angular从0到1:事件(以click事件为例)
原文链接:这里
0.前言
前面的文章中简单介绍了angular中样式文件的用法。这偏文章主要介绍angular中事件,本文中以click事件为例。
1.简单用法
HTML
<button (click)="click1()"> 点击1 </button>
<button (click)="click2($event)">点击2</button>
TS
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-menu',
templateUrl: './menu.component.html',
styleUrls: ['./menu.component.scss']
})
export class MenuComponent implements OnInit {
constructor() {
}
ngOnInit(): void {
}
click1(){
console.log("click1事件执行!")
}
click2(event:any){
console.log("click2事件执行")
console.log(event)
}
}
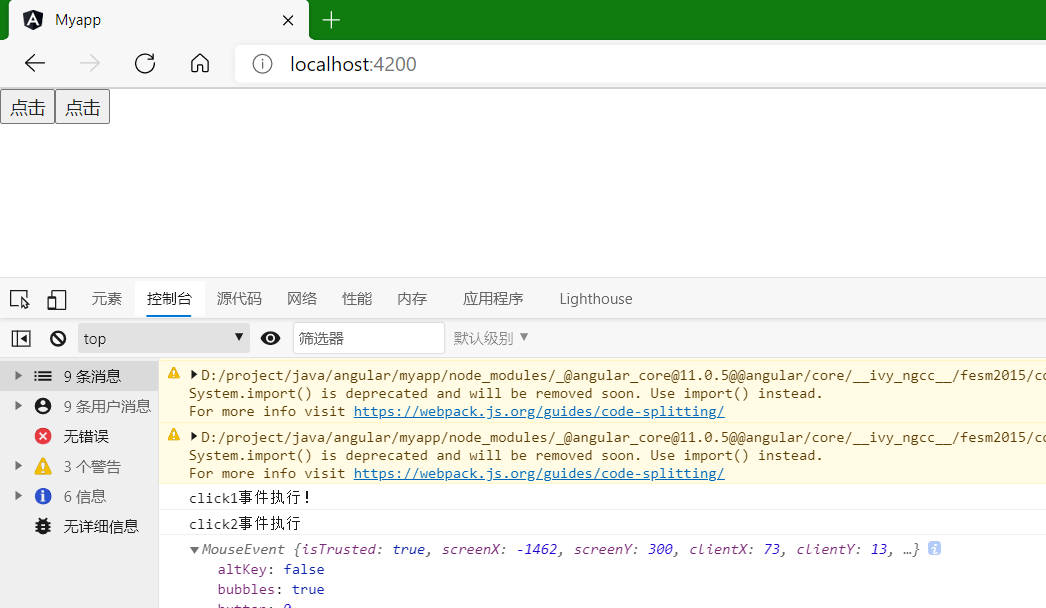
运行效果:

可以看出,事件正常触发。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具