IDEA(maven)创建springMVC项目(3)——数据遍历与返回json数据
原文链接:这里
0.前言
上一篇文章中,我们已经搭建完了SpringMVC并创建了基础页面。整个流程已经没有太大问题了。这一篇中我们要把尝试去遍历一个数据,并尝试只返回json格式,考虑后期的前后端分离。
1.数据遍历
我们先来构造一个List, 根据上一篇我们构造的实体类,这里添加几个数组。然后把它交给ModelAndView。整个Controller的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
package com.cat.controller;import com.cat.domain.Person;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.servlet.ModelAndView;import java.util.ArrayList;import java.util.List;@Controller@RequestMappingpublic class IndexController { @RequestMapping("/hello") public ModelAndView hello(){ List<Person> PersonList =new ArrayList<>(); Person Person1 = new Person(); Person Person2 = new Person(); Person Person3 = new Person(); Person1.name ="张三"; Person2.name ="李四"; Person3.name ="王五"; Person1.age =12; Person2.age =13; Person3.age =15; Person1.sex ="男"; Person2.sex ="女"; Person3.sex ="男"; PersonList.add(Person1); PersonList.add(Person2); PersonList.add(Person3); System.out.println(PersonList); ModelAndView modelAndView = new ModelAndView(); modelAndView.setViewName("hello"); modelAndView.addObject("person",PersonList); return modelAndView; }} |
2.页面渲染
在jsp原生的列表渲染时遇到了坑,页面渲染不出来。解决办法可以点这。
jsp层的代码如下:(注意在web.xml中引入坐标,不然会报错,具体步骤可以点上面的 ”解决办法“)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>Title</title></head><body> <table> <tr> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr> <tr> <c:forEach items="${person}" var="p"> <tr> <td>${p.name}</td> <td>${p.sex}</td> <td>${p.age}</td> </tr> </c:forEach> </tr> </table></body></html> |
遍历完毕之后,效果图如下:

3. 返回json
为什么要返回json呢?
现在这个时代大部分都是前后端分离了,你只需要开发出后端的端口,前端调用即可。当然,你是全栈更好,前后端都可以自己开发, 但是这并不意味着你要用jsp。毕竟。。。。。

