angular中class、ngClass、ng-class、[ngClass]有什么区别
原文链接:这里
0.前言
一提到CSS我就头大,好家伙angualr中的class更刺激,看文档中说的是[ngClass],百度上有一堆说ng-class的用法的,然后竟然还有一个ngClass!!!!简直要爆炸。这篇文章通过几个案例对比一下区别。
注:本文测试的结果和百度上的很多案例不一样,暂时不知道为什么,本文先做记录,后期进行讨论分析。
1.直接引用(字符串形式)
HTML:
<!-- class -->
<div class="style1">
<p>床前明月光</p>
</div>
<!-- ngClass -->
<div ngClass="style1">
<p>疑是地上霜</p>
</div>
<!-- ng-class -->
<div ng-class="style1">
<p>举头望明月</p>
</div>
<!-- [ngClass] -->
<div [ngClass]="style1 ">
<p>低头思故乡</p>
</div>
CSS:
.style1{
background-color: burlywood;
height: 50px;
width: 200px;
border: 1px solid;
margin:10px;
}
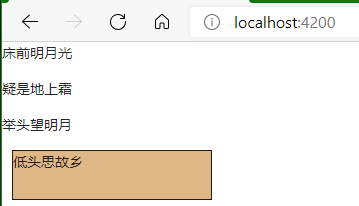
效果:

结论:
| 测试项 | 结果 | 说明 |
| class | 支持 | |
| ngClass | 支持 | |
| ng-class | 不支持 | |
| [ngClass] | 报错 |
说明:对于ng-class这种写法存在疑虑,因为百度上搜索的好多结果都是它,但是我就是运行不出来,先暂时把结果记录下来,如果我这个地方测试的不对,可以跟我反馈。
2.表达式形式 ()
HTML
<!-- class -->
<div class="{'style1': true}">
<p>床前明月光</p>
</div>
<!-- ngClass -->
<div ngClass="{'style1': true}">
<p>疑是地上霜</p>
</div>
<!-- ng-class -->
<div ng-class="{'style1': true}">
<p>举头望明月</p>
</div>
<!-- [ngClass] -->
<div [ngClass]="{'style1': true}">
<p>低头思故乡</p>
</div>
CSS
.style1{
background-color: burlywood;
height: 50px;
width: 200px;
border: 1px solid;
margin:10px;
}
效果:

结论:
| 测试项 | 结果 | 说明 |
| class | 不支持 | |
| ngClass | 不支持 | |
| ng-class | 不支持 | |
| [ngClass] | 支持 |
3.后记
表示很困惑,自己测试的结果和百度上的好多答案都不一样。后期会进行详细更新。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具