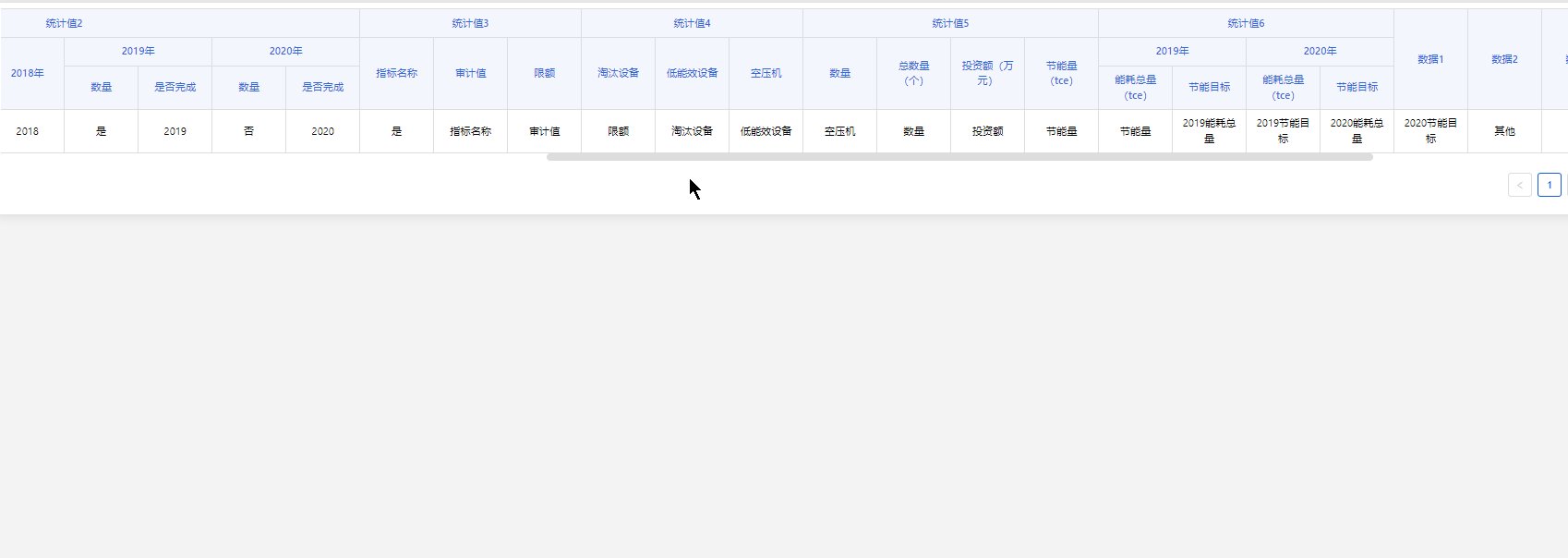
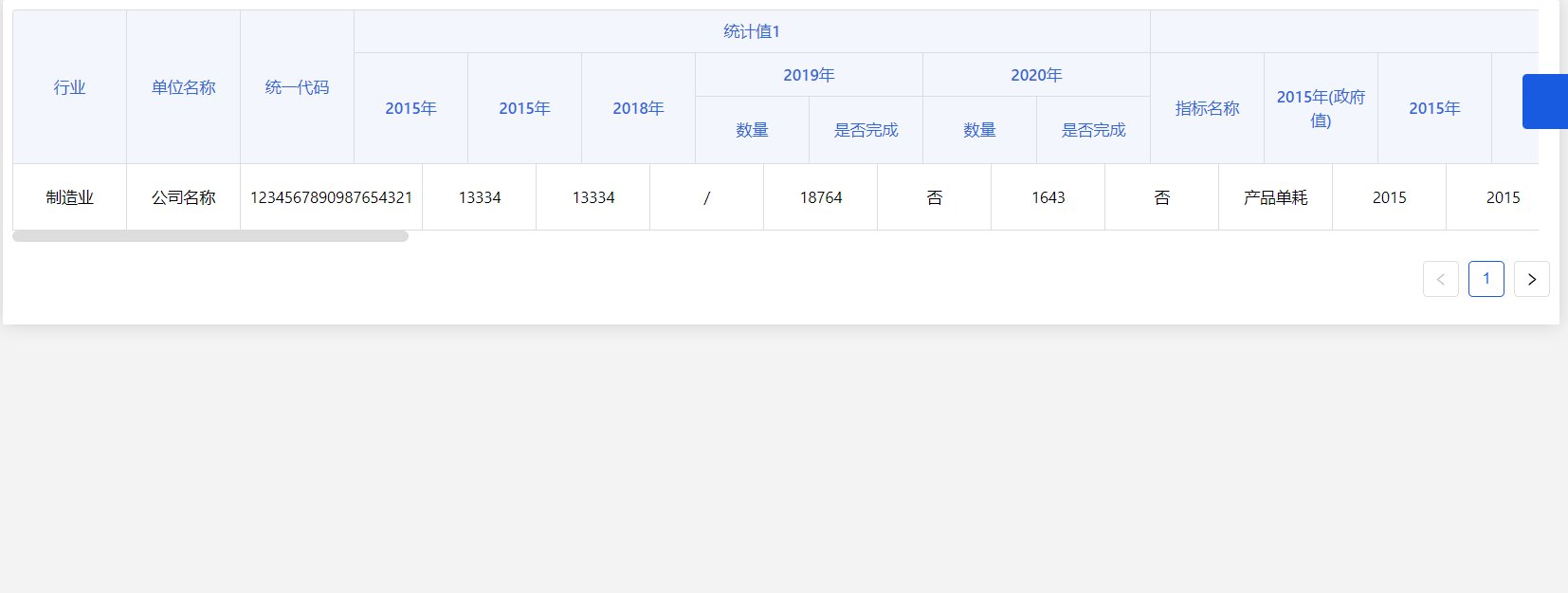
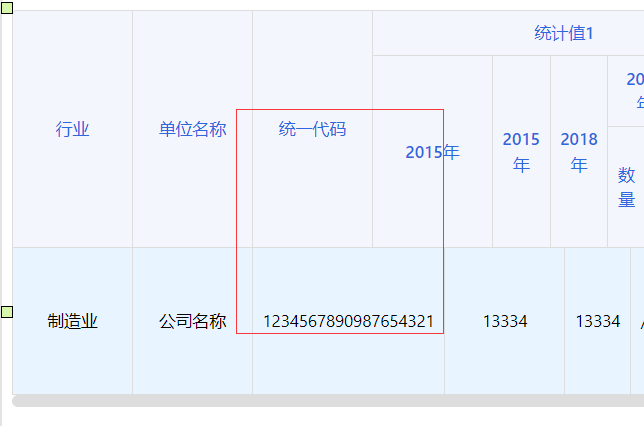
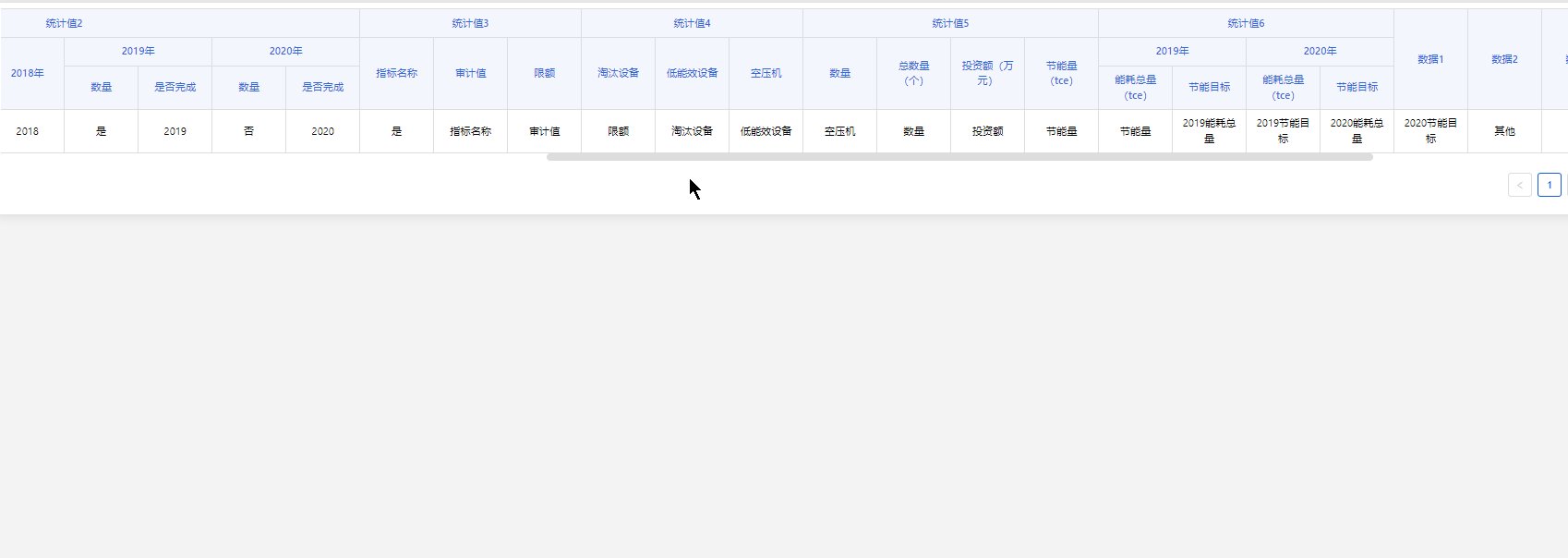
更加神奇的事情来了,如下:

标题中的”数量“以及数据中的”否“ 竟然有了宽度。
虽然不知道为什么,但是到现在大概可以猜出来,宽度的设置不是按照最小字段进行展示的,似乎是按照th的个数顺次展示(因为图片上两个有宽度的 开始和结尾中间隔了11个最小单位,而代码里面的th也是隔了11个th。)
