angular从0到1:*ngFor的基础用法
原文链接:这里
0.前言
在HTML中经常需要遍历文件,angular中自带的for语法 *ngFor ,这篇文章中主要介绍 *ngFor的用法。
1.用法介绍
HTML:
<p>基础用法</p>
<div *ngFor="let item of student1">
{{item}}
</div>
<p>带索引</p>
<div *ngFor="let item of student1 let i = index">
<li>{{i}}</li>
<li>{{item}}</li>
</div>
<p>其他写法(奇偶、首尾)</p>
<div *ngFor="let item of student1 let odd=odd let even=even let first=first let last =last">
<li>{{odd}}</li>
<li>{{item}}</li>
</div>
<p>json格式</p>
<div *ngFor="let item of student2">
<li>{{item.id}}</li>
<li>{{item.name}}</li>
</div>
TS:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-menu',
templateUrl: './menu.component.html',
styleUrls: ['./menu.component.scss']
})
export class MenuComponent implements OnInit {
student1=[ '张三','李四','王五','赵六']
student2=[
{id:1 , name:'张三'},
{id:2 , name:'李四'},
{id:3 , name:'王五'},
{id:4 , name:'赵六'},
]
constructor() {
}
ngOnInit(): void {
}
}
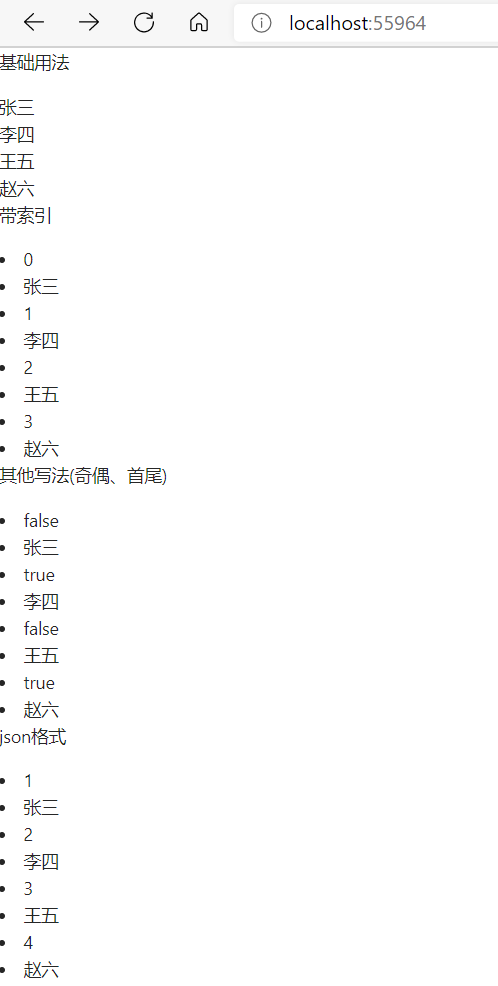
运行效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具