vue中的v-if语法和v-show语法
0.前言
前面文章中介绍了vue中的模板语法,这篇文章中介绍一下vue中的if的用法。
1.基础用法
基础用法代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue测试</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<!-- 制作一个容器 -->
<div id="first">
<h2>Hello, {{name}}</h2>
<h2>{{msg1}}</h2>
<h2 v-if="flag">if为ture的时候显示</h2>
<h2 v-if="!flag">if为false的时候不显示</h2>
<p v-if="flag">现在你看到我了</p>
</div>
<script type="text/javascript">
var app= new Vue({
el:'#first',
data:{
name:"world",
msg1:"3333333",
flag:true
}
})
</script>
</body>
</html>
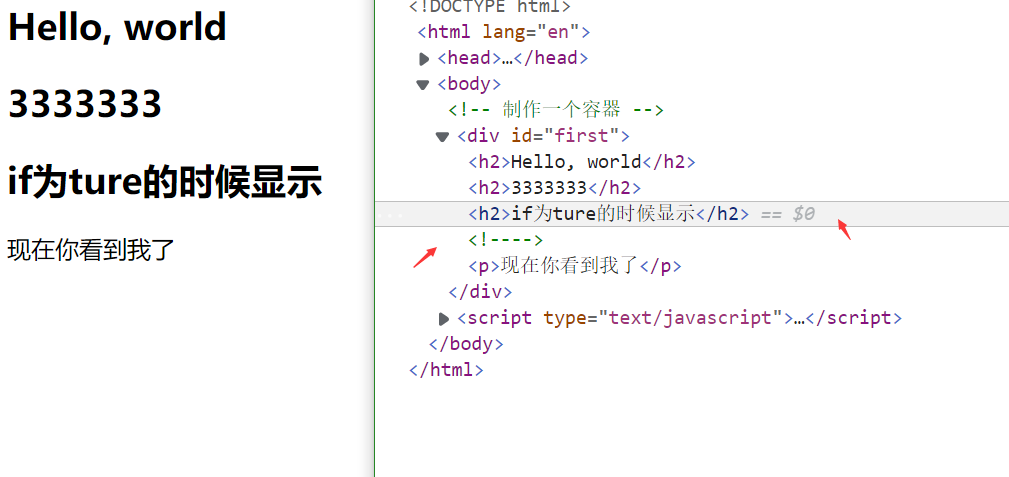
v-if判断的是data中的flag,如果是true则显示,否则不显示,同理,这个地方可以写取反操作。
v-if="!flag"效果图如下:

可以看出,if语法可以删除dom节点。
2.if else的用法
<div id="first">
<h2 v-if="flag">if成立</h2>
<h2 v-else>else成立</h2>
</div>
<script type="text/javascript">
var app= new Vue({
el:'#first',
data:{
flag:false
}
})
</script>
效果图:

3.else if的用法
<div id="first">
<div v-if="flag=== '1'">11</div>
<div v-else-if="flag=== '2'">22</div>
<div v-else-if="flag=== '3'">33</div>
<div v-else="flag=== '4'">44</div>
</div>
<script type="text/javascript">
var app= new Vue({
el:'#first',
data:{
flag:'3'
}
})
</script>
上面的代码显示的就是33。
4.扩展
实际的用法可能更多些,比如用三目表达式等。
5.v-show的用法
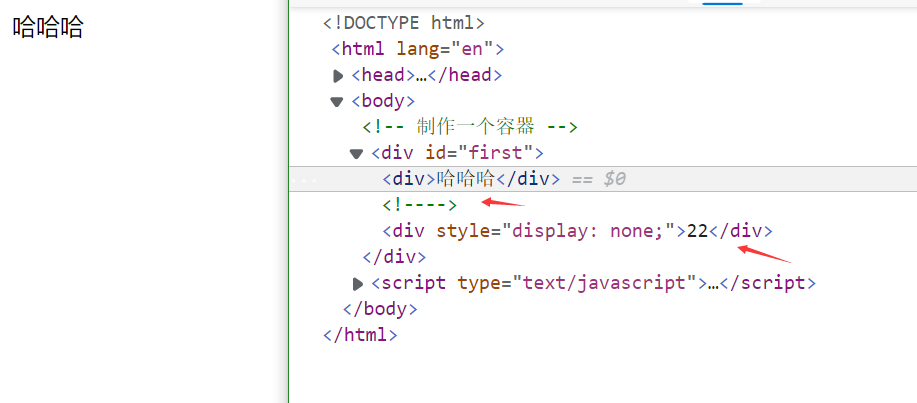
v-show的用法和v-if一样,只不过v-if是删除了dom节点而v-show是隐藏了dom节点。看下面的代码和效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue测试</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<!-- 制作一个容器 -->
<div id="first">
<div>哈哈哈</div>
<div v-if="flag">11</div>
<div v-show="flag">22</div>
</div>
<script type="text/javascript">
var app= new Vue({
el:'#first',
data:{
flag:false
}
})
</script>
</body>
</html>
效果图如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具