那么是不是意味着我只要从头开始写nzWidth=”100px”, 顺序写满数据的字段数就行,而不用纠结到底要写在什么位置。
验证:
<th nzWidth="100px" rowspan="3">行业</th>
<th nzWidth="100px" rowspan="3">单位名称</th>
<th nzWidth="200px" rowspan="3">统一代码</th>
<th nzWidth="100px" colspan="7">统计值1</th>
<th nzWidth="100px" colspan="8">统计值2</th>
<th nzWidth="100px" colspan="3">统计值3</th>
<th nzWidth="100px" colspan="3">统计值4</th>
<th nzWidth="100px" colspan="4">统计值5</th>
<th nzWidth="100px" colspan="4">统计值6</th>
<th nzWidth="100px" rowspan="3">数据1</th>
<th nzWidth="100px" rowspan="3">数据2</th>
<th nzWidth="100px" rowspan="3">数据3</th>
<th nzWidth="100px" rowspan="3">数据4</th>
<th nzWidth="100px" rowspan="3">数据5</th>
<th nzWidth="100px" rowspan="3">数据6</th>
<th nzWidth="100px" rowspan="3">数据7</th>
<th nzWidth="100px" rowspan="3">数据8</th>
<th nzWidth="100px" rowspan="2">2015年</th>
<th nzWidth="100px" rowspan="2">2015年</th>
<th nzWidth="100px" rowspan="2">2018年</th>
<th nzWidth="100px" colspan="2">2019年</th>
