skulpt搭建Python在线编译器(一):下载、安装
1.python在线编译器的解决方案
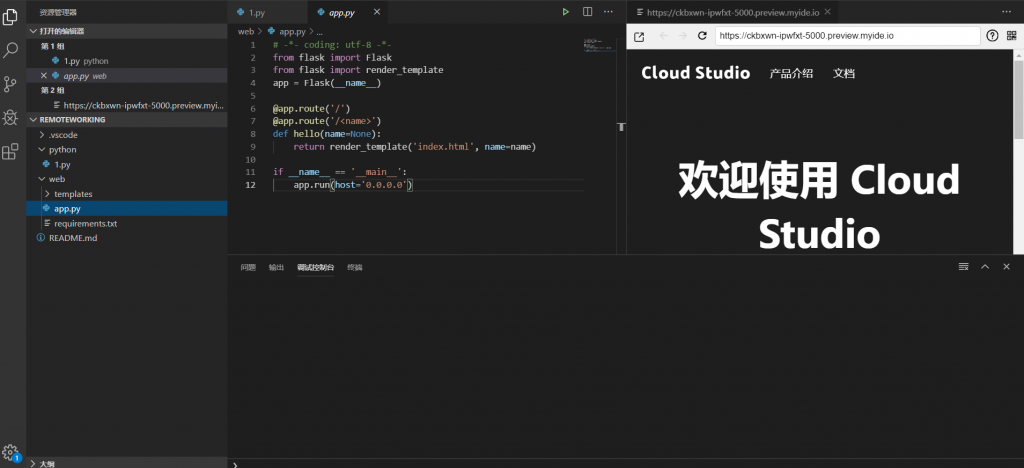
方案一:vscode web版(vscode online)
大名鼎鼎的vscode 推出了web版,也就是说可以在网页上进行编程了。
github地址:https://github.com/microsoft/vscode
可以按照他的教程进行部署搭建到自己的服务器上。后期我也会写一个搭建部署过程。
PS:国内腾讯收购了coding。然后变成了现在的coding.net。
传送门:https://coding.net/
他里面的coding studio 和vsconde 简直一毛一样。

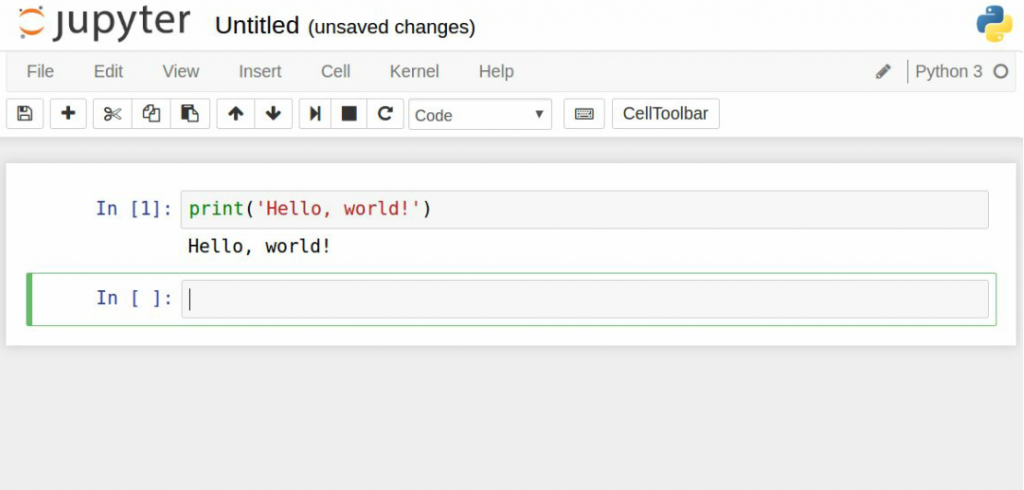
方案二:Anaconda
Anoconda 包含了一个包管理工具和一个Python管理环境,同时附带了一大批常用数据科学包,也是数据分析的标配。其中里面的jupyter notebook 可以实现在线编写python的功能。

