vue(vue.js)中的click事件及常见的事件修饰符
0.前言
需求:用户点击按钮,现实浏览器弹窗。
1.基础写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue测试</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<!-- 制作一个容器 -->
<div id="first">
<div>
测试数据
</div>
<button v-on:click="showMsg">点我弹出信息</button>
</div>
<script type="text/javascript">
new Vue({
el:'#first',
data:{
msg:"world",
},
methods:{
showMsg(){
alert("显示信息")
}
}
})
</script>
</body>
</html>
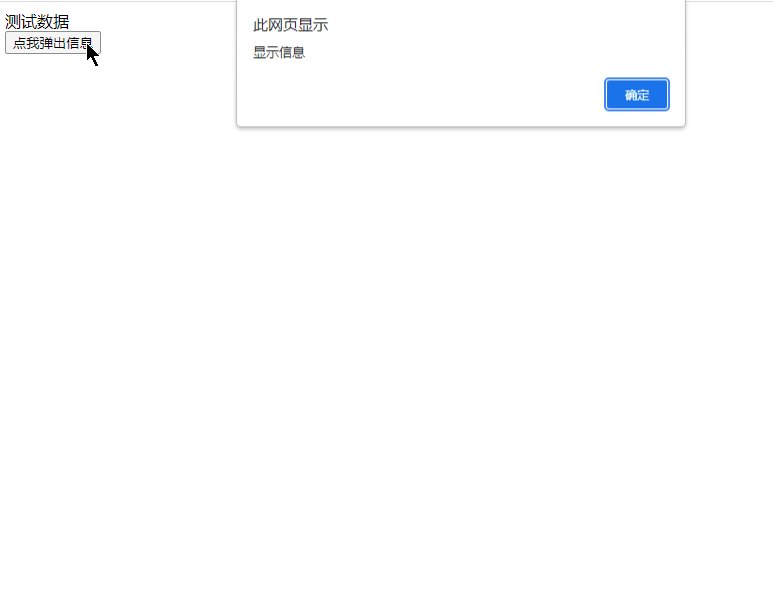
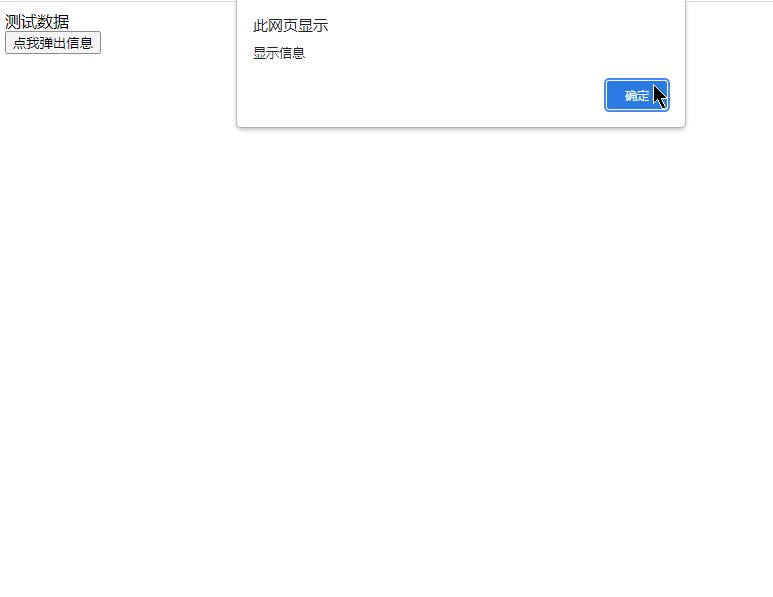
click事件默认用v-on:click。后面跟函数名。函数具体内容要写在vue的methods中。效果如下:

可以看到正常弹出。
2.简写
实际上除了上面的
<button v-on:click="showMsg">点我弹出信息</button>一般还写成下面这种形式,而且使用范围比上面更广。
<button @click="showMsg">点我弹出信息</button>3.事件传参
有的时候,我们点击某个按钮或者其他地方时,需要传递参数(比如点击表格的某一行或者列)。那么我们就要通过点击事件click 来传递参数。
比较简单的直接写参数形式(一般很少这么用):
<body>
<!-- 制作一个容器 -->
<div id="first">
<div>
测试数据
</div>
<button @click="showMsg('hello')">点我弹出信息</button>
</div>
<script type="text/javascript">
new Vue({
el:'#first',
data:{
msg:"world",
},
methods:{
showMsg(e){
alert(e)
}
}
})
</script>
</body>
效果如下:

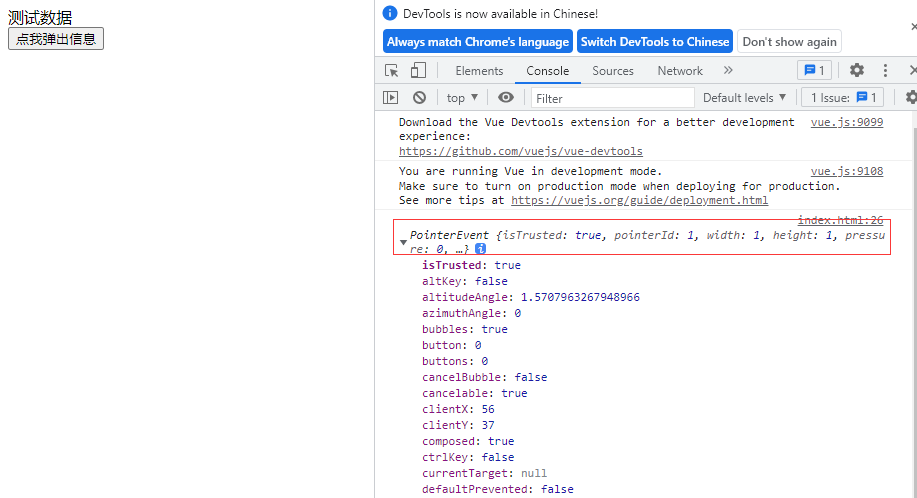
第二种是比较常用的传参方式:
<!-- 制作一个容器 -->
<div id="first">
<div>
测试数据
</div>
<button @click="showMsg($event)">点我弹出信息</button>
</div>
<script type="text/javascript">
new Vue({
el:'#first',
data:{
msg:"world",
},
methods:{
showMsg(e){
console.log(e)
}
}
})
</script>
说明:实际项目中用的比较多大是点击table中的一些特定列或者行触发事件,这个时候要携带的信息一般是行信息或者是列信息。
4.常见的事件修饰符
prevent:阻止默认事件
stop:阻止事件冒泡
once:事件只触发一次
capture:使用事件的捕获模式
self:只有event.target是当前操作元素时才触发
passive:事件的默认行为立即执行,无需等待事件回调执行完毕用法及说明:
以prevent为例,比如一个a标签,本职工作是点击后跳转,如果你在click后面加上prevent就会阻止它默认的跳转工作。
可以参考下面代码:
<a href="http://www.baidu.com" @click.prevent="showbaidu">去百度</a>
什么是事件冒泡?
所谓事件冒泡就是多个组件嵌套,触发内层组件,会一一触发外层组件。
比如下面这样:
<body>
<!-- 制作一个容器 -->
<div id="first">
<div>
测试数据
</div>
<div @click="showMsg($event)">
<button @click="showMsg($event)">点我弹出信息</button>
</div>
</div>
<script type="text/javascript">
new Vue({
el:'#first',
data:{
msg:"world",
},
methods:{
showMsg(e){
alert("好好的")
}
}
})
</script>
</body>
我们在原来click上加上stop就可以了
<div @click="showMsg($event)">
<button @click.stop="showMsg($event)">点我弹出信息</button>
</div>其余的用的不算多,需要的话可以自行百度。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?