vue(vue.js)中的键盘事件
0.前言
前面一篇文章中,主要介绍了vue中click事件。这篇文章中,简单介绍下vue中的键盘事件。
1.键盘事件(基础)
常见的键盘事件有keyup和keydown。keydown意为按下按键触发,keyup意为抬起按键触发。
实现简单功能:当用户按下回车按键时,触发一个事件。
最原始的方法,用按键的ASCII码进行判断。回车键的ASCII码是13,我们可以在参数中直接使用keyCode来判断。比如下面这样:
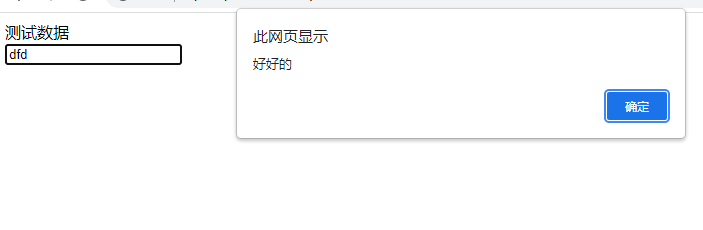
效果如下,当用户输入一些数据后,按下回车,就会弹窗。

2.按键的别名
如果你觉得ASCII码比较难记,vue给你想好了助记符(别名),我们可以通过别名的方式来表示,比如上面的语句,我们可以改成下面这样:
<input type="text" placeholder="按下回车键输入数据" @keyup.enter="showMsg">然后把showMsg事件中的判断删除,直接alert就行。
vue给了常见的按键别名,可以参考上面的用法进行替换。
回车 enter
删除 delete
退出 esc
空格 space
换行 tab
上 up
下 down
左 left
右 right3.比较特殊的几个按键
下面这几个按键比较特殊,ctrl、alt、shift、meta。其中meta是键盘上的windows徽标键(开始按键)
(1)配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2)配合keydown使用:正常触发事件。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
· 面试官:你是如何进行SQL调优的?