以上方案都不能满足的我要求,我和核心要求之一是要实现python turtle 画图。所以最终选择了Skulpt。
Skulpt是一个完全依靠浏览器端模拟实现Python运行的工具。可以依靠浏览器搭建出在线python编译器。
在线测试地址:http://python.longkui.site
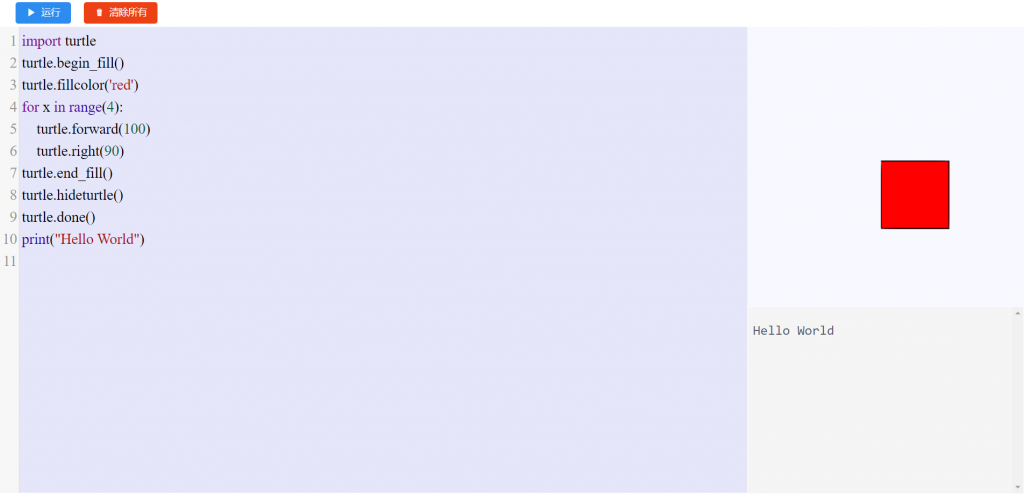
 基于Skulpt的在线python编译最终实现效果
基于Skulpt的在线python编译最终实现效果
2.下载Skulpt与安装
GitHub地址:https://github.com/skulpt/skulpt
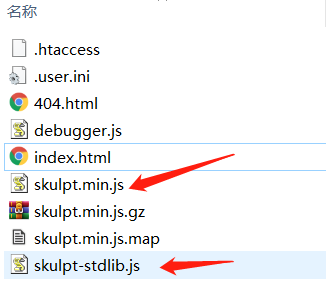
主要是需要dist目录下的skulpt.min.js 和skulpt-stdlib.js 这两个文件
如果链接丢失或者没有相关文件可以用下面的:
https://box356.lanzoui.com/ihev5hvuged

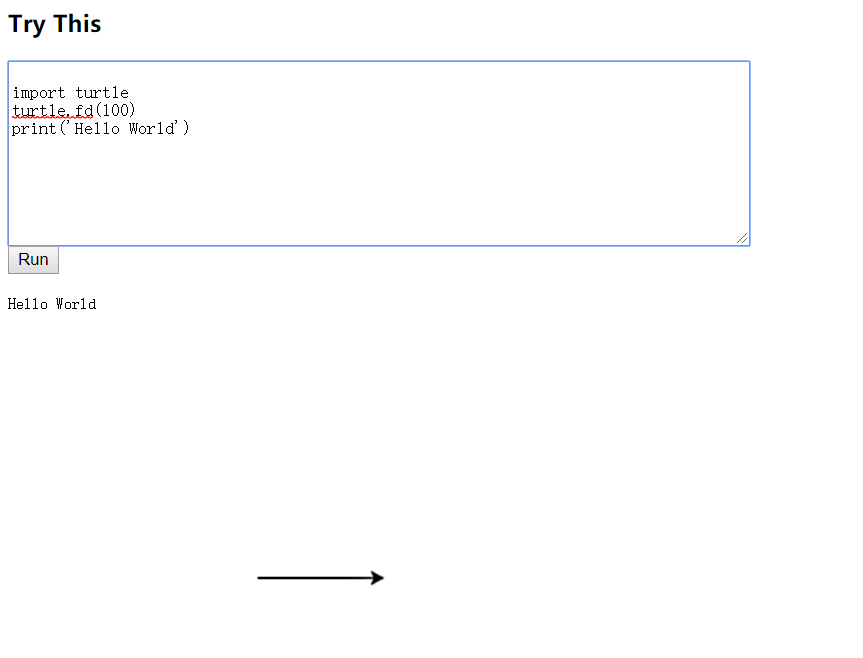
dist 目录下还有一个index 文件,这个就是启动文件。如果我们双击运行后,界面是这样的:

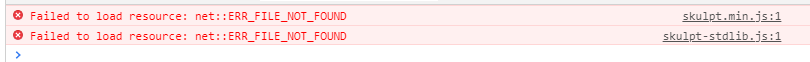
这便是一个最基础的界面。但是还有问题, 这个时候你在这里面写python代码并点击“Run”是会报错的。主要原因是因为引用问题

引用部分如下:
<script src="../skulpt.min.js" type="text/javascript"></script>
<script src="../skulpt-stdlib.js" type="text/javascript"></script>
将代码中的第9行和第10行修改为如下形式:
<script src="skulpt.min.js" type="text/javascript"></script>
<script src="skulpt-stdlib.js" type="text/javascript"></script> 这个时候再运行index.html,并在框中输入python 代码点击运行便可出现效果。