angular从0到1:组件和标签的显示与隐藏
原文链接:这里
0.前言
前面介绍了ngIf的基本用法。这篇文章中简单介绍下angular中组件和标签的显示与隐藏,主要介绍ngIf、ng-show、ng-hide、hidden。注,本文和网上其他测试结果不一定一样,我查询了很多文章,但是没有效果没有正常实现,不确定是版本问题还是写法问题。
1.用法对比
<div *ngIf="isShow1">
这是ngIf
</div>
<div ng-show="isShow2">
这是ng-show
</div>
<div ng-hide="isShow3">
这是ng-hide
</div>
<div [hidden]="isShow4">
这是hidden
</div>
<button (click)="change()">显示/隐藏</button>
TS文件
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-menu',
templateUrl: './menu.component.html',
styleUrls: ['./menu.component.scss']
})
export class MenuComponent implements OnInit {
isShow1=true
isShow2=false
isShow3=true
isShow4=false
constructor() {
}
ngOnInit(): void {
}
change(){
this.isShow1=!this.isShow1
this.isShow2=!this.isShow2
this.isShow3=!this.isShow3
this.isShow4=!this.isShow4
}
}
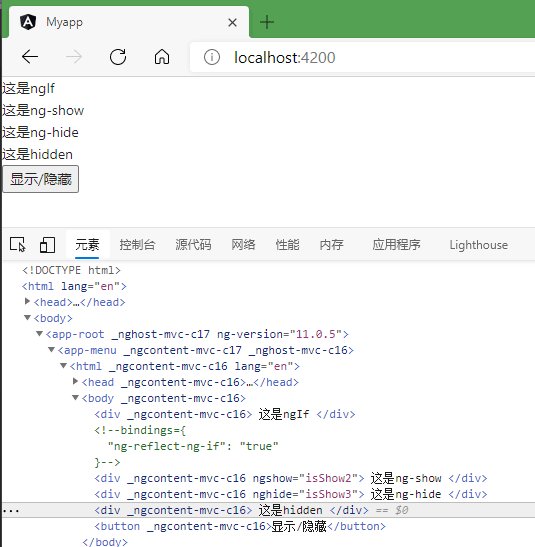
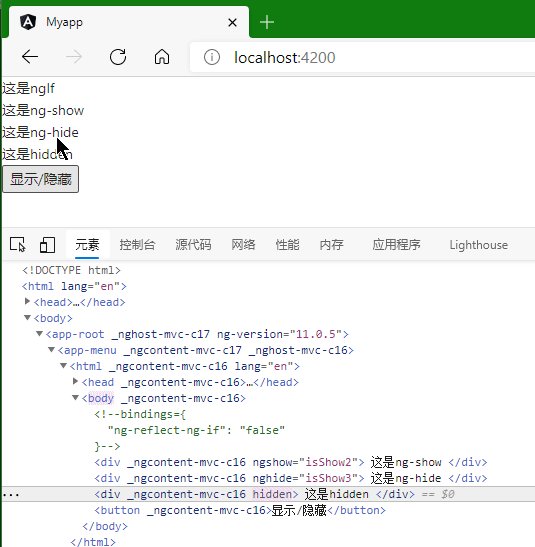
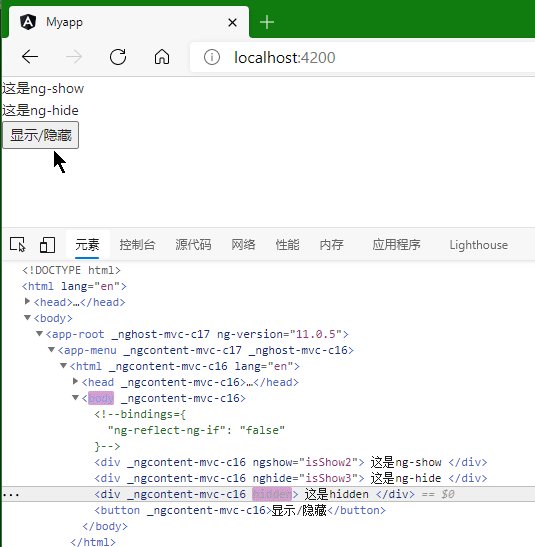
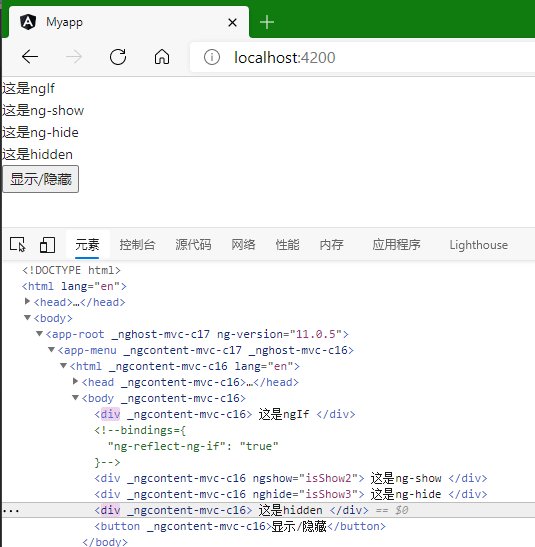
效果

结论:
在这次测试中,ng-show和ng-hide没有任何反应,这是angularJS的语法,在新版本中的angular不再支持。ng-if和hidden的区别在于,ng-if会删除掉整个DOM节点,而hidden只会隐藏DOM节点,而不会真正的删除掉。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具