angular中如何自定义一个管道
原文链接:angular中如何自定义一个管道 – 每天进步一点点 (longkui.site)
0.背景
上传附件的一个功能,返回的附件URL太长,比如 upload/images/st/20220320图片.png。想把返回的URL进行裁剪只显示最后的文件名称。于是想到了angular中的自定义管道。
1.过程
选择合适的位置进行管道创建,一般大项目都有自定义管道的位置。我们找到要创建的位置,使用下面的指令进行管道创建
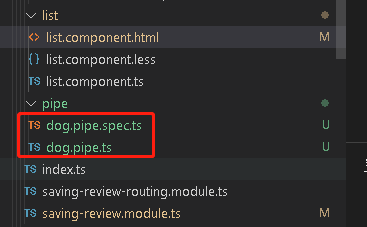
ng g pipe pipe/dog说明,第一个pipe 表明是要创建管道,第二个pipe是文件夹名称,dog是我给管道起的名字。创建好后,你就会看到自动生成了下面这两个文件:

我们打开dog.pipe.ts文件,把我们管道的功能进行填写。参考下面的代码,中间的功能可以随便填写
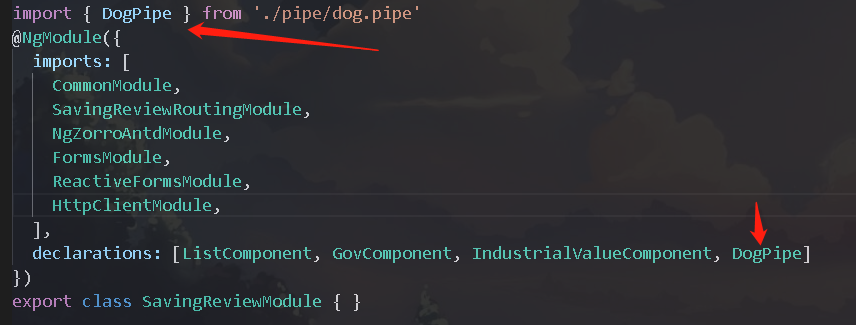
然后在xxxx.module.ts中,引入我们刚创建的管道。如果你是全局的,那么就是app.module.ts,如果你是自定义的module,那么就是你自定义的名称. xxx .module.ts

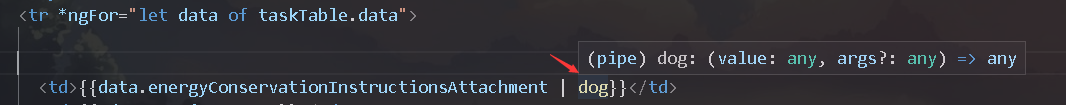
然后我们在HTML页面引用刚才的管道
类似于下面这样,我们把鼠标放到管道上,可以看到提示的代码。

最后,页面上显示的数据,就是我们经过管道裁剪的数据了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具