一个比较尴尬问题是jsp现在用的人真的变少了,现在都用VUE、Angular 、React等前端框架了。
2.如何返回json数据?
我们需要一个json工具,有几个工具是比较常用的。
- Json-lib
- Jackson
- FastJson
- Gson
在这里我们选择的是Jackson。
首先我们在pom.xml中添加依赖:
|
1
2
3
4
5
|
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.11.2</version></dependency> |
然后在Controller中把数据改写成这样就行
|
1
2
|
ObjectMapper mapper = new ObjectMapper();String str = mapper.writeValueAsString(PersonList); |
全部代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
package com.cat.controller;import com.cat.domain.Person;import com.fasterxml.jackson.databind.ObjectMapper;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.ResponseBody;import org.springframework.web.servlet.ModelAndView;import java.io.IOException;import java.util.ArrayList;import java.util.List;@Controller@RequestMapping(produces="text/html;charset=UTF-8")public class IndexController { List<Person> PersonList =new ArrayList<>();// @RequestMapping("/hello")// public ModelAndView hello(){//// Person Person1 = new Person();// Person Person2 = new Person();// Person Person3 = new Person();// Person1.name ="张三";// Person2.name ="李四";// Person3.name ="王五";// Person1.age =12;// Person2.age =13;// Person3.age =15;// Person1.sex ="男";// Person2.sex ="女";// Person3.sex ="男";// PersonList.add(Person1);// PersonList.add(Person2);// PersonList.add(Person3);// System.out.println(PersonList);// ModelAndView modelAndView = new ModelAndView();// modelAndView.setViewName("hello");// modelAndView.addObject("person",PersonList);// return modelAndView;// } //返回json格式 @RequestMapping(value = "/hello2" ) @ResponseBody public Object hello2() throws IOException { Person Person4 = new Person(); Person Person5 = new Person(); Person Person6 = new Person(); Person4.name ="王晓红"; Person5.name ="王晓绿"; Person6.name ="王晓蓝"; Person4.age =13; Person5.age =14; Person6.age =16; Person4.sex ="男"; Person5.sex ="女"; Person6.sex ="男"; PersonList.add(Person4); PersonList.add(Person5); PersonList.add(Person6); System.out.println(PersonList); ObjectMapper mapper = new ObjectMapper(); String str = mapper.writeValueAsString(PersonList); System.out.println(str); return str; }} |
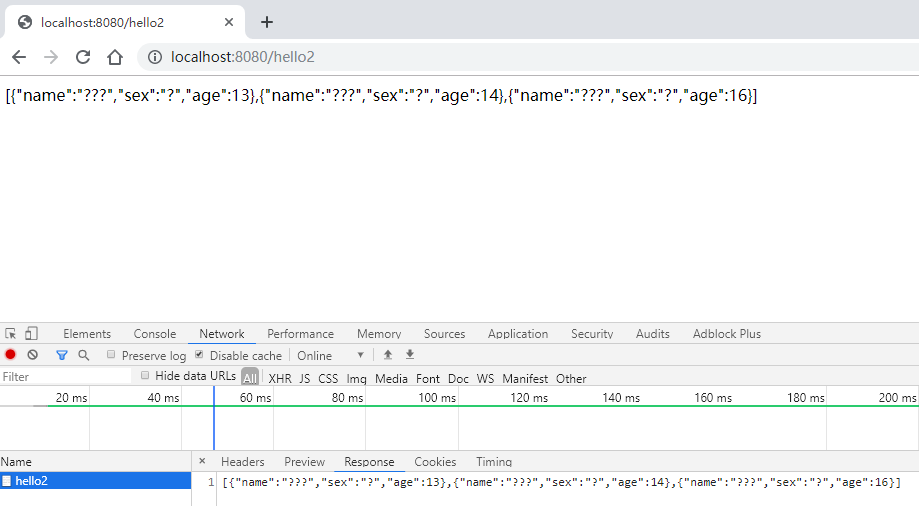
如果你出现了下面的情况,也就是json返回的时候出现了乱码。我们要在@RequestMapping()里面加入 produces=”text/html;charset=UTF-8″

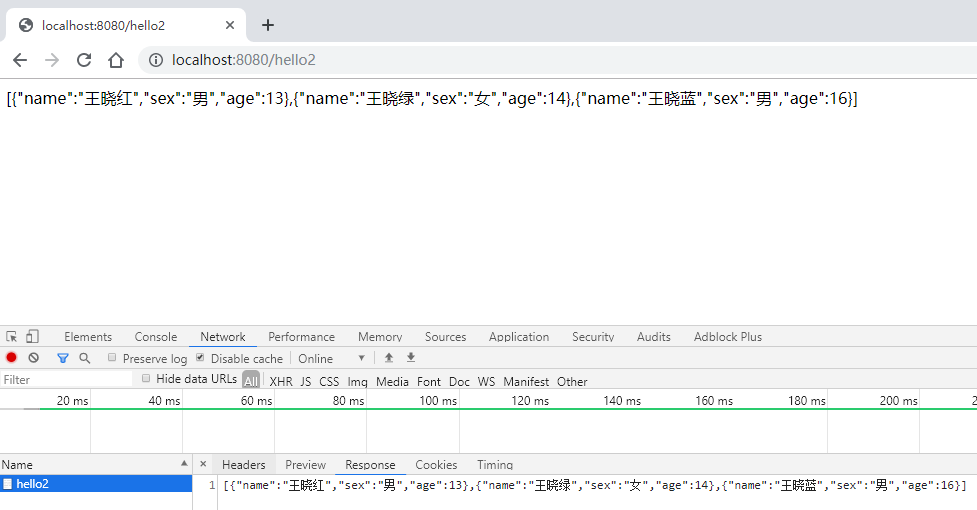
当我们加入上面的配置的时候再次访问地址就可以拿到json数据了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具