<th nzWidth="100px" colspan="2">2020年</th>
<th nzWidth="100px" rowspan="2">指标名称</th>
<th nzWidth="100px" rowspan="2">2015年(政府值)</th>
<th nzWidth="100px" rowspan="2">2015年</th>
<th nzWidth="100px" rowspan="2">2018年</th>
<th nzWidth="100px" colspan="2">2019年</th>
<th nzWidth="100px" colspan="2">2020年</th>
<th nzWidth="100px" rowspan="2">指标名称</th>
<th nzWidth="100px" rowspan="2">审计值</th>
<th nzWidth="100px" rowspan="2">限额</th>
<th nzWidth="100px" rowspan="2">淘汰设备</th>
<th nzWidth="100px" rowspan="2">低能效设备</th>
<th nzWidth="100px" rowspan="2">空压机</th>
<th nzWidth="100px" rowspan="2">数量</th>
<th nzWidth="100px" rowspan="2">总数量(个)</th>
<th nzWidth="100px" rowspan="2">投资额(万元)</th>
<th nzWidth="100px" rowspan="2">节能量(tce)</th>
<th nzWidth="100px" colspan="2">2019年</th>
<th nzWidth="100px" colspan="2">2020年</th>
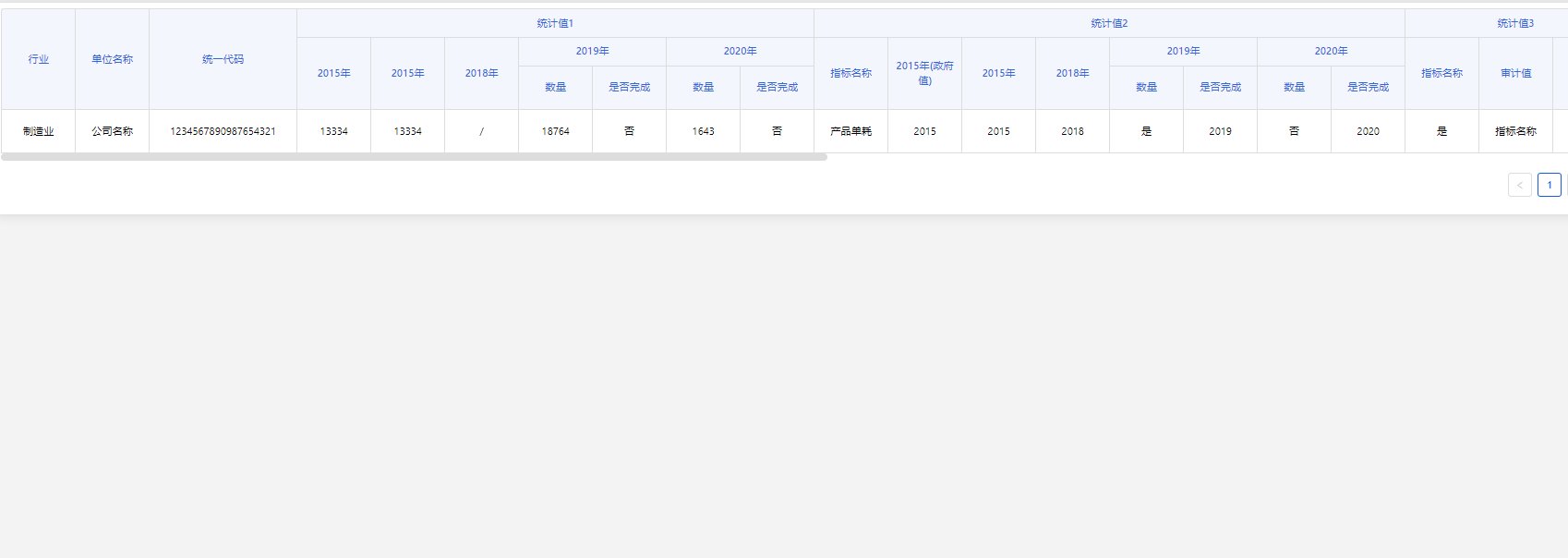
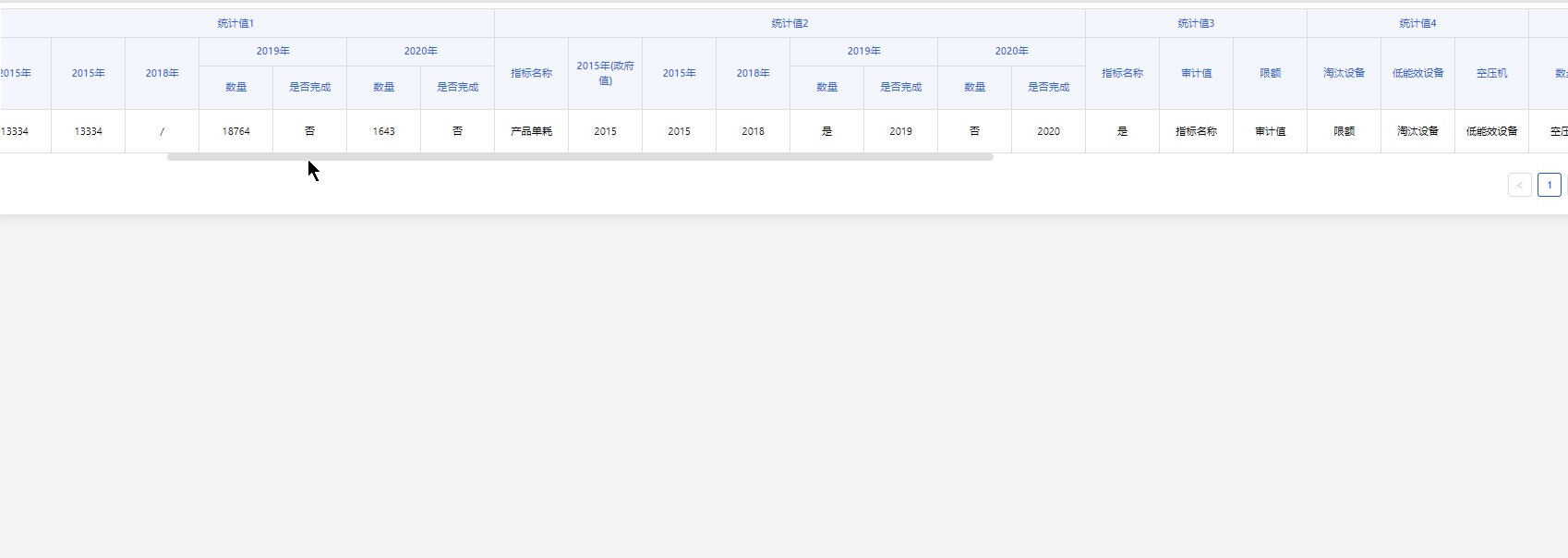
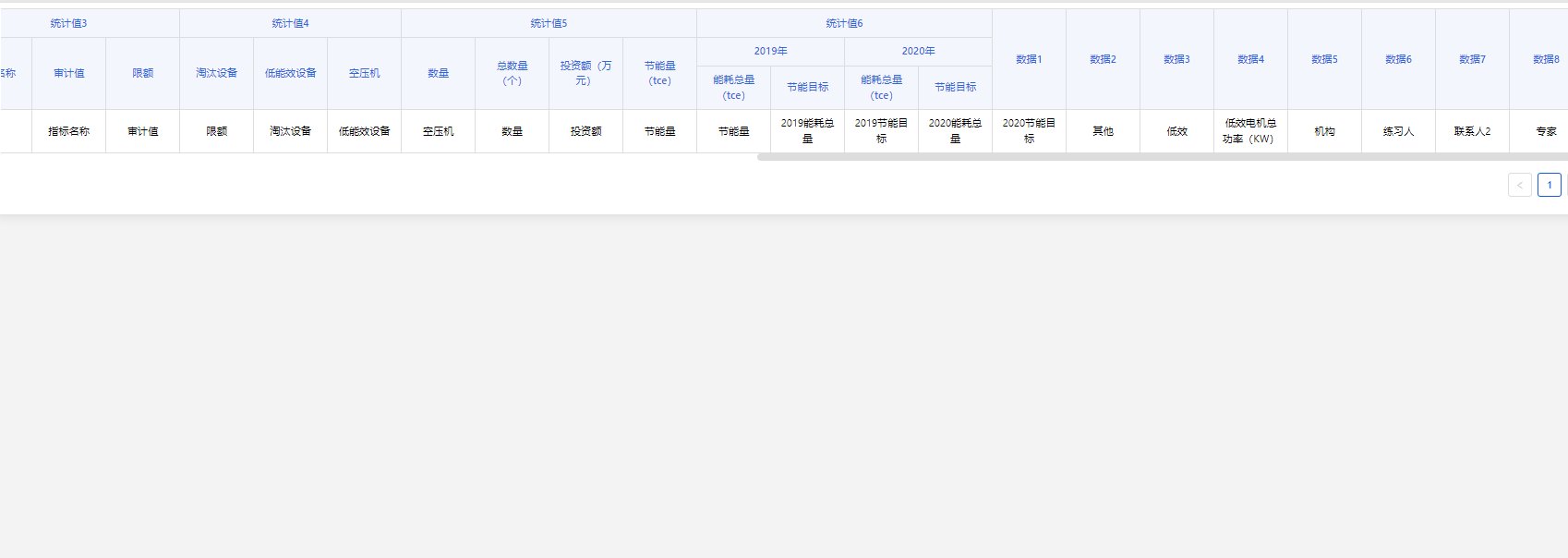
