angular从0到1:数据的单向传递与双向传递
原文链接:这里
0.前言
前面一篇我们简单介绍了ngOnInit函数和constructor函数,然后对angular中的数据绑定进行了简单介绍。这篇文章中简单介绍一下数据的渲染与双向传递,这里主要是单向传递(渲染)(ts—>html)和数据的双向传递(html—>ts)
本文为了便于展示用的是template模板,前文已经介绍过了在很多情况下template和html中的标签可以通用,但是像html、body、script、base标签没有太大意义,不建议使用。
1.数据的单向传递与显示
比较简单,根据上一篇文章讲的,主要有三种方式。
{{expression}}
[target]="expression"
bind-target="expression"本文为了演示简单,本文用的template模板来代替html (效果基本一样)。沿着上面几篇的思路,我们继续在menu.component.ts中
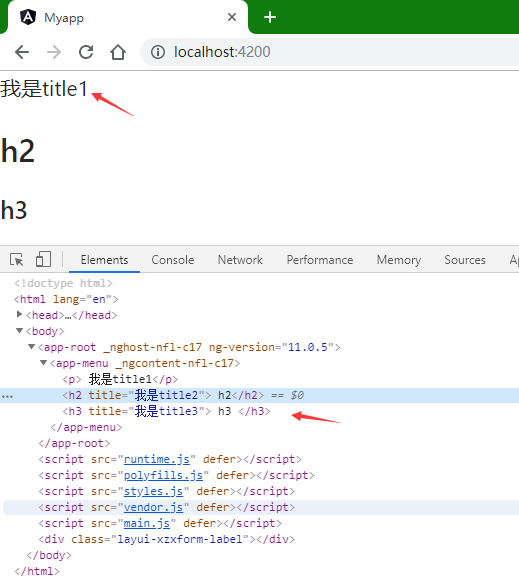
实现的效果如下:

对上面这个现象简单解释一下,一般用“{{差值}}”的方式来传递数据,后面h标签中,title是h标签默认的属性,我们只要用“[ ]”或者加上 “bind”就可以从ts文件中读取内容了。
2.数据的双向绑定
有的时候我们需要从前台传数据到后台,以前的做法是写一个函数用来触发事件,然后根据事件把值保存到变量中,angular给我们提供了数据的双向绑定方法,即可以从ts中传递数据到html,又可以从html中传递数据到ts。可以用于事件和属性。数据的双向绑定主要使用ngModel。参考代码如下:
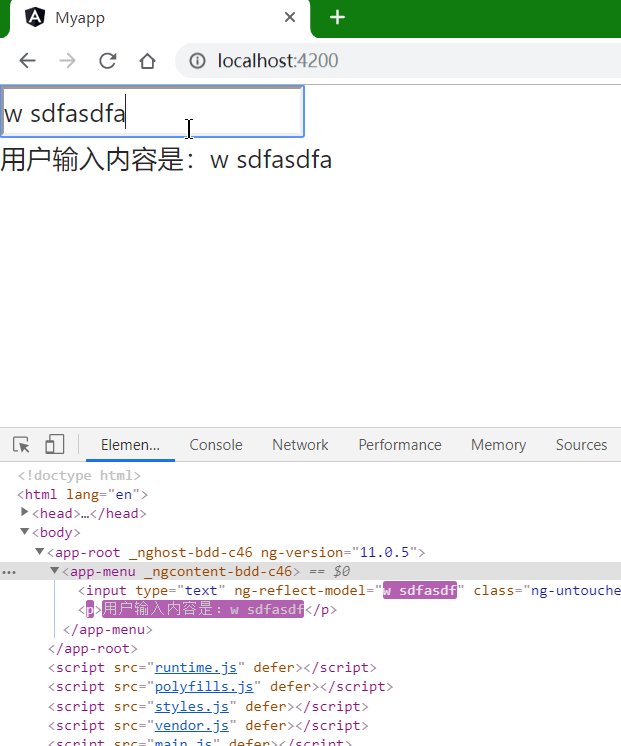
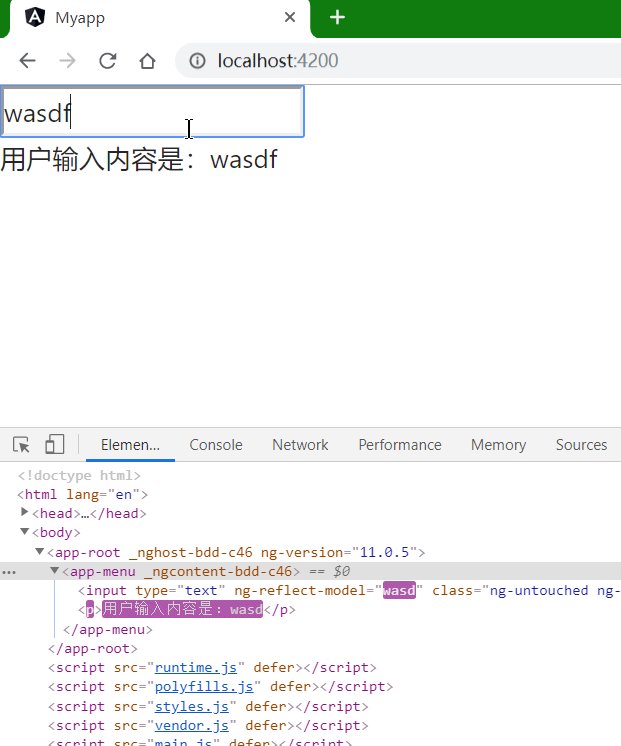
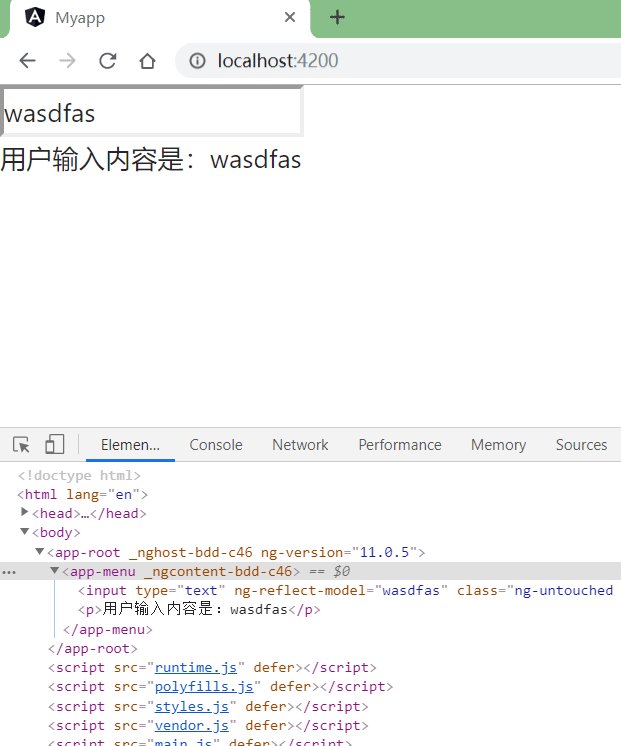
运行后的效果是:

可以看出,当我们修改input框里的内容是ts里面的变量值同步进行改变,这就是数据的双向绑定。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具