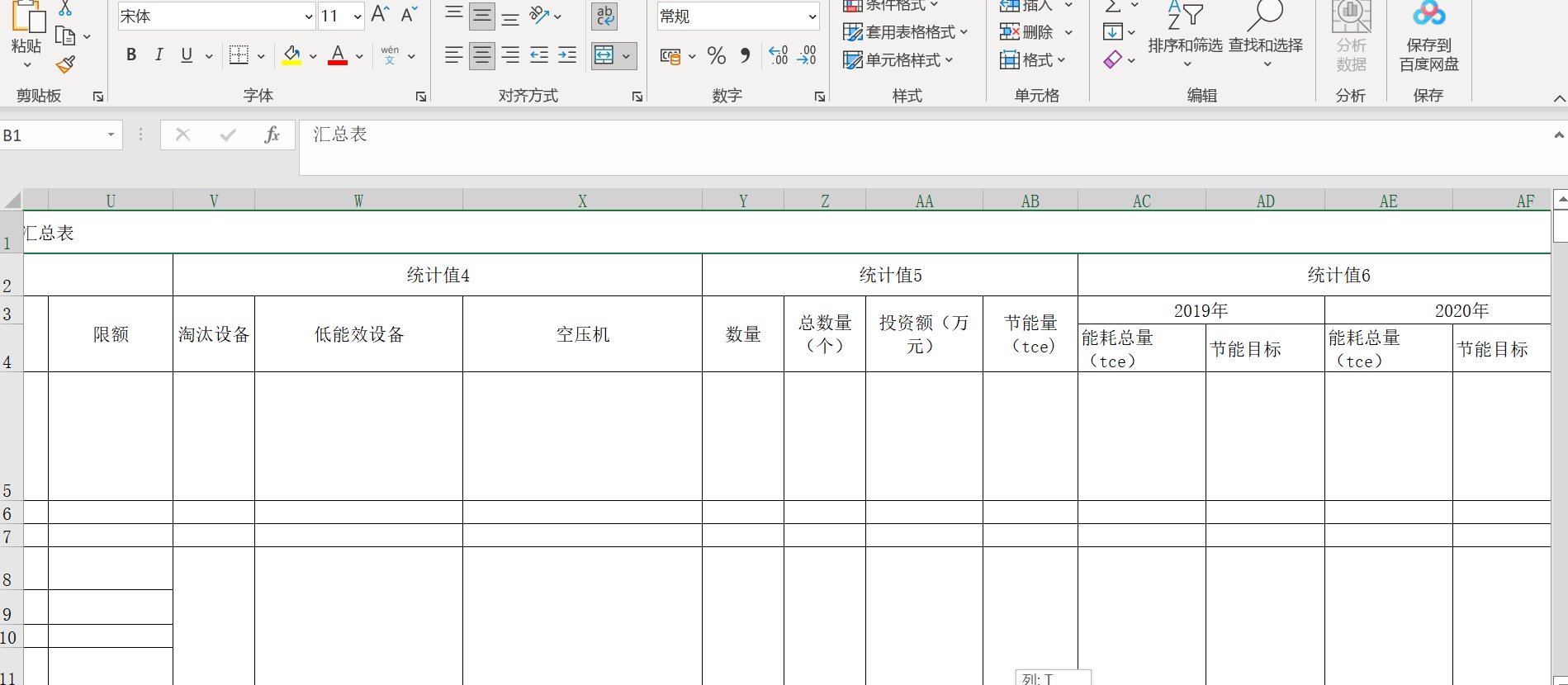
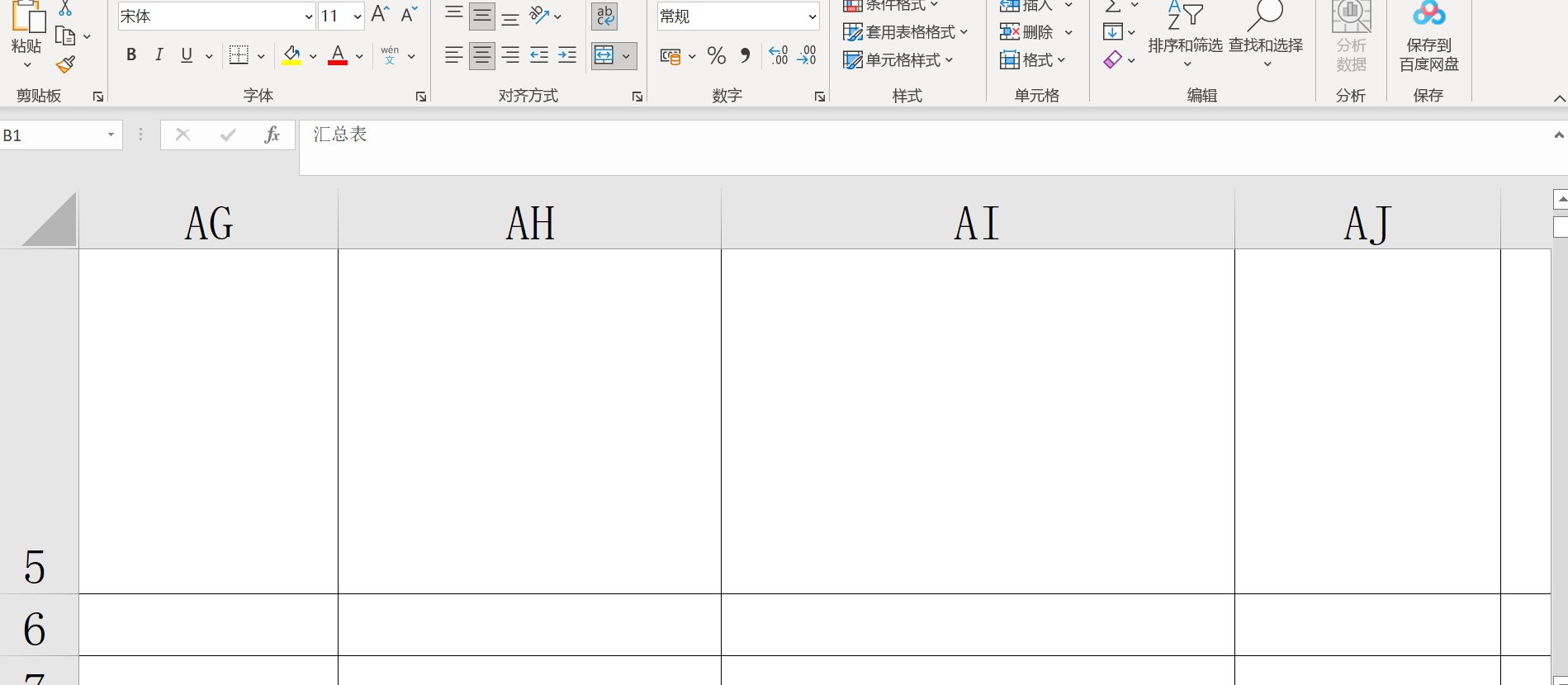
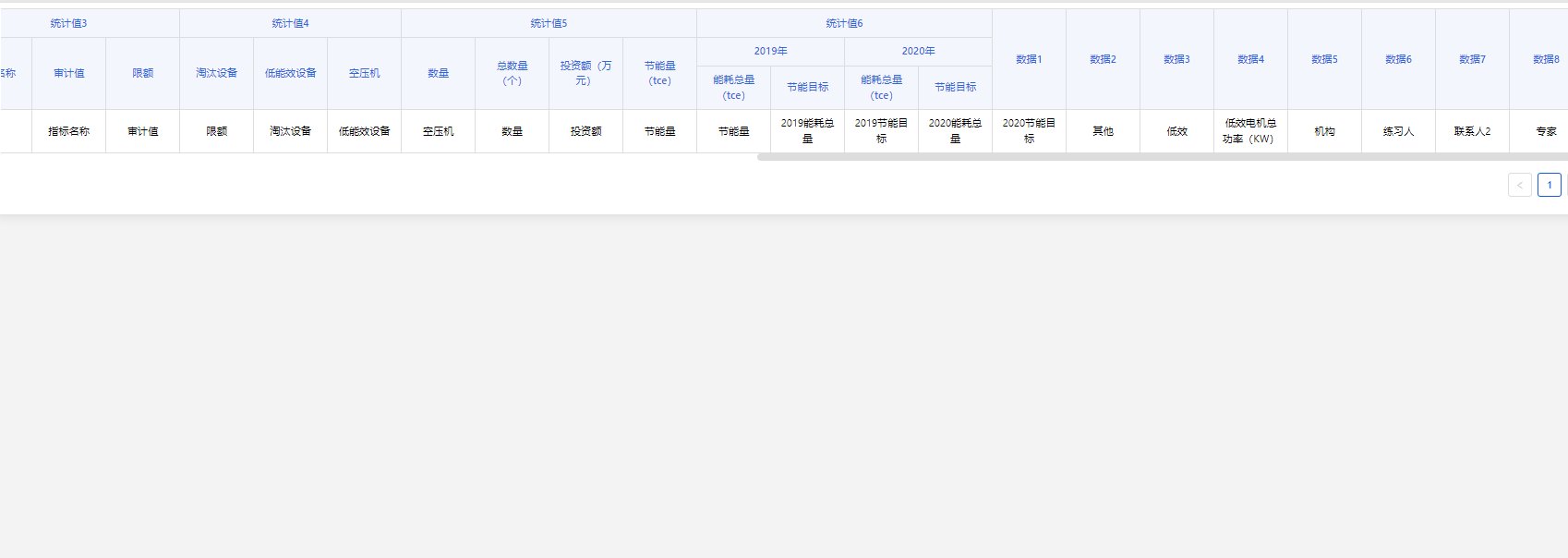
效果:

暂时完成了,但是不理解。。。。。
5.后记
其实,按照上面那面写还是会有一些问题,最明显的问题,当数据过大时,还是会把单元格给撑开,可以考虑加入百分比。
另外,当没有数据的情况下可以滑动看表头的功能暂时没有实现。













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!